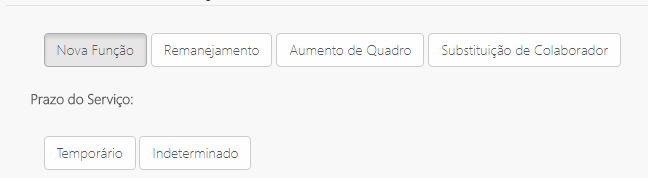
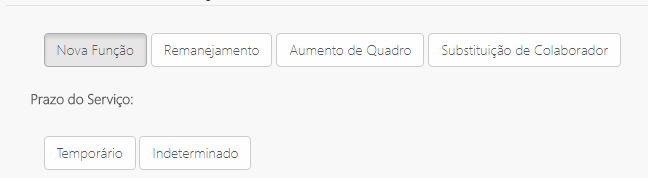
Estou com o seguinte problema, tenho no meu formulário várias questões que são tratadas utilizando o botão rádio, conforme print em anexo. Estou utilizando jquery para alterar a cor do botão quando ele é selecionado, o problema é que quando a pessoa seleciona o tipo da solicitação e vai na linha de baixo para selecionar o prazo de serviço, a linha de cima que ela tinha selecionado perde a seleção, e não gostaria que isso acontecesse, como corrigir isso? Uma solução em javascrip também me atenderia.
HTML
<div class="row form-group">
<div class="col-md-8">
<div class="btn" data-toggle="buttons">
<label class="btn btn-default">
<input type="radio" name="motSolic" id="motNovaFuncao" value=3 autocomplete=off> Nova Função
</label>
<label class="btn btn-default">
<input type="radio" name="motSolic" id="motRemanejamento" value=4 autocomplete=off> Remanejamento
</label>
<label class="btn btn-default">
<input type="radio" name="motSolic" id="motAumentoQuadro" value=5 autocomplete=off> Aumento de Quadro
</label>
<label class="btn btn-default">
<input type="radio" name="motSolic" id="motSubstituicao" value=6 autocomplete=off> Substituição de Colaborador
</label>
</div>
</div>
</div>
JQUERY
<script>
$(document).ready(function(){
$('#identAbertura').change(function(){
$('.btn').removeClass().addClass('btn').addClass('btn-default');
$(this).parent().removeClass("btn-default").addClass("btn-success");
});
$('#identMov').change(function(){
$('.btn').removeClass().addClass('btn').addClass('btn-default');
$(this).parent().removeClass("btn-default").addClass("btn-success");
});
});
</script>