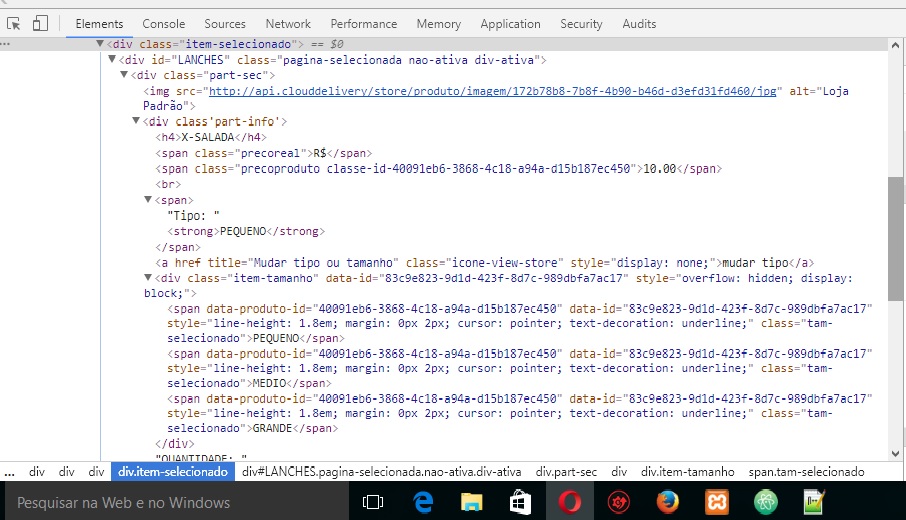
Opa desculpe pessoalQuando passar o mouse no tipo de Item (pequeno, médio, grande), seleciona o grande; e ele muda no X-SALADA e no X-TUDO o preço, ou seja o preço fica igual. Como sou novo aquiNo entanto ele deveria somente mudar o preço no X-SALADA, não estou um pouco familiarizado com os códigos e informações daquino X-TUDO.Em cima tem a imagem do HTML e abaixo Segue o código em jquery:
$(document).on("click",".tam-selecionado",function(e) { e.preventDefault();
var tamanhoSelecionado = $(this).text();
var idcategoria = $(this).attr("data-id");
var idproduto = $(this).attr("data-produto-id");
var precoproduto = "";
$.ajax({
url: 'http://teste/store/produtos?filter[categoria_id]=' + idcategoria,
method: 'GET',
success: function(retorno)
{
retorno.data.forEach(function(item)
{
var idprodutoselecionado = item.produto_id;
if (idprodutoselecionado == idproduto)
{
item.tamanho.forEach(function(tamanho)
{
tamanhoProdutoArray = tamanho.tamanho.nome;
if (tamanhoProdutoArray == tamanhoSelecionado)
{
precoproduto = tamanho.valor;
**$(".precoproduto class-id" + idproduto + "").empty();
$(".precoproduto").html(precoproduto);**
}
})
}
})
},
error: function(XMLHttpRequest, textStatus, errorThrown)
{
alert("Status do Servidor: " + textStatus);
alert("Erro do Servidor: " + errorThrown);
}
});
});
});