Tenho uma tela que tem uma tabela, quando o usuário clicar em uma linha dessa tabela, ele vai para outra tela com os dados preenchidos em inputs. Dei uma pesquisada na internet, e vi algumas pessoas sugerindo para gravar essa variável em um service, para poder chamar em outro controller, porém não consegui fazer funcionar:
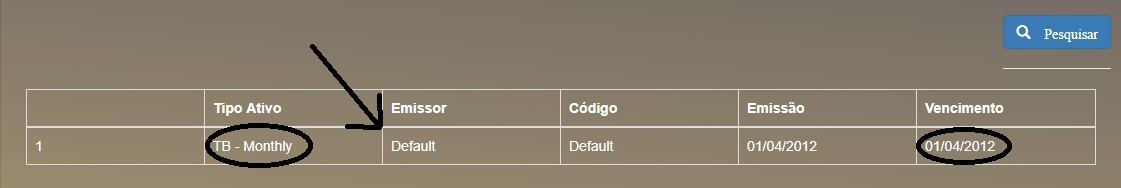
Usuário clica na linha selecionada:
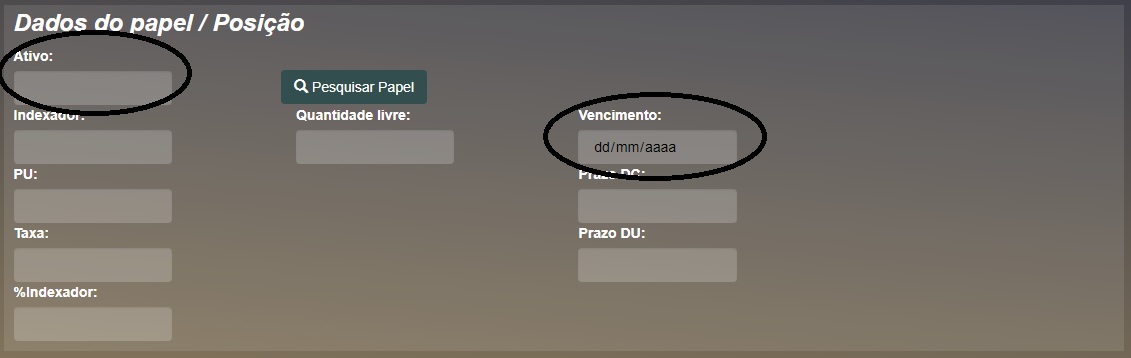
ao clicar, a tela muda, e os dados (Tipo ativo e vencimento) selecionados devem aparecer nos seguintes inputs:
Segue código do que eu estava tentando fazer:
Página da tabela (tabela de teste):
template:
<table class="table table-hover table-bordered">
<thead>
<tr>
<th>
</th>
<th>
Tipo Ativo
</th>
<th>
Emissor
</th>
<th>
Código
</th>
<th>
Emissão
</th>
<th>
Vencimento
</th>
</tr>
</thead>
<tbody>
<tr ng-click="$ctrl.teste()">
<td>
1
</td>
<td id="teste">
TB - Monthly
</td>
<td>
Default
</td>
<td>
Default
</td>
<td>
01/04/2012
</td>
<td>
01/04/2012
</td>
</tr>
</table>
Controller:
(function() {
'use strict';
class PesquisaAtivosController {
constructor($state, $scope, testeService){
this.$state = $state;
this.testeService = testeService;
}
teste(){
var ItemSelecionado = document.getElementById('teste');
console.log(teste);
var _this = this;
_this.$state.go("home.boletoEstoque2");
}
}
PesquisaAtivosController.$$ngIsClass = true;
PesquisaAtivosController.$inject = ['$state','testeService'];
angular.module('app')
.controller('PesquisaAtivosController', PesquisaAtivosController);})();
Página que deverá receber os dados:
Template: apenas criei um botão com a função de aparecer essa variável no console
controller:
(function () {
'use strict';
class BoletoEstoqueController {
constructor($state, $scope, testeService) {
this.$state = $state;
this.$scope = $scope;
this.testeService = testeService;
}
teste(){
testeService.getItem();
console.log(ItemSelecionado );
}
}
BoletoEstoqueController.$$ngIsClass = true;
BoletoEstoqueController.$inject = ['$state', 'testeService'];
angular.module('app')
.controller('BoletoEstoqueController', BoletoEstoqueController);
})();
Service:
(function () {
'use strict';
function testeService($http, $q) {
var ItemSelecionado = document.getElementById('teste');
return {
getItem: function () {
return ItemSelecionado;
},
setItem: function(value) {
ItemSelecionado = value;
}
};
}
testeService.$inject = ['$http', '$q'];
angular.module('app')
.service('testeService', testeService)
})();