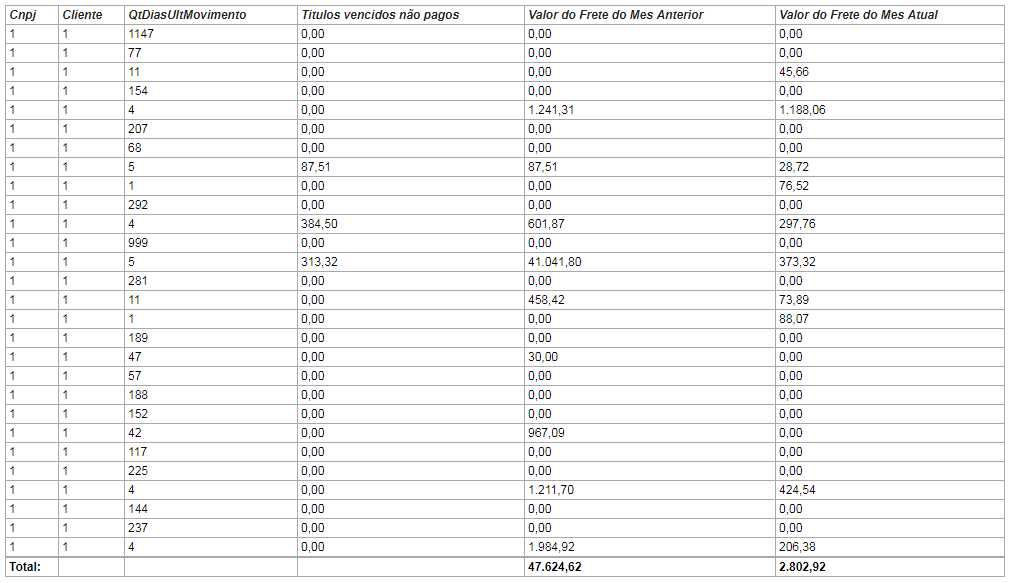
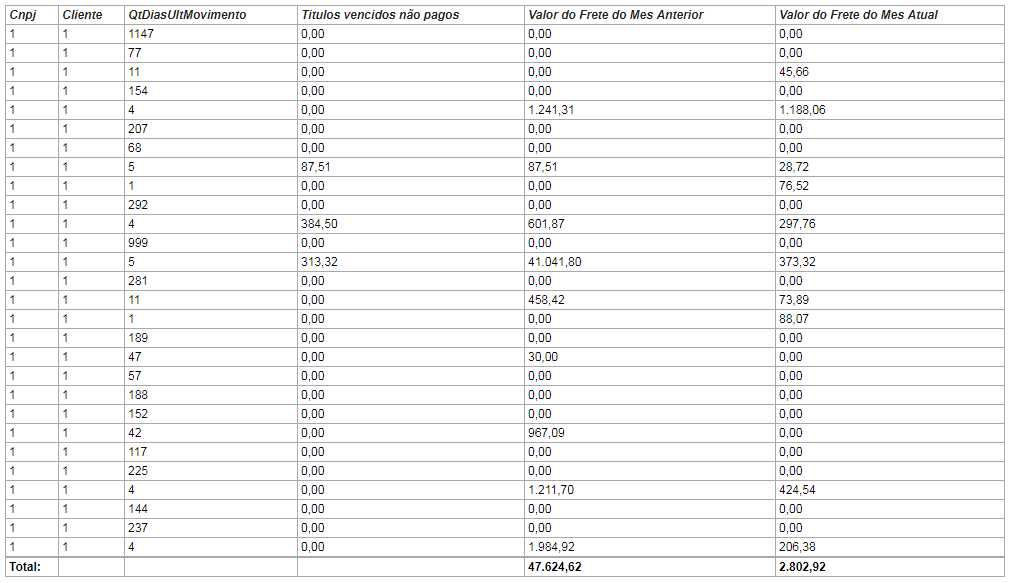
Possuo a table abaixo gostaria de fazer um scroll nela e fixar a thead ao rolar para baixo.

Código HTML até agora:
<div class="row">
<div class="TableCSS">
<table>
<thead>
<tr>
<th>Cnpj</th>
<th>Cliente</th>
<th>QtDiasUltMovimento</th>
<th>Titulos vencidos não pagos</th>
<th>Valor do Frete do Mes Anterior</th>
<th>Valor do Frete do Mes Atual</th>
</tr>
</thead>
<tbody>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</tbody>
<thead>
<tr>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
</tr>
</thead>
<tbody>
<tr>
<td><b>Total:</b></td>
<td></td>
<td></td>
<td></td>
<td><b></b></td>
<td><b></b></td>
</tr>
</tbody>
</table>
</div>
</div>
Código CSS:
.TableCSS table {
font-size:12px;
color:#ffffff;
width:100%;
border-width: 1px;
border-color: #a9a9a9;
border-collapse: collapse;
zoom: 100%;
text-align:left;
}
.TableCSS th {
white-space: nowrap!important;
font-size:12px;
background-color:#ffffff;
border-width: 1px;
padding: 3px;
border-style: solid;
border-color: #a9a9a9;
text-align:left;
padding-bottom: 0px;
padding-top: 0px;
font-style: italic;
}
.TableCSS tr {
background-color:#ffffff;
padding-bottom: 0px;
padding-top: 0px;
text-align:center;
}
.TableCSS td {
font-size: 12px;
border-width: 1px;
padding: 3px;
border-style: solid;
border-color: #a9a9a9;
text-align:left;
background-color: #ffffff;
padding-bottom: 0px;
padding-top: 0px;
color: black;
}