Alguém tem ideia de como centrarcentralizar estes botões que estão dentro de uma divdiv com class="row"class="row", como está centrado o containercontêiner acima a dizer "Permissões", com Bootstrap e de maneira a que sejam resposiveresponsivo?
Este é o código:
<div class="row container-fluid text-center">
<div class="btn-group">
<button onclick="mostrar_form_alunos()" class="btn btn-info btnSpace" type="button">Permissões de alunos </button>
<button onclick="mostrar_form_professores()" class="btn btn-info btnSpace" type="button">Permissões de professores </button>
<button onclick="mostrar_form_funcionarios()" class="btn btn-info btnSpace" type="button">Permissões de funcionários </button>
<button onclick="mostrar_form_curso()" class="btn btn-info btnSpace" type="button">Permissões de curso </button>
<button onclick="mostrar_form_geral_de_professores()" class="btn btn-info btnSpace" type="button">Permissões geral de professores </button>
<button onclick="mostrar_form_geral_de_funcionarios()" class="btn btn-info btnSpace" type="button">Permissões geral de funcionarios </button>
</div>
</div><div class="row container-fluid text-center">
<div class="btn-group">
<button onclick="mostrar_form_alunos()" class="btn btn-info btnSpace" type="button">Permissões de alunos </button>
<button onclick="mostrar_form_professores()" class="btn btn-info btnSpace" type="button">Permissões de professores </button>
<button onclick="mostrar_form_funcionarios()" class="btn btn-info btnSpace" type="button">Permissões de funcionários </button>
<button onclick="mostrar_form_curso()" class="btn btn-info btnSpace" type="button">Permissões de curso </button>
<button onclick="mostrar_form_geral_de_professores()" class="btn btn-info btnSpace" type="button">Permissões geral de professores </button>
<button onclick="mostrar_form_geral_de_funcionarios()" class="btn btn-info btnSpace" type="button">Permissões geral de funcionarios </button>
</div>
</div>
[UPDATE]
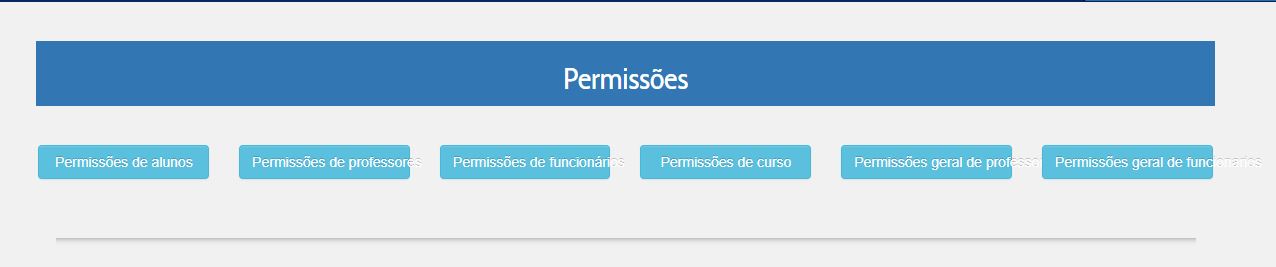
Já consegui alinhar agora neste momento o texto sai é dos botões e não consigo pôr o texto todo lá dentro. Fica assim: