Estou tentanto usar Bootstrap juntamente com primefaces em um projeto JSF, o problema é que na maioria dos componentes eu preciso usar tags do JSF ao invés do primefaces porque o primefaces faz algumas gambiarras com o html e com isso os css do bootstrap e do primefaces ficam se conflitando em alguns componentes, um pequeno código pra ficar melhor entendido:
<p:outputPanel styleClass="form-group">
<p:outputLabel value="Nome Beneficiário" for="nome-beneficio" styleClass="col-lg-2 control-label" />
<p:outputPanel styleClass="col-lg-4" >
<p:inputText id="nome-beneficio" styleClass="form-control" />
</p:outputPanel>
<p:outputLabel value="Tipo do Benefício" for="tipo-beneficio" styleClass="col-lg-2 control-label" />
<p:outputPanel styleClass="col-lg-3" >
<h:selectOneMenu id="tipo-beneficio" styleClass="form-control" value="#{processomb.tipoBeneficio}" valueChangeListener="#{processomb.changeBeneficio}" >
<p:ajax update="campos-despesa" />
<f:selectItem itemLabel="Funeral" itemValue="funeral" />
<f:selectItem itemLabel="Natalidade" itemValue="natalidade" />
<f:selectItem itemLabel="Creche" itemValue="creche" />
<f:selectItem itemLabel="Doença" itemValue="doenca" />
</h:selectOneMenu>
</p:outputPanel>
</p:outputPanel>
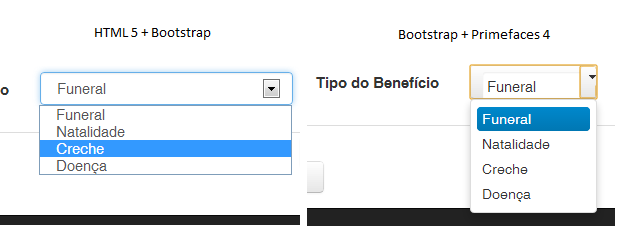
Onde tem o h:selectOneMenu ele consegue exibir perfeitamente, mas se eu usar p:selectOneMenu ele desenha duas divs uma com o estilo do bootstrap e outra com o do primefaces para o mesmo componente.![Comparação entre bootstrap e primefaces][1]
O estilo do primefaces é alterado mesmo que eu tire a styleClass="form-control", haveria alguma forma de conviverem os dois em harmonia? [1]: https://i.sstatic.net/6DRoY.png