Assim como no WordPress tem a opção de criação, edição, exibição e edição das paginas
Sei que posso usar o WP, mas por aprendizado gostaria de fazer programando.
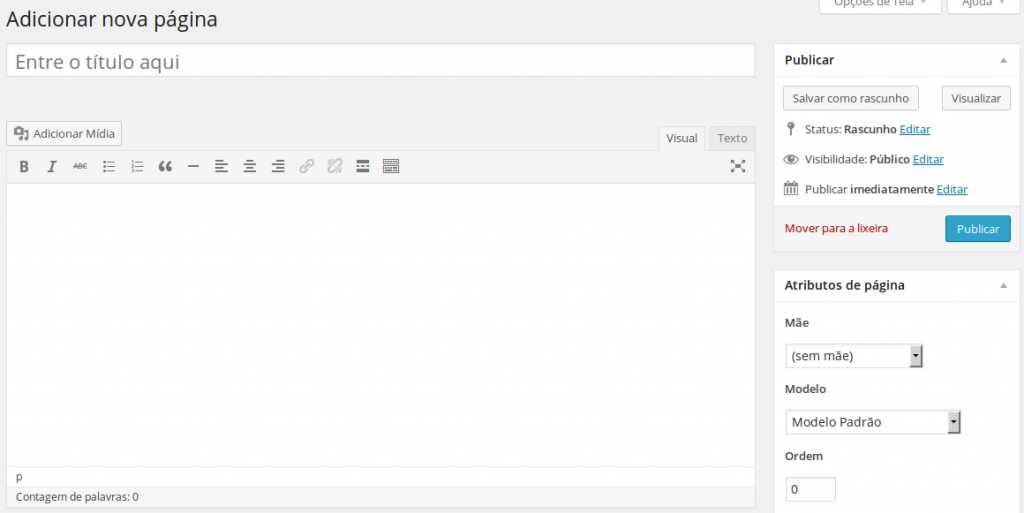
Estou tentando desenvolver uma função no meu painel que dever ter a opção criar página, ao ser clicado nessa opção ele me trás o campo input type=text para colocar o titulotítulo da pagina, o editor (o tinyMCE ou CKEditor), como o da imagem:

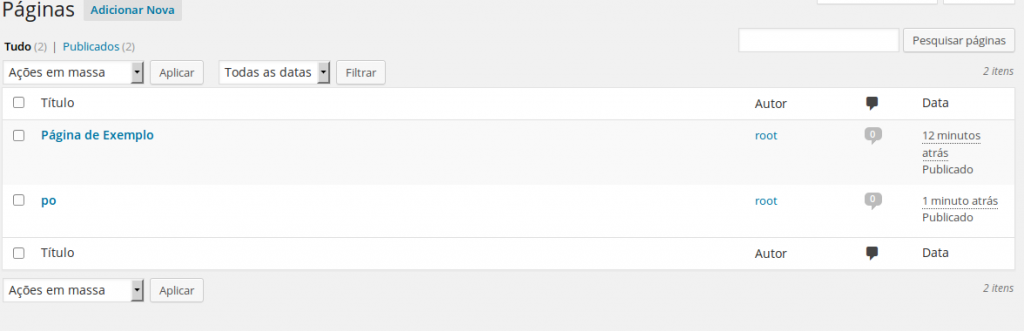
Por exemplo: nessa areaárea do WP tem a opção de edição e exclusão

Esses prints são do Wordpress.
No back-end, como fazer está codificação: sei que essas informações quando passada,passadas são enviadas para o banco quando é gerado também. Também tenho a opção criar um menu, fica tudo lincado.
Front-end, quando o cliente acessa o site lá esta o menu e quando clicado no menu aparece o conteúdo que é resgatado do banco.
Nesse processo todo eu sei fazer a página na administração pra salvar, editar e excluir, fazer os menus e lincá-los para o banco.
O problema é justamente do outro lado. Como eu faço para exibir esses arquivos e menus no template para o usuário? Exemplo:
index.php?page=home, index.php?page=empresa e `index.php?page=sobre index.php?page=contato? index.php?page=sobre index.php?page=contato? (essas páginas existem).
Vamos supor que meu cliente tem o site da forma acima (ele não sabe programar uma linha de código) e ele quer criar uma página no site, por exemplo, para que fique assim: index.php?page=galeria, daédaí ele vai na administração e cria, pra depois aparecer a página e o respectivo menu que ele criou.
Eu preciso fazer uma função de loop que, "eu acho", fica verificando no banco direto pra sempre que tiver um novo menu na tabela menu(por exemplo) ele faça a exibição na nav do site, com uma condicional para só exibir se este menu tiver um conteúdo e este referência a algum conteúdo (seria o conteúdo da página) de que irairá imprimir na tela para o usuário.
É isso que o Wordpress faz, correto? Como faz essa codificação? Tenho a lógica só não estou sabendo usá-la.
Eu estou confuso em como fazer pra exibir esse conteúdo (da nova página do exemplo que dei acima) formatado na tela para o usuário assim como as demais páginas que já tinha no site.