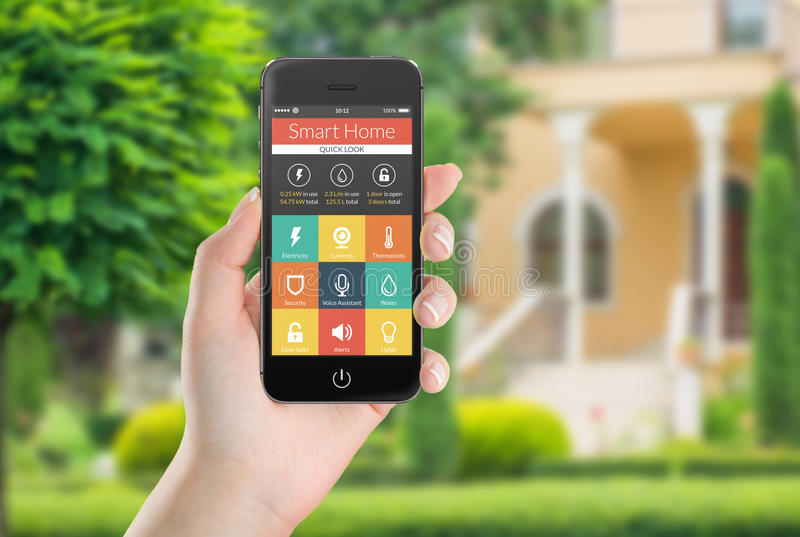
Olá, poderia me ajudar no TCC? preciso desenvolver uma página mobile como esta na imagem abaixo, estou utilizando Ionic 3 (Angular, TypeScript, HTML, CSS, PHP), e phppgadmin. a ideia é de uma página aonde eu possa navegar pelos ambientes(quarto, sala, cozinha) e achar todos os componentes(luzes,janelas, etc..) que estão ativados ou desativados;
[![inserir a descrição da imagem aqui][1]][1]
Estão vendo essas caixas coloridas? elas seriam os componentes, eu precisaria selecionar os componentes cadastrados no banco nesse ambiente e popular essa área com essas caixas com o nome do componente e o status(ativado ou desativado), como poderia fazer essa população? seria um select e um for?
nessa caixa retangular fina branca estaria o nome do ambiente, e do lado um botão "<" e do lado direito ">" para realizar a paginação dos ambientes cadastrados no banco de dados, como poderia realizar essa paginação?
um protótipo que eu fiz até o momento:
[![inserir a descrição da imagem aqui][2]][2]
fiz as caixas vermelhas com gridlayout em SCSS.
pfv, me ajudem, como poderia realizar essas duas funções (paginação dos ambientes e a "população" dos componentes)? [1]: https://i.sstatic.net/cFE6q.jpg [2]: https://i.sstatic.net/sl0vm.png