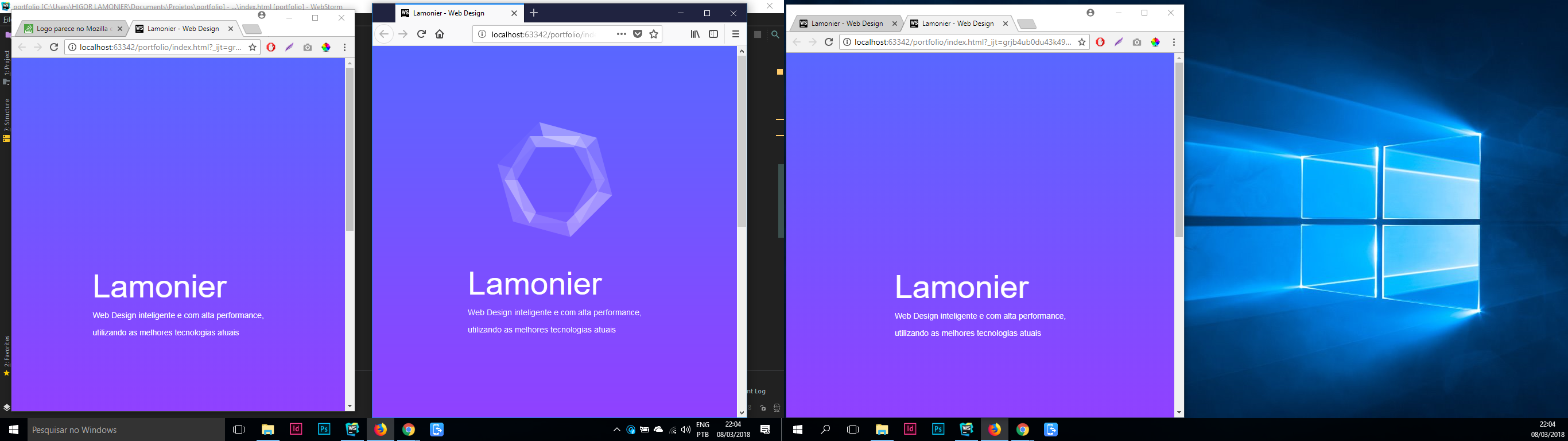
Como podem ver na imagem,o o logo está aparecendo no mozillaMozilla e no chromeChrome não.
Testei ate mesmo no internet explorerInternet Explorer e tambemtambém aparece.Ou seja,o o que me leva a crer que o problema está somenteacontece exclusivamente no chromeChrome.
Alguem tem ideia do que pode ser?
ParteUm trecho do codigomeu código:
HTML:
<header id="main-Header">
<div id="wrapper">
<div class="main-Logo">
<img src="img/logo.svg">
</div>
<div class="main-Title">
<h1>Lamonier</h1>
<p>Web Design inteligente e com alta performance,</p>
<p>utilizando as melhores tecnologias atuais</p>
</div>
</div>
CSS:
#main-Header{
height: 0px;
background: rgb(89,103,255);
background: -moz-linear-gradient(top, rgba(89,103,255,1) 0%, rgba(144,65,255,1) 100%);
background: -webkit-linear-gradient(top, rgba(89,103,255,1) 0%,rgba(144,65,255,1) 100%);
background: linear-gradient(to bottom, rgba(89,103,255,1) 0%,rgba(144,65,255,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#5967ff', endColorstr='#9041ff',GradientType=0 );
display: flex;
-webkit-align-items: center;
align-items: center;
-webkit-justify-content: center;
justify-content: center;
}
#main-Header .main-Logo{
display: flex;
-webkit-align-items: center;
align-items: center;
-webkit-justify-content: center;
justify-content: center;
}