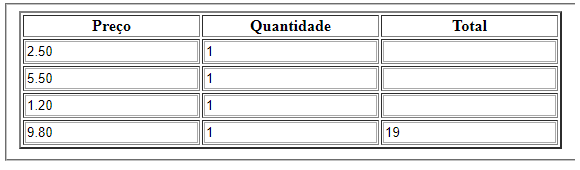
Estou tentando utilizar JavaScript para calcular dinamicamente meus preços multiplicados pelas quantidades e resultar no total referente a cada linha, porém da forma que estou fazendo ele calcula o total geral e joga no último campo da coluna Total. Como na foto abaixo: