EDIT1
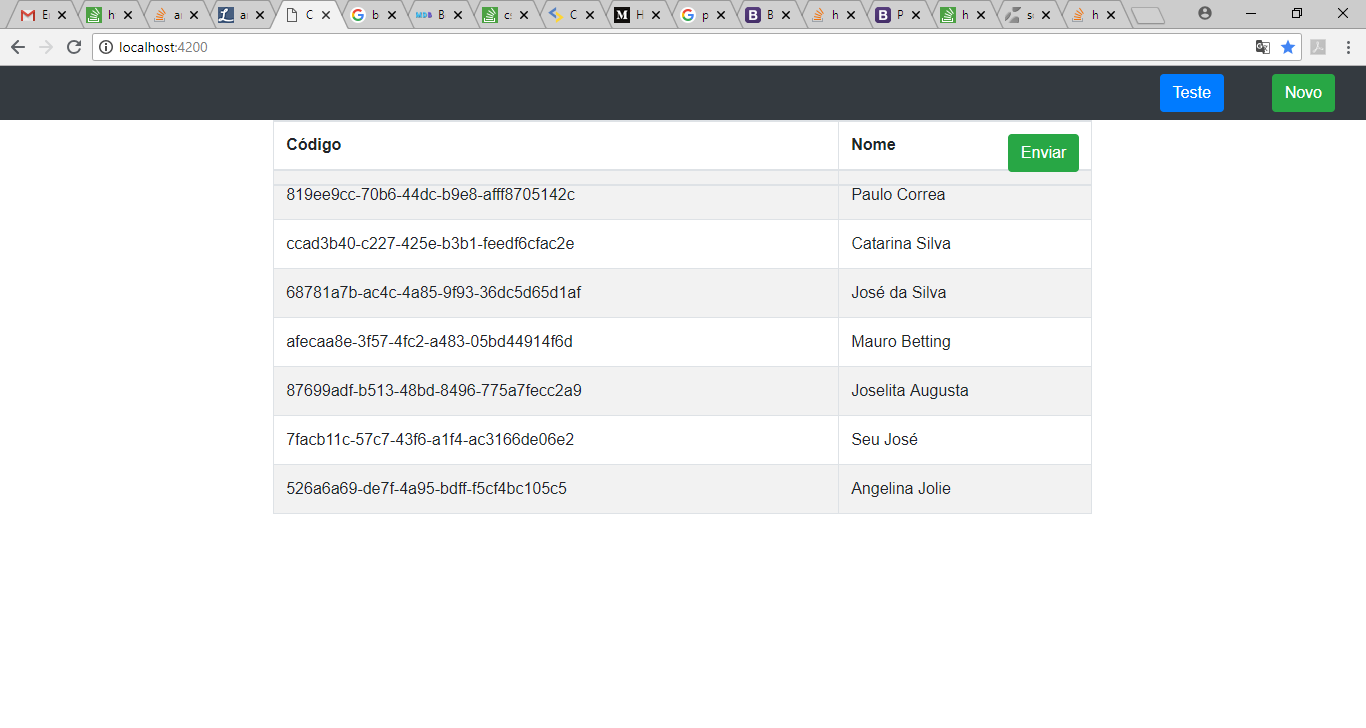
veja como ficou meu novo html e mesmo assim, enviar não vai pra baixo da table, aliás, não consigo posicionar nada embaixo da table.
<nav class="navbar navbar-dark bg-dark col-sm-12">
<!-- <a style="display: block; width: 100%; text-align: center; margin: 0;" class="navbar-brand" href="#">SISTEMA ATLAS</a> -->
<div class="col-md-11">
<button type="button" class="btn btn-primary btn-xs pull-right">Teste</button>
</div>
<div class="col-md-1">
<button type="button" class="btn btn-success pull-right">Novo</button>
</div>
</nav>
<div class="container-fluid">
<div class="row">
<div class="col-md-12">
<table class="table table-striped table-bordered">
<thead>
<tr>
<th>Código</th>
<th>Nome</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let operator of dataSource">
<td>{{ operator.operatorId }}</td>
<td>{{ operator.name }}</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
<div class="container-fluid">
<div class="row">
<div class="col-md-12">
<table class="table table-bordered">
<thead>
<tr>
<th><button type="button" class="btn btn-success pull-right">Enviar</button></th>
</tr>
</thead>
</table>
</div>
</div>
</div>
No screenshot abaixo, consigo mostrar como ficou o botão Enviar