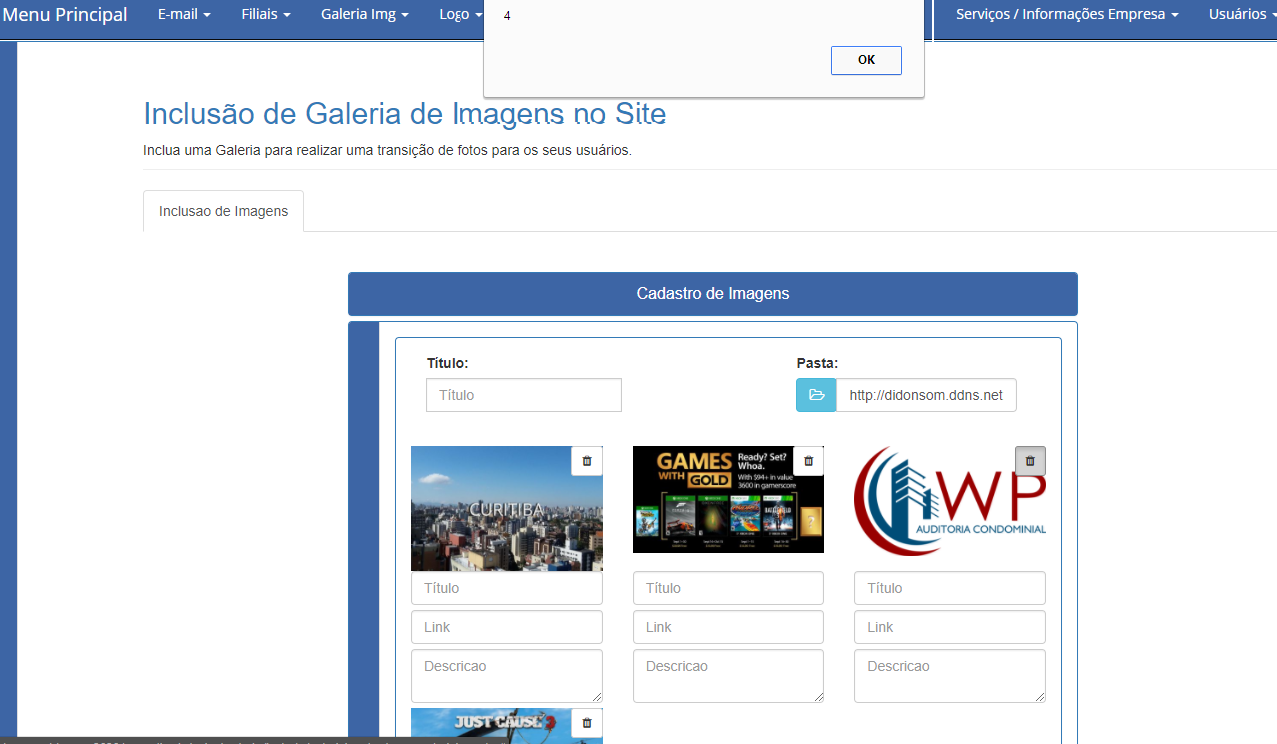
Print do Alert confirmando o recebimento do ID
Html
<body>
<!-- FORMULARIO HTML CADASTRO DE IMAGEMS -->
<div class="panel panel-primary panel-horizontal" style="margin-top: -19px;">
<!-- div responsavel pela borda lateral.. e pelo conteudo se houver... -->
<div class="panel-heading "></div>
<div class="panel-body ">
<!-- Container fluido para ajustar automaticamente o layout -->
<main role="main" class="container">
<!-- Page Header -->
<div class="page-header">
<h2><a id="content">Inclusão de Galeria de Imagens no Site</a></h2>
<div>Inclua uma Galeria para realizar uma transição de fotos para os seus usuários.</div>
</div>
<!-- tab da pagina -->
<ul class="nav nav-tabs">
<li class="active"><a href="#">Inclusao de Imagens</a></li>
</ul>
<!-- Classe Responsavel pelo tamanho e por centralizar do Panel -->
<div class="col-sm-8 col-md-offset-2">
<!-- Div responsavel pelo titulo em azul do form -->
<div class="page-header">
<!-- Div responsavel por alinhar os panels -->
<div class="panel-group">
<div class="panel panel-primary">
<div class="panel-heading">
<div class="panel-title text-center">Cadastro de Imagens</div>
</div>
</div>
<!-- div responsavel pelo panel lateral na horizontal -->
<div class="panel panel-primary panel-horizontal">
<!-- div responsavel pela borda lateral.. e pelo conteudo se houver... -->
<div class="panel-heading"></div>
<!-- Classe Responsavel pelo conteudo do panel-->
<div class="panel-body">
<!-- Titulo-->
<div class="panel panel-primary">
<div class="panel-body">
<div class="col-xs-5 col-md-7">
<label for="titulo">Título:</label>
<!-- Campo Pasta e Seleção de Imagens-->
<div class="input-group text-center">
<input type="text" placeholder="Título" name="titulo" id="titulo" class="form-control " value="">
</div>
</div>
<div class="col-xs-5 col-md-4">
<label for="pasta">Pasta:</label>
<!-- Campo Pasta e Seleção de Imagens-->
<div class="input-group">
<span clas="input-group-btn text-center">
<a href=<?=(Empty($dir))?"/assets/libs/filemanager/dialog.php?type=2&field_id=pasta": "/".$dir."/assets/libs/filemanager/dialog.php?type=2?&field_id=pasta"?> class="btn btn-info fancy" data-fancybox-type="iframe">
<i class="fa fa-folder-open-o"></i>
</a>
</span>
<input type="text" placeholder="Pasta" class="form-control" name="pasta" id="pasta" onchange="buscar('medium')" value="">
</div>
</div>
<!-- Div Responsável por exibir o conteudo da galeria de imagens -->
<div class="row">
<div id="galeriaimg">
</div>
</div>
<?php
// verificando o diretorio utilizado para fins de desenvolvimento
diretorio();
if(Empty($dir)){
$img_padrao = '/images/sem_imagem.jpeg';
}else{
$img_padrao = '/'.$dir.'/images/sem_imagem.jpeg';
}
?>
<div class="text-center">
<input type="button" value="Limpar Imagem" onclick="clearimg('<?=$img_padrao?>')" class="btn btn-danger text-center oculto">
</div>
</div>
</div>
</div> <!-- Panel body -->
</div> <!-- Panel horizontal -->
<!-- Campo Botão Cadastrar -->
<div class="panel panel-primary panel-horizontal">
<!-- div responsavel pela borda lateral.. e pelo conteudo se houver... -->
<div class="panel-heading "></div>
<div class="panel-body ">
<button type="Submit" name="cadastrar" id="cadastrar" value="cadastrar" onclick="window.onbeforeunload = null;" class="btn btn-primary center-block oculto">Cadastrar</button>
</div>
</div>
<!-- Botao de Paginacao -->
<ul class="pager">
<li class="previous col"><a href="galeriaimg.php">Voltar</a></li>
</ul>
</div>
</div>
</div><!-- panel group -->
</div> <!-- pagheader -->
</div><!-- /.col-sm-8 -->
Html
<body>
<!-- FORMULARIO HTML CADASTRO DE IMAGEMS -->
<div class="panel panel-primary panel-horizontal" style="margin-top: -19px;">
<!-- div responsavel pela borda lateral.. e pelo conteudo se houver... -->
<div class="panel-heading "></div>
<div class="panel-body ">
<!-- Container fluido para ajustar automaticamente o layout -->
<main role="main" class="container">
<!-- Page Header -->
<div class="page-header">
<h2><a id="content">Inclusão de Galeria de Imagens no Site</a></h2>
<div>Inclua uma Galeria para realizar uma transição de fotos para os seus usuários.</div>
</div>
<!-- tab da pagina -->
<ul class="nav nav-tabs">
<li class="active"><a href="#">Inclusao de Imagens</a></li>
</ul>
<!-- Classe Responsavel pelo tamanho e por centralizar do Panel -->
<div class="col-sm-8 col-md-offset-2">
<!-- Div responsavel pelo titulo em azul do form -->
<div class="page-header">
<!-- Div responsavel por alinhar os panels -->
<div class="panel-group">
<div class="panel panel-primary">
<div class="panel-heading">
<div class="panel-title text-center">Cadastro de Imagens</div>
</div>
</div>
<!-- div responsavel pelo panel lateral na horizontal -->
<div class="panel panel-primary panel-horizontal">
<!-- div responsavel pela borda lateral.. e pelo conteudo se houver... -->
<div class="panel-heading"></div>
<!-- Classe Responsavel pelo conteudo do panel-->
<div class="panel-body">
<!-- Titulo-->
<div class="panel panel-primary">
<div class="panel-body">
<div class="col-xs-5 col-md-7">
<label for="titulo">Título:</label>
<!-- Campo Pasta e Seleção de Imagens-->
<div class="input-group text-center">
<input type="text" placeholder="Título" name="titulo" id="titulo" class="form-control " value="">
</div>
</div>
<div class="col-xs-5 col-md-4">
<label for="pasta">Pasta:</label>
<!-- Campo Pasta e Seleção de Imagens-->
<div class="input-group">
<span clas="input-group-btn text-center">
<a href=<?=(Empty($dir))?"/assets/libs/filemanager/dialog.php?type=2&field_id=pasta": "/".$dir."/assets/libs/filemanager/dialog.php?type=2?&field_id=pasta"?> class="btn btn-info fancy" data-fancybox-type="iframe">
<i class="fa fa-folder-open-o"></i>
</a>
</span>
<input type="text" placeholder="Pasta" class="form-control" name="pasta" id="pasta" onchange="buscar('medium')" value="">
</div>
</div>
<!-- Div Responsável por exibir o conteudo da galeria de imagens -->
<div class="row">
<div id="galeriaimg">
</div>
</div>
<?php
// verificando o diretorio utilizado para fins de desenvolvimento
diretorio();
if(Empty($dir)){
$img_padrao = '/images/sem_imagem.jpeg';
}else{
$img_padrao = '/'.$dir.'/images/sem_imagem.jpeg';
}
?>
<div class="text-center">
<input type="button" value="Limpar Imagem" onclick="clearimg('<?=$img_padrao?>')" class="btn btn-danger text-center oculto">
</div>
</div>
</div>
</div> <!-- Panel body -->
</div> <!-- Panel horizontal -->
<!-- Campo Botão Cadastrar -->
<div class="panel panel-primary panel-horizontal">
<!-- div responsavel pela borda lateral.. e pelo conteudo se houver... -->
<div class="panel-heading "></div>
<div class="panel-body ">
<button type="Submit" name="cadastrar" id="cadastrar" value="cadastrar" onclick="window.onbeforeunload = null;" class="btn btn-primary center-block oculto">Cadastrar</button>
</div>
</div>
<!-- Botao de Paginacao -->
<ul class="pager">
<li class="previous col"><a href="galeriaimg.php">Voltar</a></li>
</ul>
</div>
</div>
</div><!-- panel group -->
</div> <!-- pagheader -->
</div><!-- /.col-sm-8 -->
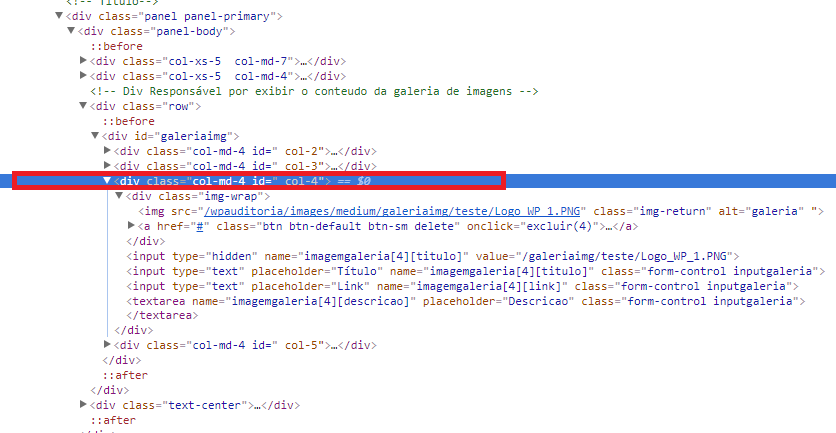
Javascript remove() não funciona
Vejam o script abaixo. Por que ao clicar o remove() não funciona? eu recentemente postei nesse link: post algo parecido, mas no outro caso, o problema era por que o botão estava dentro de um form, mas dessa vez não tem form na pagina já mudei para input <a href="#"></a> button, mas nada funciona!
function buscar(tamanho){
var pasta = $('#pasta').val();
// utilizando o split para quebrar o diretorio e receber somente o nome da pasta
var dirimg = pasta.split("/galeriaimg/");
$.ajax({
url: 'galeria.php?pasta=' + dirimg[1] + '&tamanho=' + tamanho,
dataType: 'json',
success: function(result){
$.each(result, function(key, value){
var container = '<div class="col-md-4 id="col-'+key+'">';
container += '<div class="img-wrap">';
container += '<img src="/wpauditoria/images/'+tamanho+'/galeriaimg/'+dirimg[1]+'/'+value+'" class="img-return" alt="galeria" "/>';
container += '<a href="#" class="btn btn-default btn-sm delete" onclick="excluir('+key+')"><i class="fa fa-trash"></i></a>';
container += '</div>';
container += '<input type="hidden" name="imagemgaleria['+key+'][titulo]" value="/galeriaimg/'+dirimg[1]+'/'+value+'" />';
container += '<input type="text" placeholder="Título" name="imagemgaleria['+key+'][titulo]" class="form-control inputgaleria" />';
container += '<input type="text" placeholder="Link" name="imagemgaleria['+key+'][link]" class="form-control inputgaleria" />';
container += '<textarea name="imagemgaleria['+key+'][descricao]" placeholder="Descricao" class="form-control inputgaleria" ></textarea>';
container += '</div>';
$('#galeriaimg').append(container);
});
}
});
}
function excluir(id){
console.log(id);
$("#col-"+id).remove();
}
Realizei um console.log(id) para ver se o id estava sendo repassado e essa parte funciona normalmente, a função recebe o ID mas não executa a instrução $("#col-"+id).remove(); e também não retorna mensagem de erro.
default