Como alinhar o radio button com o label, usando o Bootstrap 3.x? Tentei de várias maneiras, porém o "desalinhamento" permanece.
radio{
width:15px;
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"/>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<div class="col-md-8 text-info">
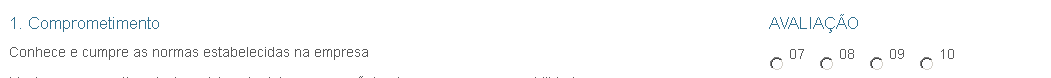
<h4>1. Comprometimento</h4>
</div>
<div class="col-md-4 text-info">
<h4>AVALIAÇÃO</h4>
</div>
<div class="col-md-8">
<p>Conhece e cumpre as normas estabelecidas na empresa</p>
</div>
<div class="col-md-4">
<label for="comprom_perg_a" class="radio-inline control-label">
<input type="radio" class="form-control" style="width:15px" name="comprom_perg_a" value="7"> 07 </label>
<label for="comprom_perg_a" class="radio-inline control-label">
<input type="radio" class="form-control" style="width:15px" name="comprom_perg_a" value="8"> 08 </label>
<label for="comprom_perg_a" class="radio-inline">
<input type="radio" class="form-control" style="width:15px" name="comprom_perg_a" value="9"> 09 </label>
<label for="comprom_perg_a" class="radio-inline">
<input type="radio" class="form-control" style="width:15px" name="comprom_perg_a" value="10"> 10 </label>
</div>Obs: foi preciso colocar o style, porque o radio button estava exageradamente grande.