Primeiro vou dizer o que acontece!
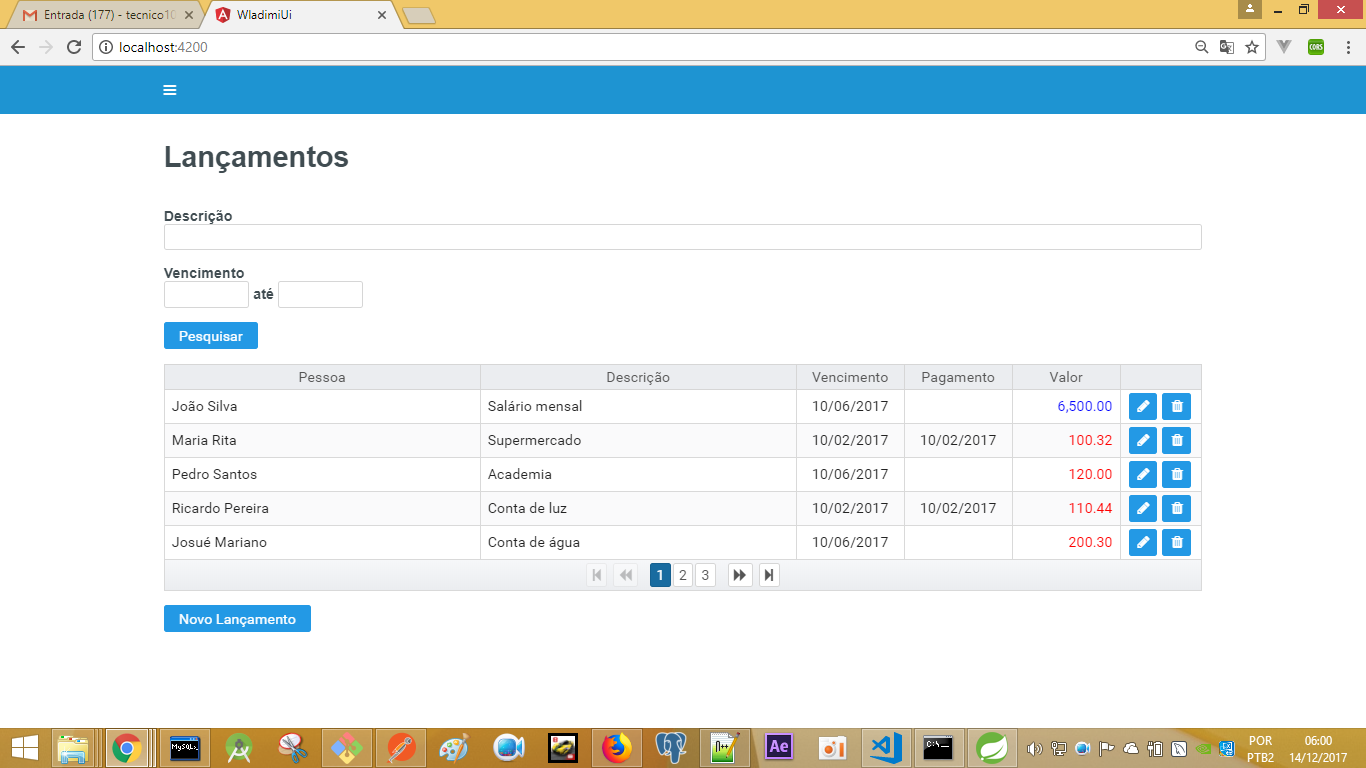
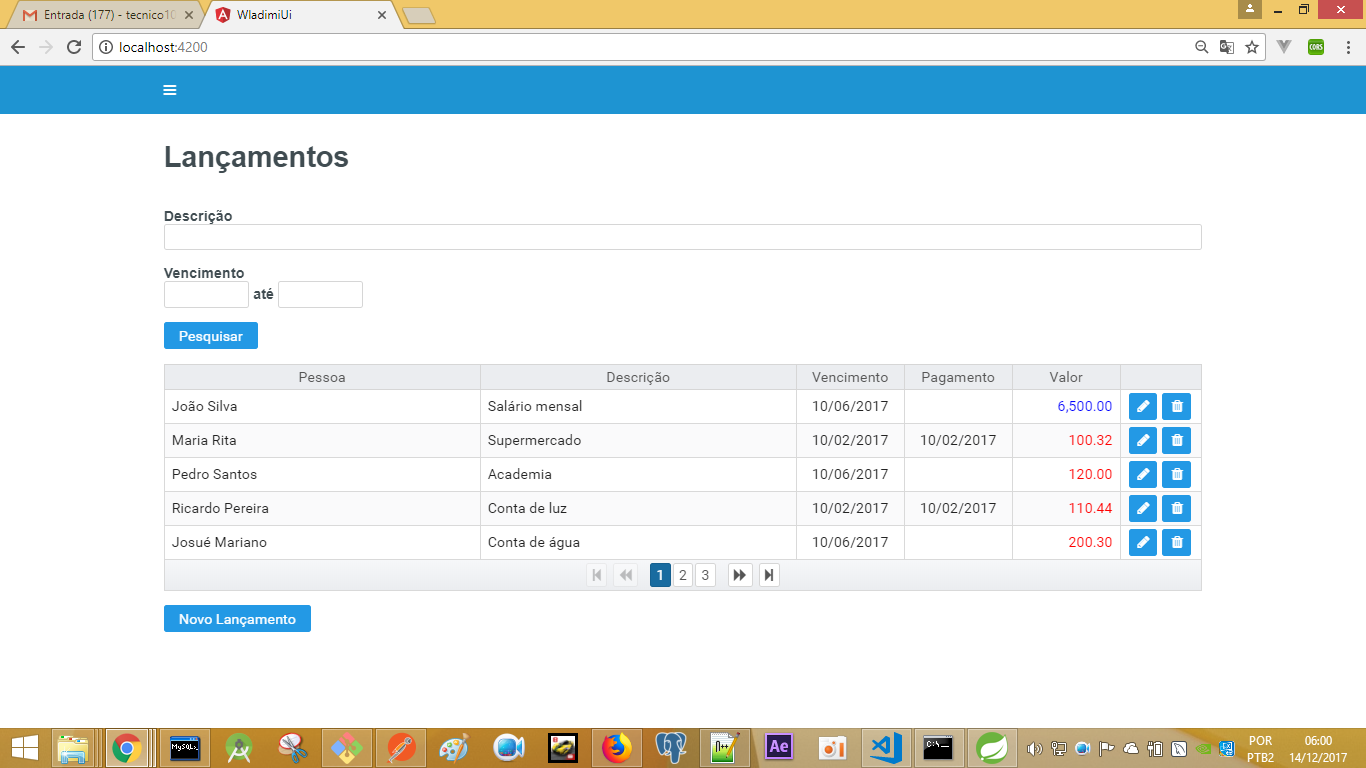
Eu desenvolvi um simples projeto Spring Boot para mostrar em tela uma GRID tendo como Frond-End o Angular, a requisição da API java é a porta 8080 e do Angular é porta 4200, como cada um faz requisições diferente eu resolvi usar o CORS, mas não tive resultado positivos e deu essa mensagem de erro;
Failed to load resource: the server responded with a status of 401 ()
localhost/:1 Failed to load http://localhost:8080/lancamentos?resumo: Response to preflight request doesn't pass access control check: The 'Access-Control-Allow-Origin' header has a value 'http://localhost:8000' that is not equal to the supplied origin. Origin 'http://localhost:4200' is therefore not allowed access.
core.js:1350 ERROR Error: Uncaught (in promise): Response with status: 0 for URL: null
at resolvePromise (zone.js:824)
at resolvePromise (zone.js:795)
at eval (zone.js:873)
at ZoneDelegate.invokeTask (zone.js:425)
at Object.onInvokeTask (core.js:4621)
at ZoneDelegate.invokeTask (zone.js:424)
at Zone.runTask (zone.js:192)
at drainMicroTaskQueue (zone.js:602)
at ZoneTask.invokeTask [as invoke] (zone.js:503)
at invokeTask (zone.js:1540)
Então recapitulando!
Meu sistema está fazendo uma requisição na porta 8080 a parti do localhost 4200 Quando uma requisição é feito por um protocolo um dominio em portas diferentes da origem, que é o meu caso a aplicação Angular está na porta 4200 a api java está na porta 8000 nesse caso por segurança os navegadores restringem o acesso, não permite que a requisição seja feita, o próprio navegador já tem essa camada de segurança que restringem o acesso.
mas existe um mecanismo conhecido como CORS que permite que os sevidores configure o controle de acesso cross domain, ou seja, com o protocolo, com dominio ou portas diferentes da origem, o back-end que estou usando já tem a implementação de cross domain.
Para dá permissão ao meu projeto que está empacotado eu executei esse comando:
java -jar algamoney-api-1.0.0-SNAPSHOT.jar --
spring.datasource.username=root
--spring.datasource.password=1234
algamoney.origin-permitida=http://localhost:4200
Porém não funcionou. Ele me negou a permissão como podem ver.
Então fiz outra tentativa, observem minhas configurações do meu CORS no meu projeto Spring Boot:
package com.example.algamoney.api.config.property;
import org.springframework.boot.context.properties.ConfigurationProperties;
@ConfigurationProperties("algamoney")
public class AlgamoneyApiProperty {
private String originPermitida = "http://localhost:8000";
private final Seguranca seguranca = new Seguranca();
public Seguranca getSeguranca() {
return seguranca;
}
public String getOriginPermitida() {
return originPermitida;
}
public void setOriginPermitida(String originPermitida) {
this.originPermitida = originPermitida;
}
public static class Seguranca {
private boolean enableHttps;
public boolean isEnableHttps() {
return enableHttps;
}
public void setEnableHttps(boolean enableHttps) {
this.enableHttps = enableHttps;
}
}
}
E estancio para essa outra classe java que faz tudo:
@Component
@Order(Ordered.HIGHEST_PRECEDENCE)
public class CorsFilter implements Filter {
@Autowired
private AlgamoneyApiProperty algamoneyApiProperty;
@Override
public void doFilter(ServletRequest req, ServletResponse resp, FilterChain chain)
throws IOException, ServletException {
HttpServletRequest request = (HttpServletRequest) req;
HttpServletResponse response = (HttpServletResponse) resp;
response.setHeader("Access-Control-Allow-Origin", algamoneyApiProperty.getOriginPermitida());
response.setHeader("Access-Control-Allow-Credentials", "true");
if ("OPTIONS".equals(request.getMethod()) && algamoneyApiProperty.getOriginPermitida().equals(request.getHeader("Origin"))) {
response.setHeader("Access-Control-Allow-Methods", "POST, GET, DELETE, PUT, OPTIONS");
response.setHeader("Access-Control-Allow-Headers", "Authorization, Content-Type, Accept");
response.setHeader("Access-Control-Max-Age", "3600");
response.setStatus(HttpServletResponse.SC_OK);
} else {
chain.doFilter(req, resp);
}
}
@Override
public void destroy() {
}
@Override
public void init(FilterConfig arg0) throws ServletException {
}
}
Você pode ter percebido que a classe AlgamoneyApiProperty está com a porta 8000 e meu Frond-End Angular está configurando para a porta 8080, foi por isso que executei comando solicitando permissão através do MSDOS, então para não mais depender de solicitações do MSDOS resolvi mudar a porta da requisição da minha API java para 8080 e no meu Frond-End para 8080.
Só recapitulando, a minha API vai ser executada no localhost 8080 executando na requisição 8080 e meu Frond-End Angular vai ser executada no localhost 4200 solicitando da API java a requisição 8080 como podem ver abaixo
API Java
Classe AlgamoneyApiProperty
private String originPermitida = "http://localhost:8080";
Frond-End Angular
import { Http, Headers } from '@angular/http';
import { Injectable } from '@angular/core';
import 'rxjs/add/operator/toPromise';
@Injectable()
export class LancamentoService {
lancamentosUrl = 'http://localhost:8080/lancamentos';
constructor(private http: Http) { }
pesquisar(): Promise<any> {
const headers = new Headers();
headers.append('Authorization', 'Basic YWRtaW5AYWxnYW1vbmV5LmNvbTphZG1pbg==');
return this.http.get(`${this.lancamentosUrl}?resumo`, { headers })
.toPromise()
.then(response => response.json().content)
}
}
O resultado foi o mesmo, e gerou o mesmo erro como foi comentado no inicio dessa postagem.
A minha próxima tentativa foi tentar com outras portas, eu tentei com 9000, 7654 e com 8000.
Alguém pode afirma que talvez a porta 8080 pode estar com problema!
Então eu configurei meu CORS na minha API Java para aceitar qualquer origem, como pode ver abaixo;
@Component
@Order(Ordered.HIGHEST_PRECEDENCE)
public class CorsFilter implements Filter {
// @Autowired
// private AlgamoneyApiProperty algamoneyApiProperty;
@Override
public void doFilter(ServletRequest req, ServletResponse resp, FilterChain chain)
throws IOException, ServletException {
HttpServletRequest request = (HttpServletRequest) req;
HttpServletResponse response = (HttpServletResponse) resp;
response.setHeader("Access-Control-Allow-Origin", request.getHeader("Origin"));
response.setHeader("Access-Control-Allow-Credentials", "true");
response.setHeader("Access-Control-Allow-Origin", request.getHeader("Origin"));
if ("OPTIONS".equals(request.getMethod())) {
response.setHeader("Access-Control-Allow-Methods", "POST, GET, DELETE, PUT, OPTIONS");
response.setHeader("Access-Control-Allow-Headers", "Authorization, Content-Type, Accept");
response.setHeader("Access-Control-Max-Age", "3600");
response.setStatus(HttpServletResponse.SC_OK);
} else {
chain.doFilter(req, resp);
}
}
@Override
public void destroy() {
}
@Override
public void init(FilterConfig arg0) throws ServletException {
}
}
E simplesmente pegou!

Então o problema não é na porta, o problema pode ser nas configuração do CORS.
Alguém pode perguntar!
Por que você não fica usando a API para aceitar qualquer origem?
Eu não quero fazer isso porque posso baixar o nível de segurança.
Preciso muito saber onde está o erro das configuração do meu CORS para aceitar uma origem especifica.