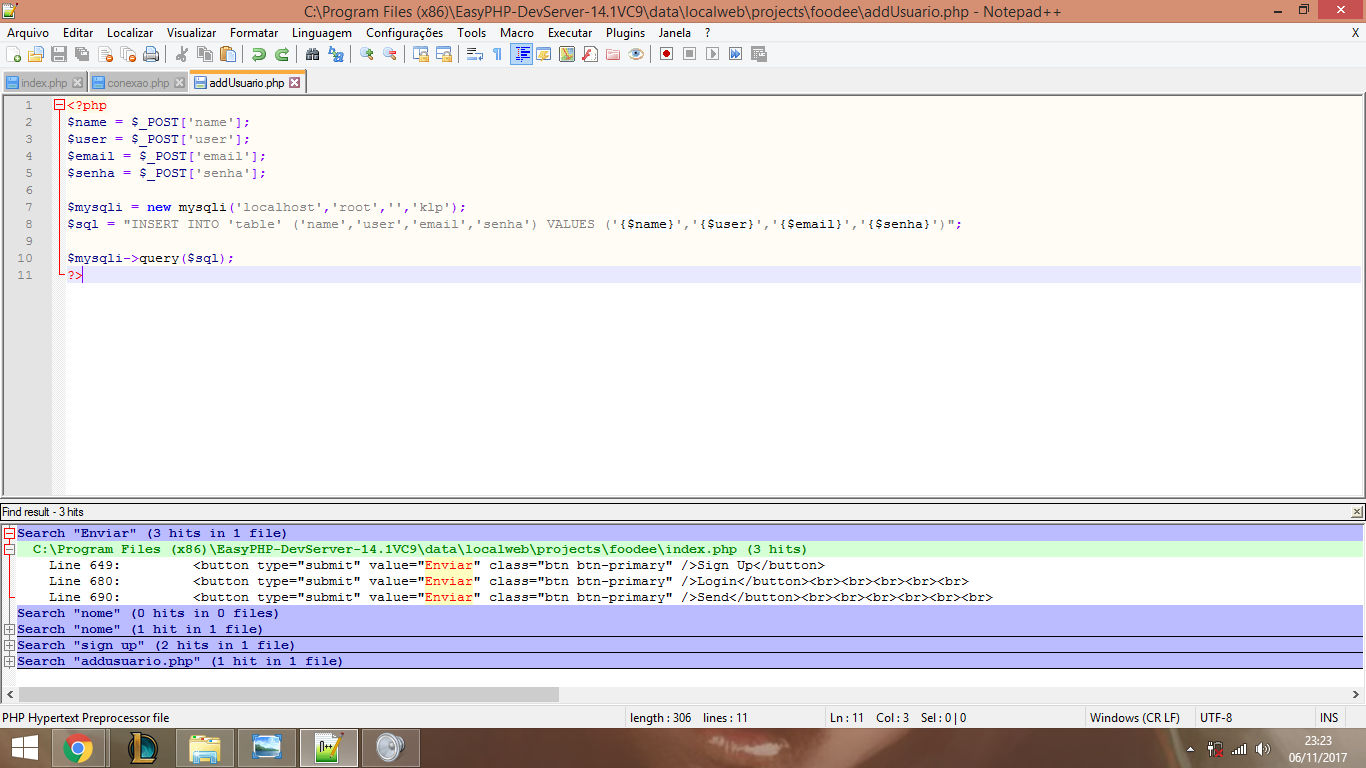
O meu site tem os formulários de login, o formulário de cadastro e o "Recuperar minha senha" um ao lado do outro, eu quero conectar o formulário de cadastro com o meu banco de dados, o de login eu já consegui, mas o de cadastro eu ainda não consegui, pretendo fazer um form de cadastro usando jQuery e Ajax, alguém pode me ajudar a conectar?
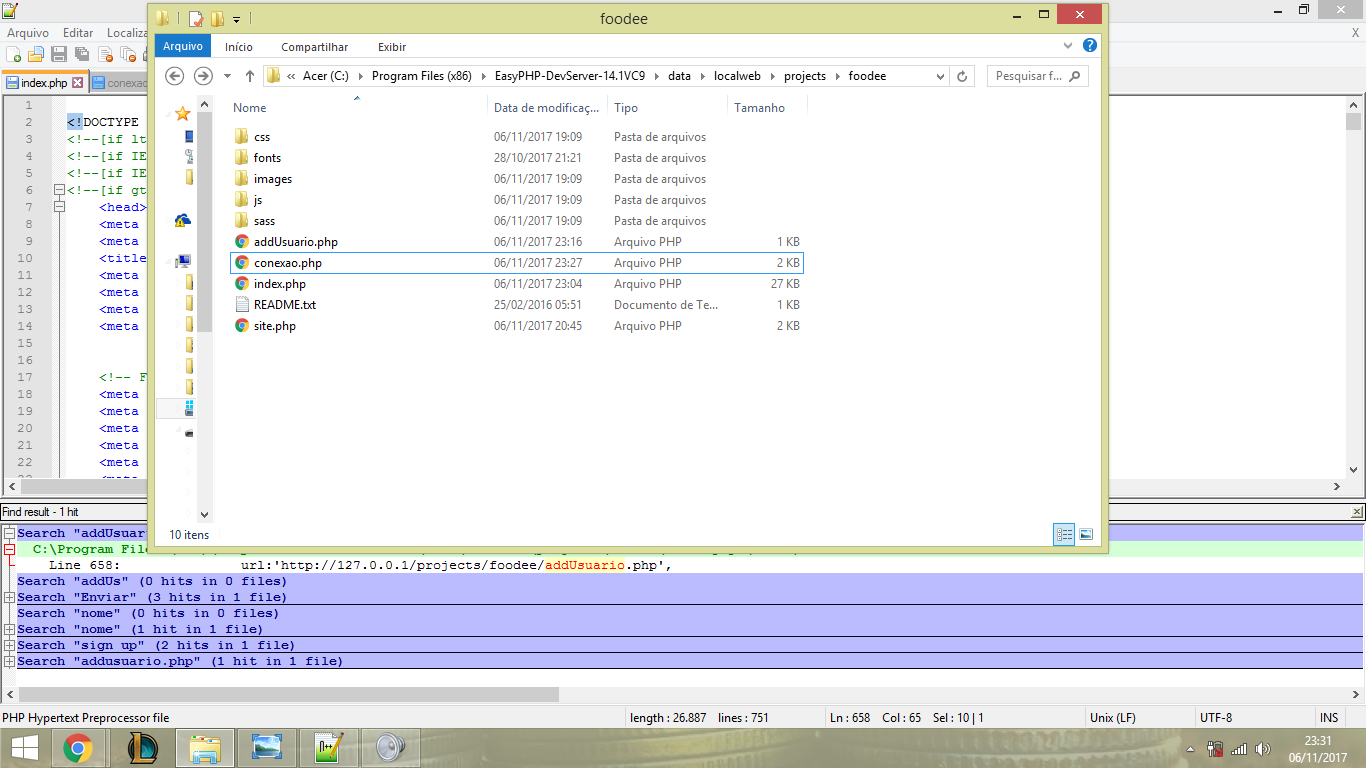
O nome do meu banco de dados é klp e o nome de minha tabela é table
<section class="containerreg">
<h1><font color="#fb6e14">Sign Up</font></h1>
<p id="cadastra"> </p>
<form id="cadastra_user" method="POST" action="">
<p><input type="text" name="name" value="" placeholder="Complet name"></p>
<p><input type="text" name="user" value="" placeholder="Username"></p>
<p><input type="text" name="email" value="" placeholder="E-mail"></p>
<p><input type="password" name="senha" value="" placeholder="Password"></p>
<button type="submit" value="Enviar" class="btn btn-primary" />Sign Up</button>
</form>
</section>
<script type="text/javascript">
$(function(){
$('#cadastra_user').submit(function(event){
event.preventDefault();
var formDados new FormData($(this)[0]);
$.ajax({
url:'http://127.0.0.1/projects/foodee/addUsuario.php',
type:'POST',
data:formDados,
cache:false,
contentType:false,
processData:false,
success: function(data){
$('#cadastra').html(data);
alert('Cadastrado com sucesso!');
},
dataType: 'html'
});
return false;
});
});
</script>
Essa era a página de conexao para o cadastro que foi amostrado no video, mas parece que não funcionou
Tem algo faltando no vídeo? Alguém me ajuda ae por favor porque estou sem saber o que fazer para isso dar certo https://www.youtube.com/watch?v=R9AY97_yvpo
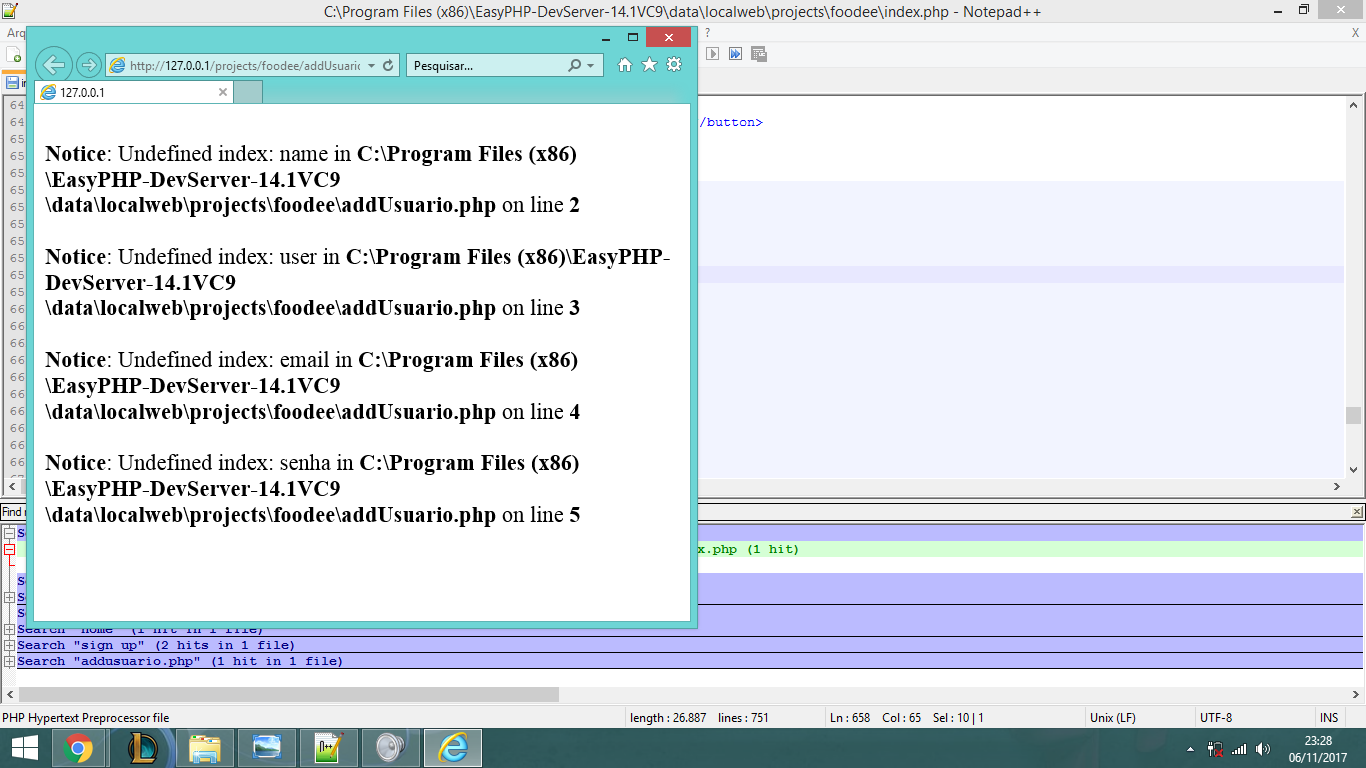
Tipo, agr até que está aparecendo que foi cadastrado (imagem 1), porém nada aparece no meu bd (imagem 2) e o negócio é que eu tenho as conexões certas no bd, tanto de cadastro quanto de login (imagens 3 e 4)... desde já, agradeço á todos que estão me ajudando e tentando me ajudar