Apenas para o IE10 e IE11 você pode fazer assim!
@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) {
.box-form .logo-footer {
margin-top: -2vh!important;
margin-bottom: -9vh!important;
margin-left: 44px!important;
}
}
Aqui tem uma documentação mais completa.
https://gist.github.com/vidaaudrey/c16774076391d09e7ec7dbb7ed7a3189
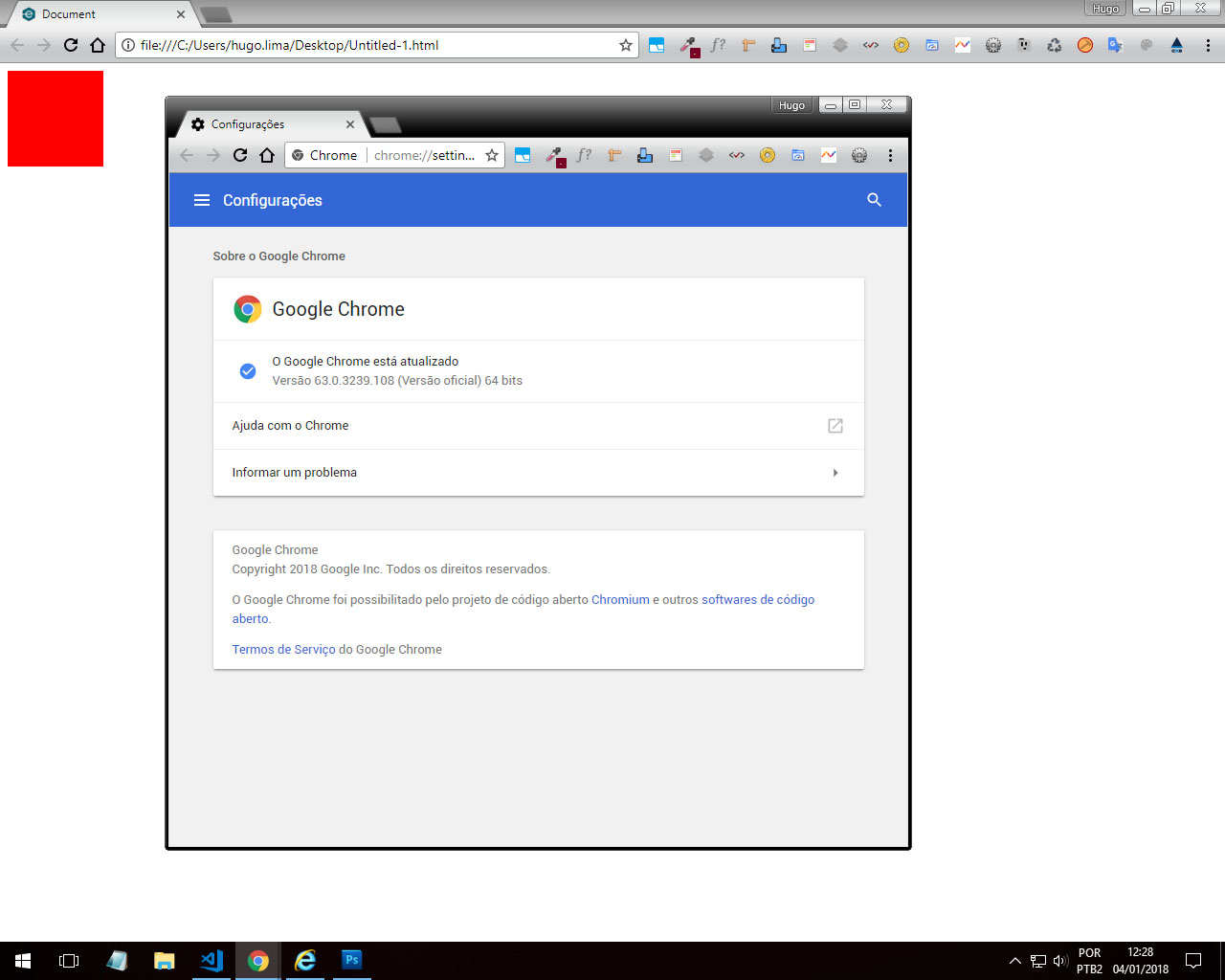
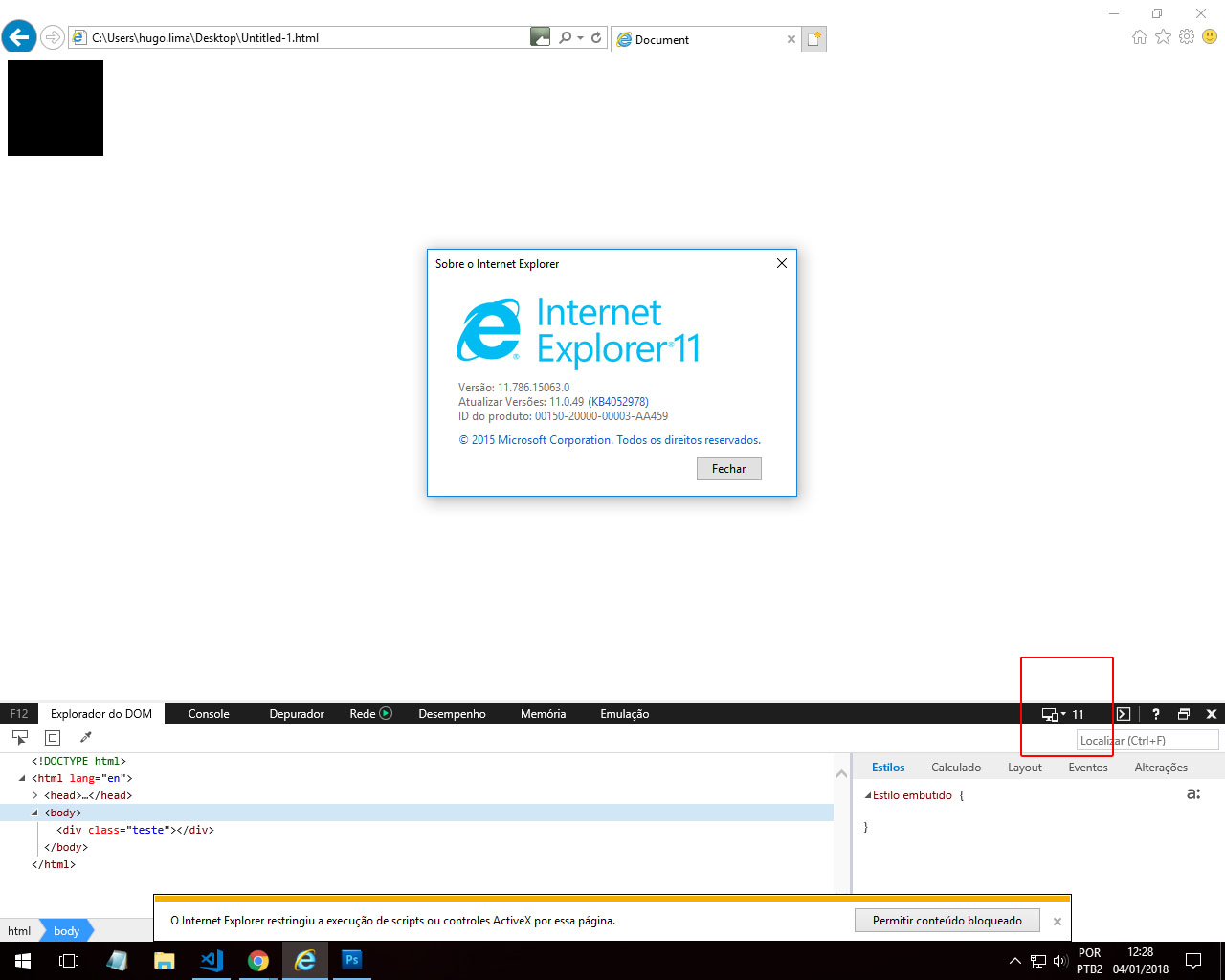
Teste do Hack no IE11 no Windows 10 e Chrome 63
No IE 11, repare o quadrado vermelho no canto inferior direito "11"

Código que usei
<style>
.teste {
width: 100px;
height: 100px;
background-color: red;
}
@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) {
.teste {
width: 100px;
height: 100px;
background-color: black;
}
}
</style>
</head>
<body>
<div class="teste"></div>
</body>