É só modificar o atributo type no input.
<input type="number"/>
ou
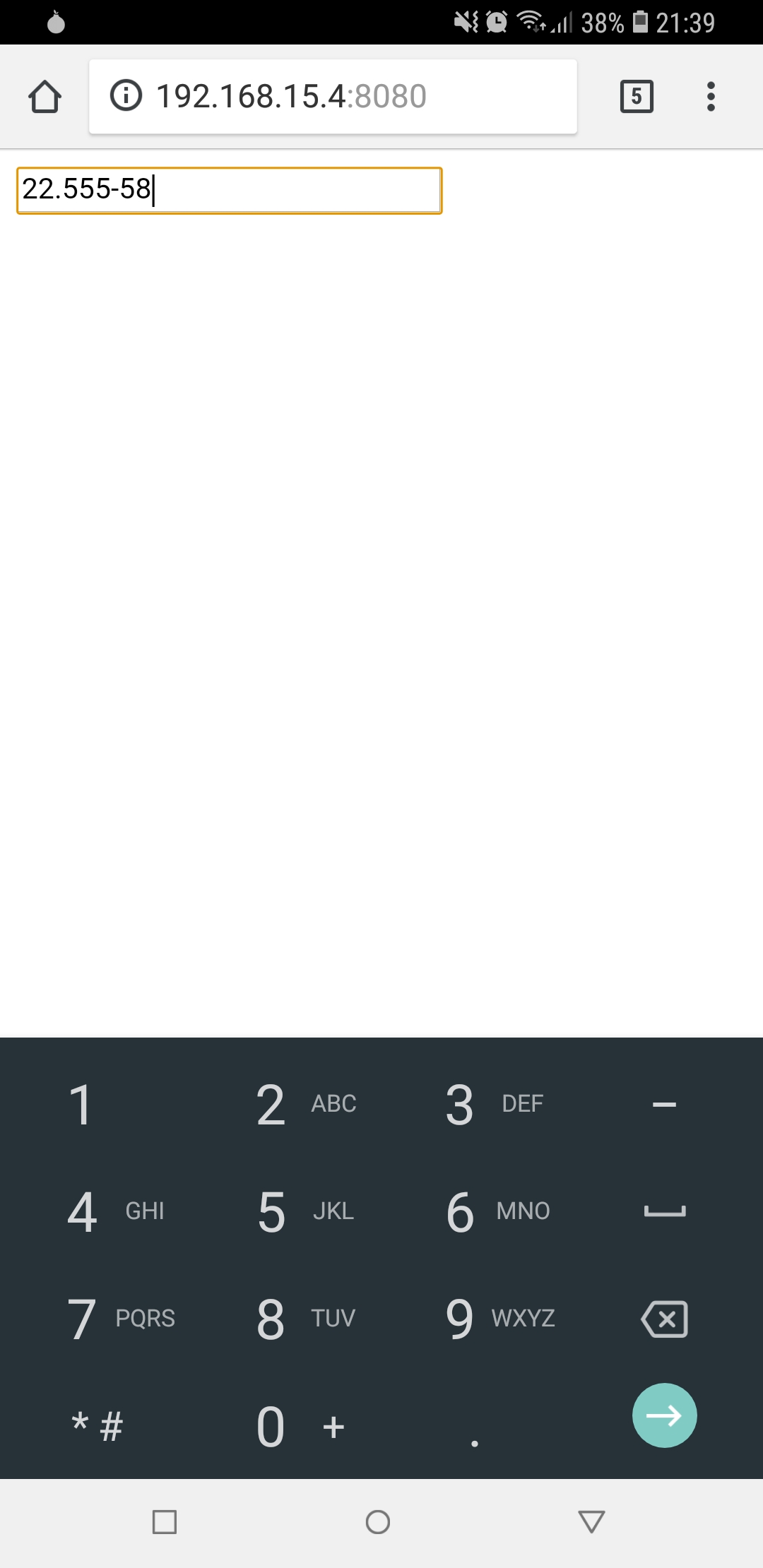
<input type="tel"/>
EDIT: Plunker
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="style.css" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery.mask/1.14.15/jquery.mask.js"></script>
</head>
<body>
<input id="CPF" type="tel" />
<script>
var cpf = $("#CPF");
cpf.mask('000.000.000-00', {reverse: true});
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="style.css" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery.mask/1.14.15/jquery.mask.js"></script>
</head>
<body>
<input id="CPF" type="tel" />
<script>
var cpf = $("#CPF");
cpf.mask('000.000.000-00', {reverse: true});
</script>
</body>
</html>