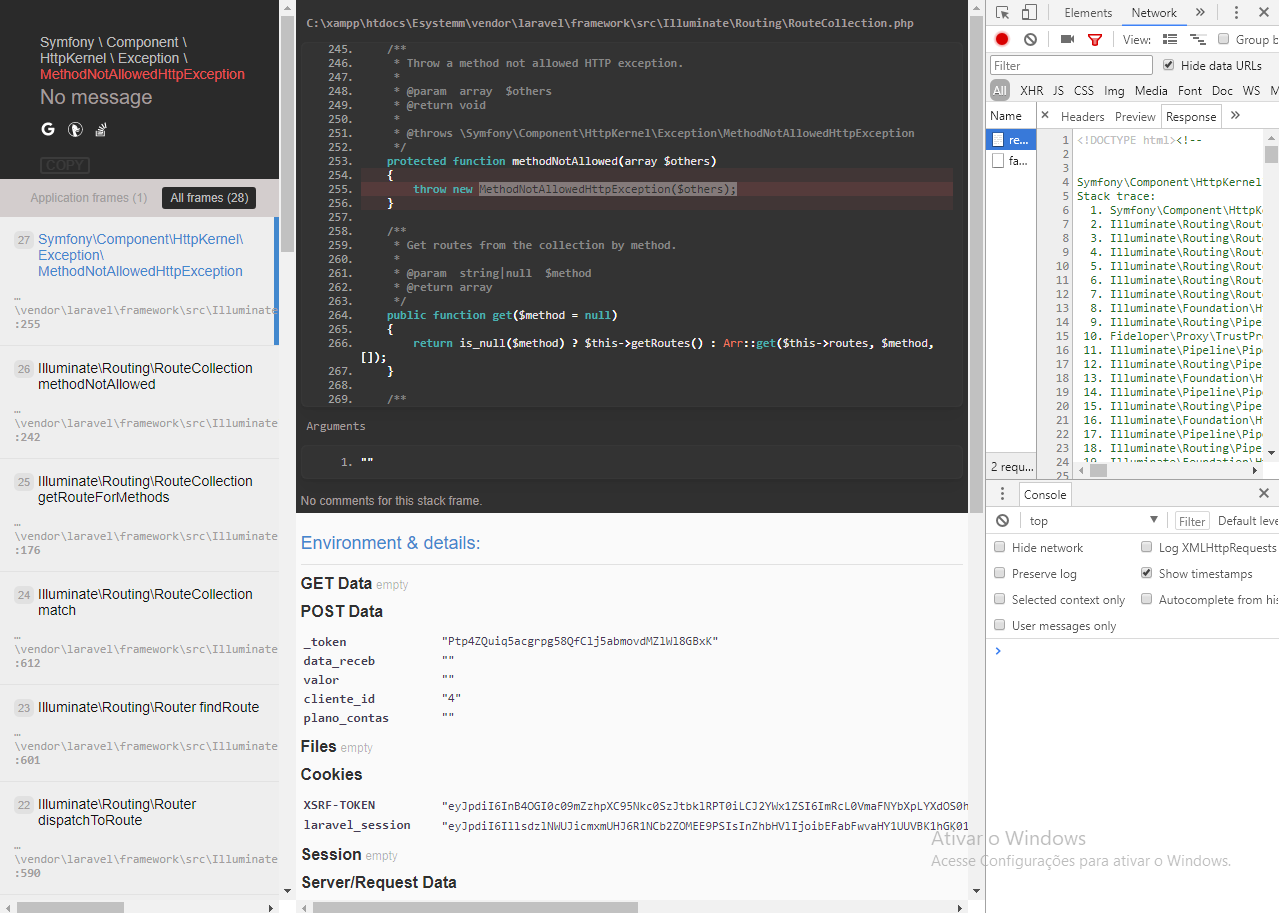
Tenho um formulário simples e estou fazendo o envio dele para o controller pelo Ajax, mas o meu problema é que após clicar no botão de submit ele não chama a requisição Ajax no meu Jquery e já encaminha direto para este erro.
Código javascript que o sistema deveria passar após o submite
jQuery("#formRecebimento").submit(function(){
var dados = jQuery( this ).serialize();
jQuery.ajax({
type: 'post',
url: 'recebimentos/cadastrar',
data: dados,
beforeSend: function(xhr){xhr.setRequestHeader('X-CSRF-TOKEN', $("#token").attr('content'));},
success: function(data) {
if($.isEmptyObject(data.error)){
alert(data.id);
$('#modalAddCliente').modal('hide');
}else{
printErrorMsg(data.error);
}
}
});
return false;
});
jQuery("#formRecebimento").submit(function(){
var dados = jQuery( this ).serialize();
jQuery.ajax({
type: 'post',
url: 'recebimentos/cadastrar',
data: dados,
beforeSend: function(xhr){xhr.setRequestHeader('X-CSRF-TOKEN', $("#token").attr('content'));},
success: function(data) {
if($.isEmptyObject(data.error)){
alert(data.id);
$('#modalAddCliente').modal('hide');
}else{
printErrorMsg(data.error);
}
}
});
return false;
});
PS: EM OUTRO CONTROLLER EU MONTEI DA MESMA FORMA E FUNCIONOU CORRETAMENTE PS: EM OUTRO CONTROLLER EU MONTEI DA MESMA FORMA E FUNCIONOU CORRETAMENTE
ROUTES
$this->group(['prefix' => 'recebimentos'], function(){
$this->post('cadastrar', 'RecebimentoController@store');
$this->post('atualizar', 'RecebimentoController@update');
$this->post('detelar', 'RecebimentoController@destroy');
$this->get('/', 'RecebimentoController@index');
});
ROUTES$this->group(['prefix' => 'recebimentos'], function(){
$this->post('cadastrar', 'RecebimentoController@store');
$this->post('atualizar', 'RecebimentoController@update');
$this->post('detelar', 'RecebimentoController@destroy');
$this->get('/', 'RecebimentoController@index');
});
CONTROLLER PS: O INDEX ESTA FUNCIONANDO NORMALMENTE E EU DEIXEI O STORE COMENTADO PARA ENCONTRAR ONDE ESTA O ERRO E ELE NEM CHEGA NO MEU CONTROLLER
public function store(Request $request){ /*
$validator = Validator::make($request->all(), [
'data_receb' => 'required|date|after:start_date',
'valor' => 'required',
'cliente_id' => 'required',
'plano_contas' => 'required|max:100',
]);
if ($validator->passes()) {
$recebimento = Recebimento::create($request->all());
return response()->json($recebimento);
}
return response()->json(['error'=>$validator->errors()->all()]); */
return "asefa";
}
public function store(Request $request){ /*
$validator = Validator::make($request->all(), [
'data_receb' => 'required|date|after:start_date',
'valor' => 'required',
'cliente_id' => 'required',
'plano_contas' => 'required|max:100',
]);
if ($validator->passes()) {
$recebimento = Recebimento::create($request->all());
return response()->json($recebimento);
}
return response()->json(['error'=>$validator->errors()->all()]); */
return "asefa";
}
PARTE DA DEFINIÇÃO DO FORMULÁRIO
<input type="hidden" name="_token" id="token" value="{{ csrf_token() }}">
<div class="row">
<div class="col-md-4">
<div class="form-group">
<label for="data_receb">Data do Recebimento*</label>
<input type="date" class="form-control data_receb" id="data_receb" name="data_receb" >
</div>
</div>
<form id="formRecebimento" method="post">
<input type="hidden" name="_token" id="token" value="{{ csrf_token() }}">
<div class="row">
<div class="col-md-4">
<div class="form-group">
<label for="data_receb">Data do Recebimento*</label>
<input type="date" class="form-control data_receb" id="data_receb" name="data_receb" >
</div>
</div>
SCRIPT GLOBAL PS: TENHO UM ARQUIVO JS PARA CADA CONTROLLER
$.ajaxSetup({ headers: { 'X-XSRF-Token': $('meta[name="_token"]').attr('content') } });
SCRIPT GLOBAL PS: TENHO UM ARQUIVO JS PARA CADA CONTROLLER$.ajaxSetup({
headers: {
'X-XSRF-Token': $('meta[name="_token"]').attr('content')
}
});