Estou aprendendo HTML sozinho (fazendo pesquisas e cursos gratuitos na internet), me deparei com o seguinte problema:
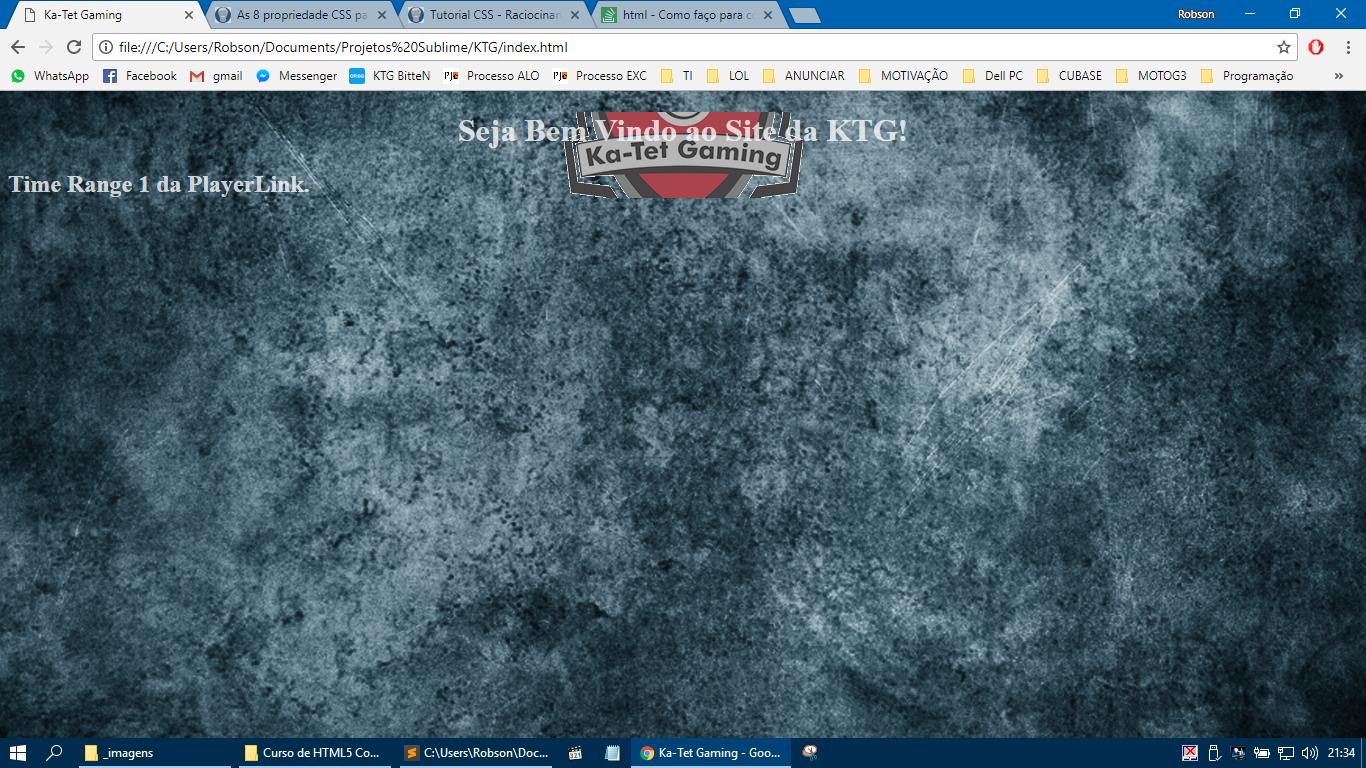
Eu tenho uma imagem de fundo que foi corretamente aplicada, porém não estou conseguindo adicionar outra imagem corretamente, ela está cortada (coloquei uma foto de como ficou), que ficará em baixo do texto e irá rolar junto com o Scroll da página, e que fique à cima do background.
Obs.: Meu estilo está sendo editado em outro arquivo chamado estilo.css, e não diretamente no HTML.
Obs.: Sou bem iniciante no html e css.
Segue o meu código CSS:
@charset "utf-8";
body {
background-image: url("../_imagens/fundo1.jpg");
background-repeat: no-repeat;
background-position: center center;
background-attachment: fixed;
color: rgba(250, 250, 250, 0.8);
}
h1 {
text-align: center;
}
div.logo {
background-image: url("../_imagens/logoktg.png");
background-repeat: no-repeat;
background-position: center center;
background-attachment: scroll;
}
Segue o código do html:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<title>Ka-Tet Gaming</title>
<link rel="stylesheet" href="_css/estilo.css"/>
</head>
<body>
<div id="header">
<div class="logo" id="logo">
<header id="cabecalho">
<hgroup id="titulo">
<h1>Seja Bem Vindo ao Site da KTG!</h1>
<h2>Time Range 1 da PlayerLink.</h2>
</hgroup>
</header>
</div>
</div>
</body>
</html>