Boa Boa tarde, Estou tentando adicionar um elemento direto em uma div. Só que aparentemente a função .append, precisa de uma div e outro elemento. O problema é que o elemento que vem antes, é variavel e o meu icone não deve ser.
Boa tarde, Estou tentando adicionar um elemento direto em uma div. Só que aparentemente a função .append, precisa de uma div e outro elemento. O problema é que o elemento que vem antes, é variavel e o meu icone não deve ser.
Mesmo assim testando isso, meu codigo não funcionou.
<script>
$(".card VI").ready(function(){
$("#creditcardZone").append("<h1>Teste</h1>");
});
</script>
HTML:
<div id="creditcardZone" class="card_list"> <label class="card EL"><input type="radio" checked="" value="EL" class="rdoCreditCards" name="CreditCardProvider" id="CreditCardProvider" displayname="ELO"><span><small>ELO</small></span></label><label class="card MC"><input type="radio" value="MC" class="rdoCreditCards" name="CreditCardProvider" id="CreditCardProvider" displayname="MasterCard"><span><small>MasterCard</small></span></label><label class="card DC"><input type="radio" value="DC" class="rdoCreditCards" name="CreditCardProvider" id="CreditCardProvider" displayname="Diners"><span><small>Diners</small></span></label><label class="card AX"><input type="radio" value="AX" class="rdoCreditCards" name="CreditCardProvider" id="CreditCardProvider" displayname="American Express"><span><small>American Express</small></span></label><label class="card VI"><input type="radio" value="VI" class="rdoCreditCards" name="CreditCardProvider" id="CreditCardProvider" displayname="Visa"><span><small>Visa</small></span></label></div>
Se esta função não serve para este caso, tem alguma alternativa de função parecida com essa, porém que eu consiga colocar um elemento dentro de uma div, e não ao lado de outro elemento?
PS: Não tenho acesso ao HTML, por isso preciso fazer assim.
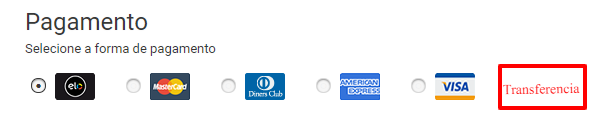
Coloquei uma imagem pra exemplificar. Basicamente preciso adicionar uma bandeira ali "transferencia bancaria", depois de adiciona-la, vou transformar em pop-up para que ela de uma mensagem de dados bancarios, só isso.