Segunda o W3C:
The area element represents either a hyperlink with some text and a corresponding area on an image map, or a dead area on an image map.
Traduzindo "O elemento de area representa um hiperlink com algum texto e uma área correspondente em um image map ou uma área morta em um image map"
Fonte: https://www.w3.org/TR/2012/WD-html-markup-20120315/area.html
Isso significa que a area é representada dentro do map através das coordenadas. Teoricamente essa área não é renderizada visualmente, ela é um hiperlink referenciado dentro do um map que por sua vez é "indexado" como um mapa de áreas ativas sobre uma imagem.
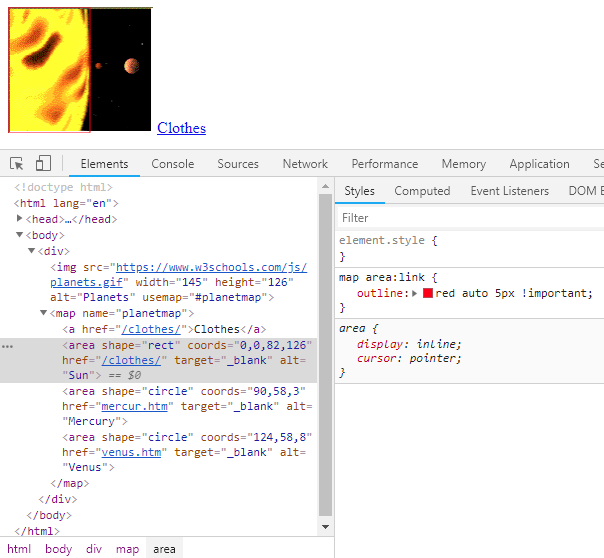
Veja que vc pode trocar a cor da pseudo-class :link, porém isso muito provavelmente é por uma questão de acessibilidade do user-agent. Veja como esse elemento é renderizado pelo Browser:
map area:link {
outline: red auto 5px !important;
}

Mas repare que por default a area tem display:none
https://www.w3.org/TR/2012/WD-html-markup-20120315/area.html#area-display
#Soluções para o seu caso
Usar algum plugin tipo o Mapper.js
http://www.netzgesta.de/mapper/
Ou então vc pode construir um mapa responsivo sobre uma imagem como nesse exemplo
Execute o Snippet abaixo, e depois clica em "Página toda" vc vai ver o @media funcionando, o .container com a imagem vai aumentar, mas não vai perder a referencia do mapa.
Aqui tem uma ferramente para te ajudar a encontrar as porcentagens para posicionar os links sob a imagem. https://www.zaneray.com/responsive-image-map/
OBS: Dentro do Snippet links não funcionam, mas quando vc copiar para a sua página vai funcionar normal.
(Essa técnica não se aplica caso vc use a largura do .container em %, ai não da certo)
html, body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
display: flex;
}
.container {
position: relative;
margin: auto;
width: 400px;
height: 400px;
background-image: url(http://placecage.com/400/400);
background-position:center;
background-size: cover;
background-repeat: no-repeat;
}
.container a {
background-color: rgba(255, 0, 0, .5);
}
.container a + a {
border-radius: 50%;
background-color: rgba(0, 255, 0, .5);
transform: rotate(-12deg);
}
@media only screen and (max-width: 768px) {
.container {
width: 200px;
height: 200px;
}
}
<div class="container">
<a href="https://www.google.com.br/" target="_black" title="Link 1" style="position: absolute; left: 42.25%; top: 26.25%; width: 10.25%; height: 7.25%; z-index: 2;"></a>
<a href="https://www.globo.com/" target="_black" title="Link 2" style="position: absolute; left: 59%; top: 23.5%; width: 10.5%; height: 6.75%; z-index: 2;"></a>
</div>