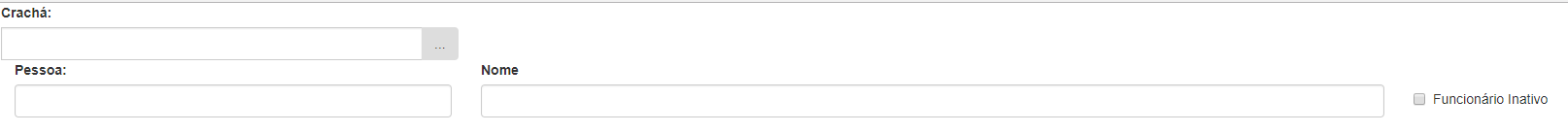
Segue um print da tela quando o código abaixo é executado:

index.php
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<!-- Início do sript JQuery JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<!-- Fim do script JQuery JS -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<div class="row">
<div class="col-lg-12">
<!-- inicia row -->
<div class="row">
<div class="col-lg-3 input-group" style="padding-left:16px;"><!-- Inicio Input Crachá -->
<label for="ex1">Crachá: </label>
<input type="text" class="form-control idfunc" name='cracha' maxlength="5">
<span class="input-group-btn">
<button type="button" class="btn btn-secondary" style="margin-top:25px;" data-toggle="modal" data-target="#Modal_idfunc">...</button>
</span>
</div><br><div><!-- Fim Input Crachá -->
<!-- termina row -->
</div>
<!-- inicia row -->
<div class="row">
<div class="col-lg-12">
<div class="col-lg-3"><!-- Inicio Input Bairro -->
<label for="ex1">Pessoa: </label>
<input type="text" class="form-control" id="" name="id_pessoa" size="40"><br>
</div><!-- Fim Input Bairro -->
<div class="col-lg-6"><!-- Inicio Input Bairro -->
<label for="ex1">Nome </label>
<input type="text" class="form-control" id="" name="nome" size="40"><br>
</div>
<div class="checkbox col-lg-3" style="margin-top:30px;"><!-- Inicio checkbox Registro Inativo-->
<label>
<input type="checkbox" name="inativo" value="true" style="outline:none;">Funcionário Inativo
</label>
</div><!-- Fim checkbox Registro Inativo-->
</div>
<!-- termina row -->
</div>
</div>
</div>