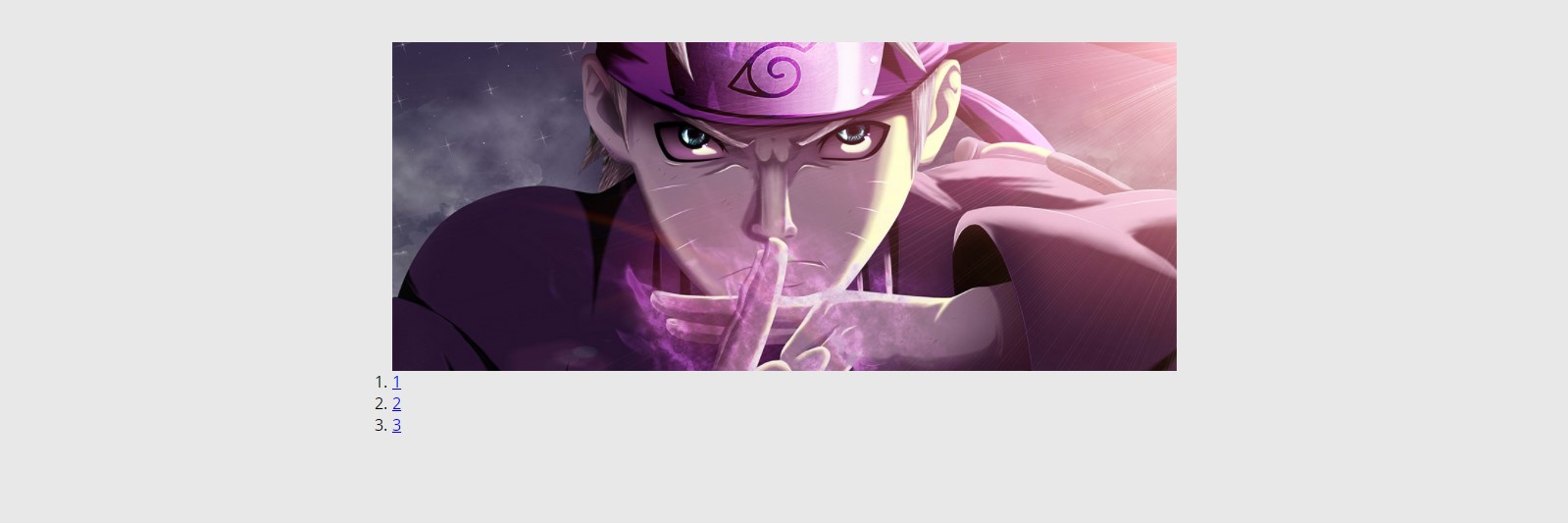
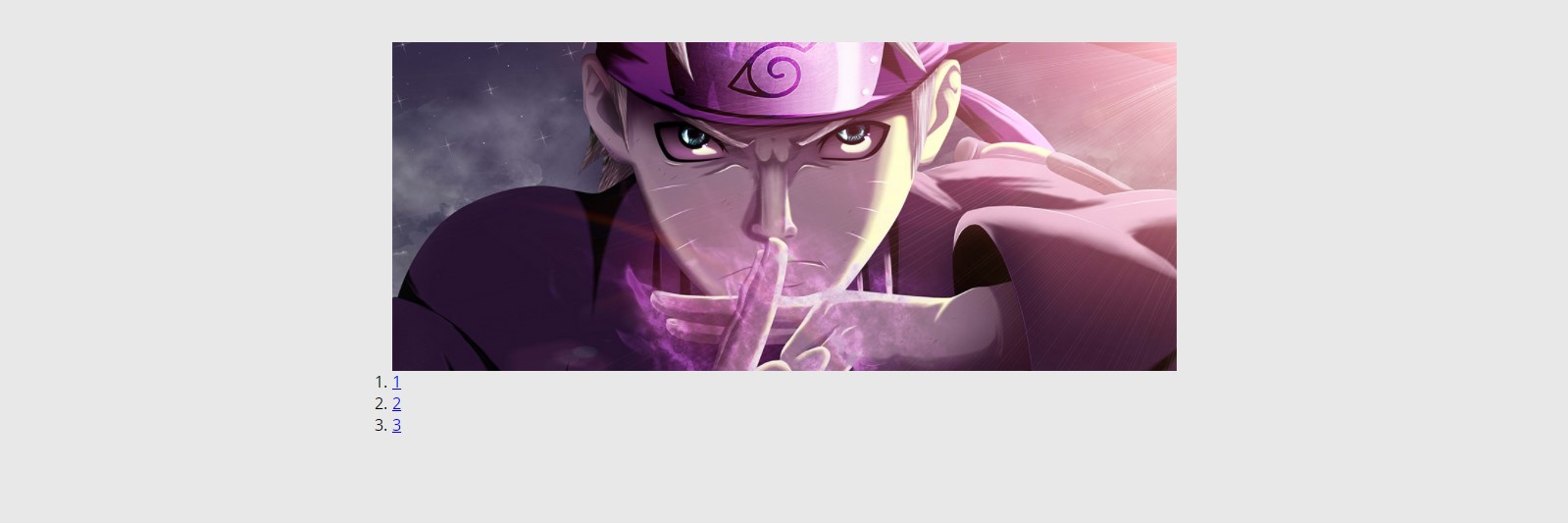
Estou com problema para retirar uma numeração do html já tentei de tudo e nada o slide fica assim:

Codigo html :
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Documento sem título</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<title>Secure Elo Bosting</title>
<link rel="stylesheet" href="css/estilos.css">
<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" href="css/font-awesome.css">
<meta name="viewport" content="width=device-width,initial-scale=1"/>
<script src="js/jquery-3.2.1.js"></script>
<script src="js/main.js"></script>
<script src="js/jquery-3.1.0.min.js"></script>
<script src="js/jquery.flexslider.js"></script>
<script src="js/mains.js"></script>
</head>
<body>
<section id="slide">
<div class="ban">
<div class="flexslider">
<ul class="slides">
<li>
<img src="img/1.jpg" >
</li>
<li>
<img src="img/2.jpg" >
</li>
<li>
<img src="img/3.jpg" >
</li>
</ul>
</div>
</div>
</section>
</body>
</html>
codigo ss:
.flexslider{
height: 100%;
max-width: 800px;
margin-bottom: 30px;
margin: 50px auto;
display: flex;
flex-direction: column;
position: relative;
}
.flexslider ul li {
list-style: none;
}
.slides,
.slides li,
.slides li img{
width: 100%;
}
.slides li{
margin-bottom: -5px;
}
/* RESPONSIVE ========== */
@media screen and (max-width: 600px){
.flexslider{
width: 100%;
border-radius: 0px;
border: none;
}
.slides li{
overflow: hidden;
}
.slides li img{
width: 600px;
}
}
@media screen and (max-width: 450px){
.slides li img{
transform: translateX(-90px);
}
}