Bem é o seguinte, tenho um arquivo .JS no meu projeto.
Estou chamando ele no HEAD ASSIM:
<script type ="text/javascript" src="~/JS/validacao.js"></script>
dentro desse validação.JS tem uma função de mascara.
e coloquei no Textbox o seguinte evento.
this.TxtCEP.Attributes.Add("onkeypress", "Mascara(CEP, TxtCEP);");
<asp:TextBox ID="TxtCEP" runat="server" style="margin-left: 66px" Width="231px" TextMode="Number" MaxLength ="8"></asp:TextBox>
Função Mascara
function Mascara(formato, objeto) {
campo = eval (objeto);
// CEP
if (formato=='CEP'){
var CodCar = event.keyCode;
if (CodCar < 48 || CodCar > 57) {
campo.focus();
event.returnValue = false;
}
separador = '-';
conjunto1 = 5;
if (campo.value.length == conjunto1) {
campo.value = campo.value + separador;
}
}
}
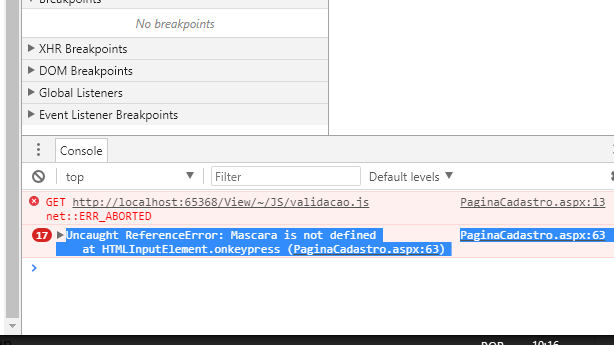
Mas não está funcionando.
estou fazendo certo ?