Pessoal estou querendo salvar meu timer no local storage mais ele não esta salvando isso quando entro no meu console ele não aparece segue meu código HTML e JS
html
<div id="timer">
<span id="minutes"></span>:<span id="seconds"></span>
</div>
JS
window.onload = function() {
var access = localStorage.getItem('firstAccess');
if(access == '') {
var d = new Date();
console.log(d);
var time = localStorage.setItem('firstAccess', JSON.stringify(d));
setTimer(time);
}
else {
setTimer(access);
}
function setTimer(time) {
var timespan = countdown(time).toString();
$('#minutes').html(timespan.minutes);
$('#seconds').html(timespan.seconds);
}
}
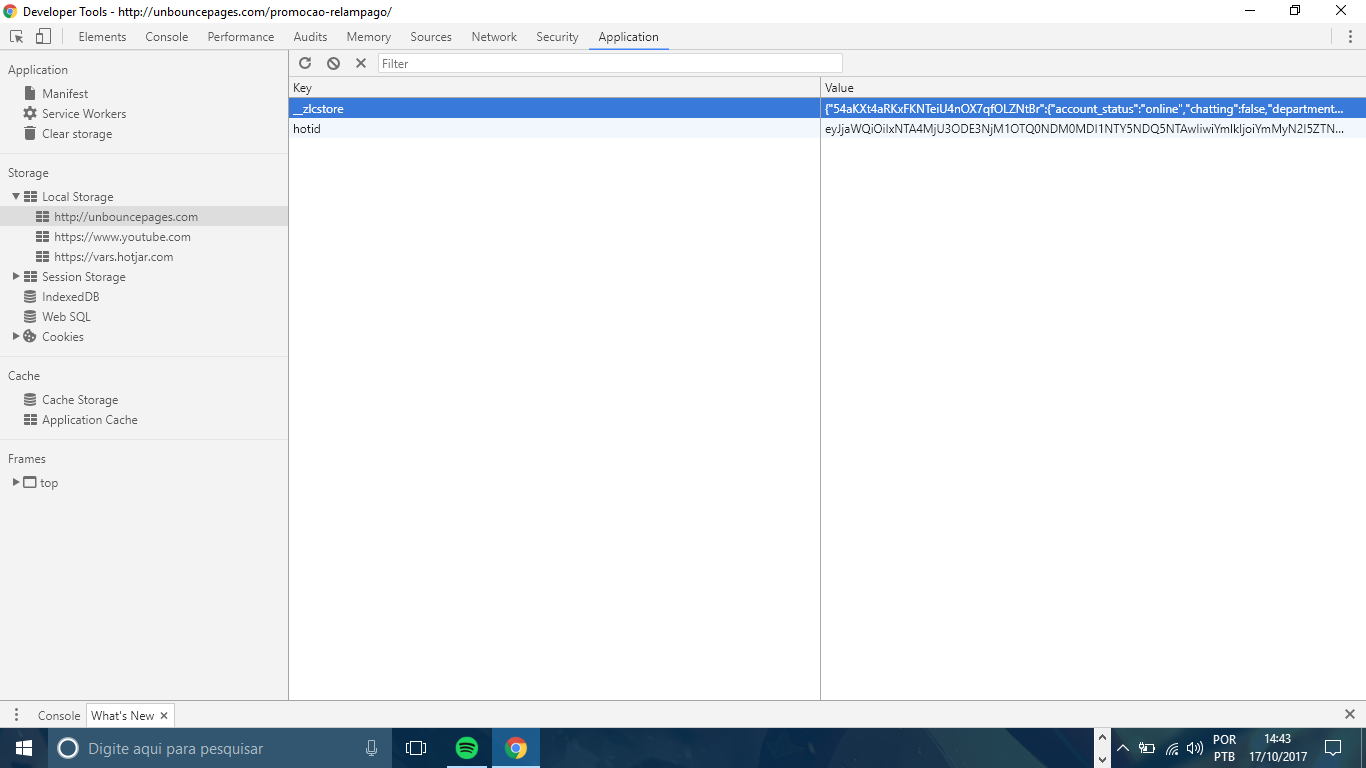
Aqui é aonde deveria aparecer o nome do set Item que é firstAccess