Eu não entendo o que esteja acontecendo de errado com meu código, o código está correto, mesmo assim não consigo listar os dados do meu banco MongoDb.
Esse é meu HTML
<div class="col-lg-12">
<h3>{{ title }}</h3>
<table class="table table-hover">
<thead class="thead-default">
<tr>
<th>Nome</th>
<th>Categoria</th>
<th>Ação</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let restaurant of restaurants">
<td>{{ restaurant.name }}</td>
<td>{{ restaurant.category }}</td>
<td>
<a class="btn btn-sm btn-success">
<span class="glyphicon glyphicon-eye-open" aria-hidden="true"></span> Ver
</a>
<a class="btn btn-sm btn-primary">
<span class="glyphicon glyphicon-pencil" aria-hidden="true"></span>
Editar
</a>
<a class="btn btn-sm btn-danger">
<span class="glyphicon glyphicon-trash" aria-hidden="true"></span> Deletar
</a>
</td>
</tr>
</tbody>
</table>
</div>
Essa é minha classe de componente;
import { Component, OnInit } from '@angular/core';
import { ActivatedRoute, Router } from '../../../../../node_modules/@angular/router';
import { RestaurantService } from '../../services/restaurant.service';
import { Restaurant } from '../../models/restaurant';
@Component({
selector: 'mt-list',
templateUrl: './list.component.html',
styleUrls: ['./list.component.css']
})
export class ListComponent implements OnInit {
public title: string;
public restaurants: Restaurant[];
public numbers = new Array(10);
public token;
constructor(
private _route: ActivatedRoute,
private _router: Router,
private _restaurantService: RestaurantService
) {
this.title = 'Adicionar Restaurantes';
}
ngOnInit() {
this.getRestaurants();
}
getRestaurants() {
this._restaurantService.getRestaurants().subscribe(
response => {
if (!response.restaurants) {
} else {
this.restaurants = response.restaurants;
}
},
error => {
console.log(<any>error);
}
);
}
}
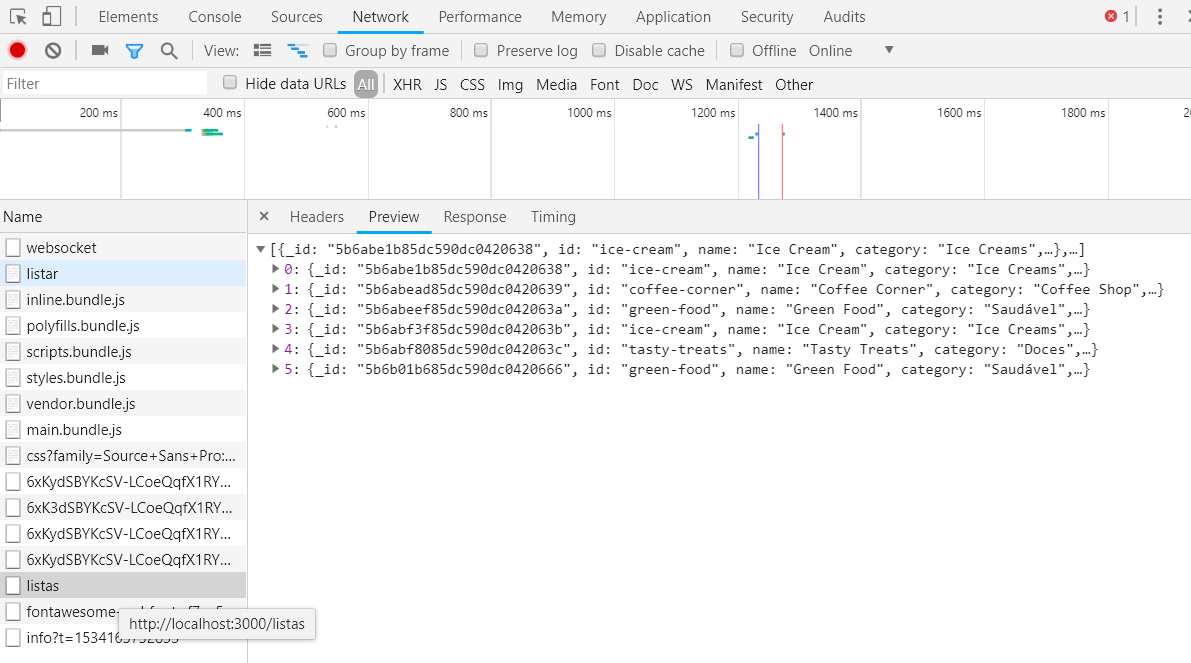
E isso é a prova que está listando, mas não aparece os dados em tela;
[![inserir a descrição da imagem aqui][1]][1]
Alguém consegue enxergar o problema? por favor!
[1]: https://i.sstatic.net/stLkM.png