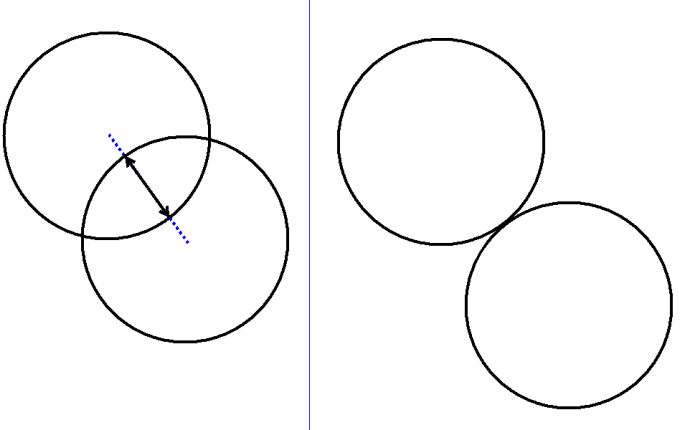
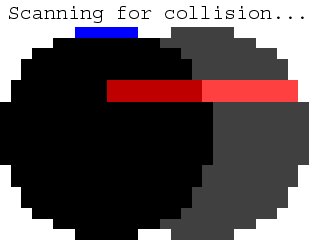
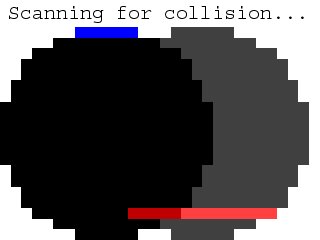
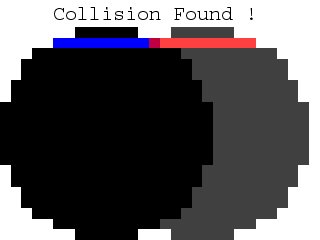
Circle Collision - ( ignore o facto de ser novamente um círculo)
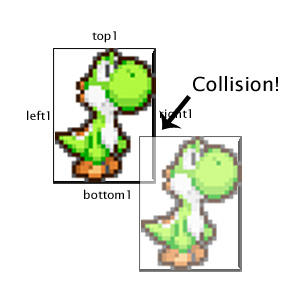
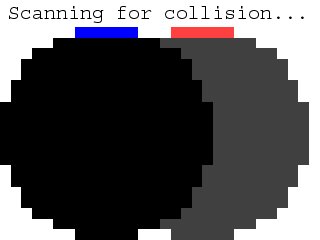
Pixel Perfect - ( ignore o facto de ser novamente um círculo)
Por complemento:
var canvas;//o elemento canvas sobre o qual desenharemos
var ctx;//o "contexto" da canvas que será utilizado (2D ou 3D)
var dx = 5;//a tava de variação (velocidade) horizontal do objeto
var dy = 5;//a tava de variação (velocidade) vertical do objeto
var x = 250;//posição horizontal do objeto (com valor inicial)
var y = 100;//posição vertical do objeto (com valor inicial)
var WIDTH = 500;//largura da área retangular
var HEIGHT = 200;//altura da área retangular
var playerImg = new Image();
var inimigoImg = new Image();
var xx = 505;// posicao x do inimigo
var yy = 100;// posicao y do inimigo
var rectPlayer = {x: 5, y: 5, width: 50, height: 50}
var rectInimigo = {x: xx, y: 5, width: 50, height: 50}
function myRandom(min, max, multiple) {
return Math.round(Math.random() * (max - min) / multiple) * multiple + min;
}
function cn(){
xx = xx - 1;
inimigoImg.src = "https://i.imgur.com/V2yQ9kO.png";
ctx.drawImage(inimigoImg, xx, yy);
if (xx < 0){
xx = 505
yy = myRandom(5,200,5);
}
}
function check(){ // checar colisao
// rectangulos para testar colisao
// basicamente sao os mesmos que estao a ser desenhados
var rect1 = {x: x, y: y, width: 25, height: 30}
var rect2 = {x: xx, y: yy, width: 25, height: 30}
if (rect1.x < rect2.x + rect2.width &&
rect1.x + rect1.width > rect2.x &&
rect1.y < rect2.y + rect2.height &&
rect1.height + rect1.y > rect2.y) {
console.log("Colisão");
}
}
function Desenhar() {
playerImg.src = "https://i.imgur.com/u13C8nt.png";
ctx.drawImage(playerImg, x, y);
ctx.rect(x,y,25,30);
ctx.rect(xx,yy,25,30);
ctx.stroke();
cn();
check();
}
function LimparTela() {
ctx.fillStyle = "white";
ctx.strokeStyle = "black";
ctx.beginPath();
ctx.rect(0, 0, WIDTH, HEIGHT);
ctx.closePath();
ctx.fill();
ctx.stroke();
}
function Iniciar() {
canvas = document.getElementById("canvas");
ctx = canvas.getContext("2d");
return setInterval(Atualizar, 10);
}
function KeyDown(evt){
switch (evt.keyCode) {
case 38: /*seta para cima */
if (y - dy > 0){
y -= dy;
}
break;
case 40: /*set para baixo*/
if (y + dy < 175){
y += dy;
}
break;
case 37: /*set para esquerda*/
if (x - dx > 0){
x -= dx;
}
break;
case 39: /*seta para direita*/
if (x + dx < 475){
x += dx;
}
break;
}
}
function Atualizar() {
LimparTela();
Desenhar();
}
window.addEventListener('keydown', KeyDown, true);
Iniciar();<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Canvas</title>
</head>
<body>
<div>
<canvas id="canvas" width="500" height="200">
Se você visualizar esse texto, seu browser não suporta a tag canvas.
</canvas>
</div>
</body>
</html>Desenhei os rectângulos para você visualizar facilmente o que está a acontecer.