`
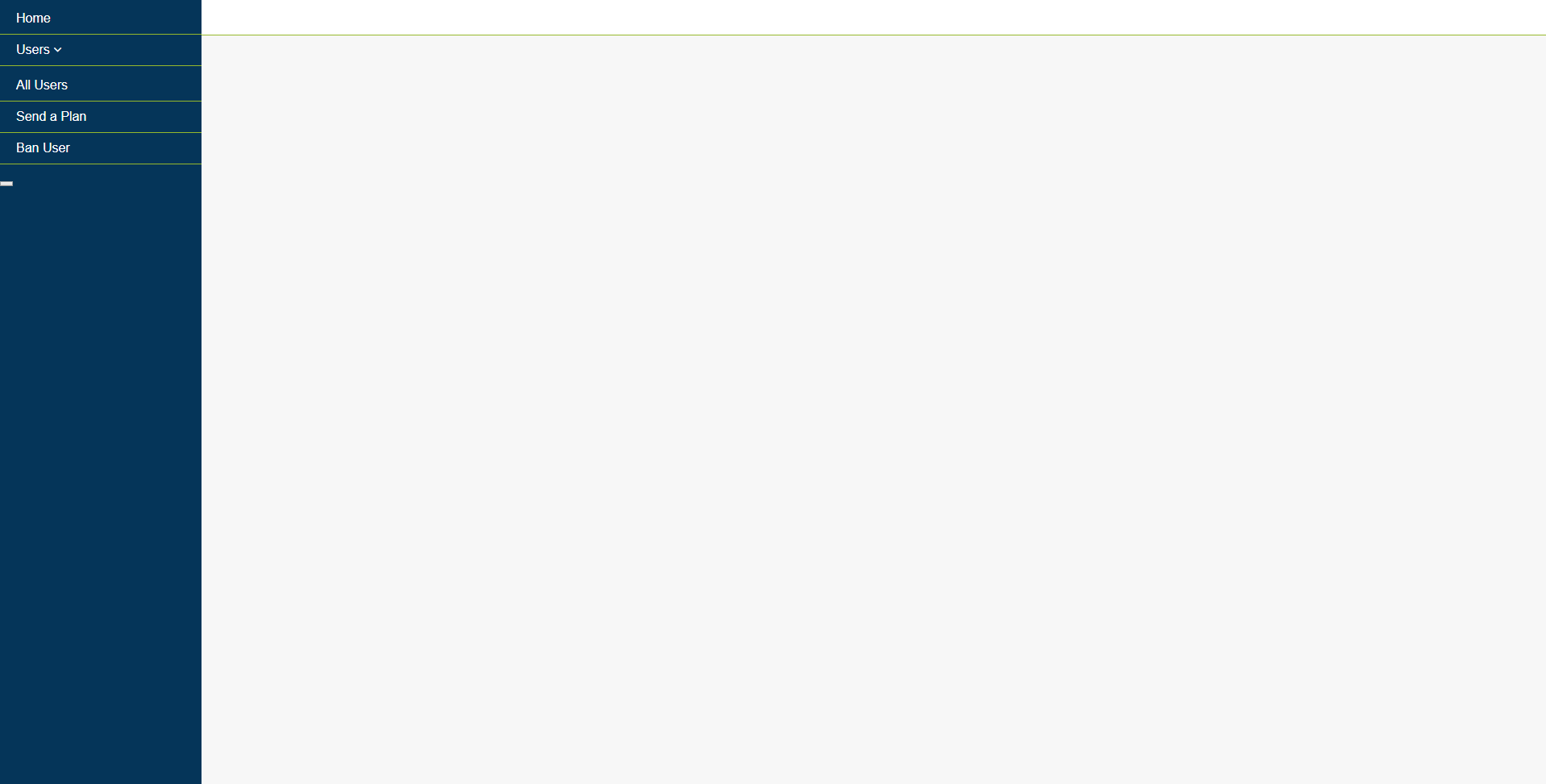
CloudCloud- Home Users
- All Users
- Send a Plan
- Ban User
* {
margin: 0;
paddin: 0;
}
body {
margin: 0;
paddin: 0;
font-family: 'Source Sans Pro', sans-serif;
background-color: #F7F7F7;
}
.header {
position: absolute;
width: 100%;
z-index: 3;
height: 44px;
background-color: #fff;
border-bottom: 1px solid #96B92B;
}
.sidebar {
position: fixed;
top: 0;
left: 0;
background: #053559;
width: 250px;
height: 100%;
transition: .3s;
}
ul {
margin: 0;
padding: 5px 0;
}
ul li {
list-style: none;
}
ul li a {
padding: 10px 20px;
color: #fff;
display: block;
text-decoration: none;
border-bottom: 1px solid #96B92B;
}<!DOCTYPE html>
<html>
<head>
<title>Cloud</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="assets/css/style.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
</head>
<body>
<div class="header">
<div class="logo">
<span>Cloud</span>
</div>
<div class="sidebar">
<ul>
<li><a href="">Home</a></li>
<li class="dropdown"><a href="">Users <span class="fa fa-angle-down"></span></a>
<ul class="dropdown-content">
<li><a href="">All Users</a></li>
<li><a href="">Send a Plan</a></li>
<li><a href="">Ban User</a></li>
</ul>
</li>
</ul>
<button class="sidebarBtn">
<span></span>
</button>
</div>
</body>
</html>Não estou conseguindo fazer um dropdown com o user não sei o porque
Não estou conseguindo fazer um dropdown com o user não sei o porque