Tenho as seguintes classes em um app Ionic 2
export class JobIteractionsModel {
public _idJob: number;
get idJob() { return this._idJob }
set idJob(idJob: number) { this._idJob = idJob }
public _dataHoraInicio: Date;
get dataHoraInicio() { return this._dataHoraInicio }
set dataHoraInicio(dataHoraInicio: Date) { this._dataHoraInicio = dataHoraInicio }
public _dataHoraFim: Date;
get dataHoraFim() { return this._dataHoraFim }
set dataHoraFim(dataHoraFim: Date) { this._dataHoraFim = dataHoraFim }
public _valorTotal: number;
get valorTotal() { return this._valorTotal }
set valorTotal(valorTotal: number) { this._valorTotal = valorTotal }
}
import { JobIteractionsModel } from './JobIteractionsModel';
export class JobModel {
public _id: number;
get id() { return this._id }
set id(id: number) { this._id = id }
public _cliente: string;
get cliente() { return this._cliente }
set cliente(cliente: string) { this._cliente = cliente }
public _telefone: string;
get telefone() { return this._telefone }
set telefone(telefone: string) { this._telefone = telefone }
public _email: string;
get email() { return this._email }
set email(email: string) { this._email = email }
public _descricao: string;
get descricao() { return this._descricao }
set descricao(descricao: string) { this._descricao = descricao }
public _interacoes: JobIteractionsModel[];
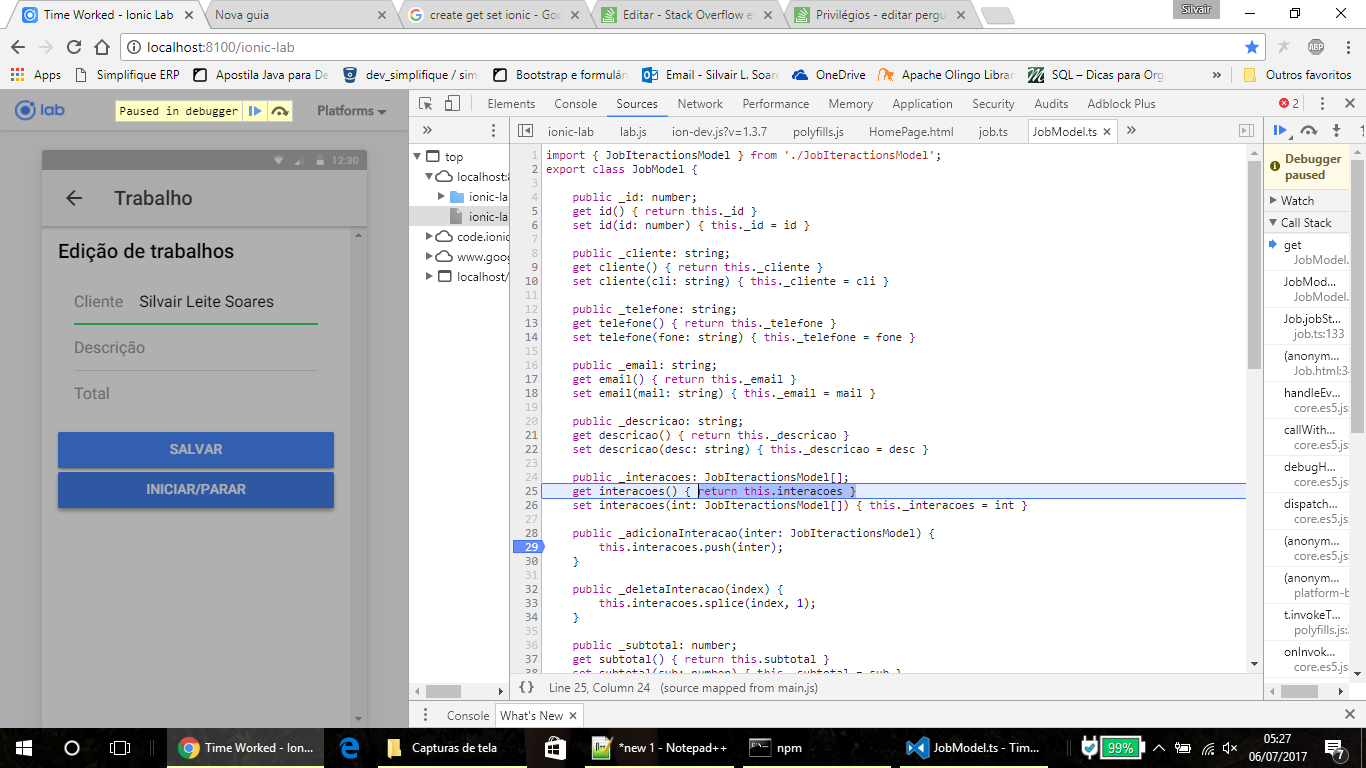
get interacoes() { return this.interacoes }
set interacoes(interacoes: JobIteractionsModel[]) { this._interacoes = interacoes }
public _adicionaInteracao(interacao: JobIteractionsModel) {
this.interacoes.push(interacao);
}
public _deletaInteracao(index) {
this.interacoes.splice(index, 1);
}
public _subtotal: number;
get subtotal() { return this.subtotal }
set subtotal(subtotal: number) { this._subtotal = subtotal }
public _desconto: number;
get desconto() { return this.desconto }
set desconto(desconto: number) { this._desconto = desconto }
public _total: number;
get total() { return this.total }
set total(total: number) { this._total = total }
}
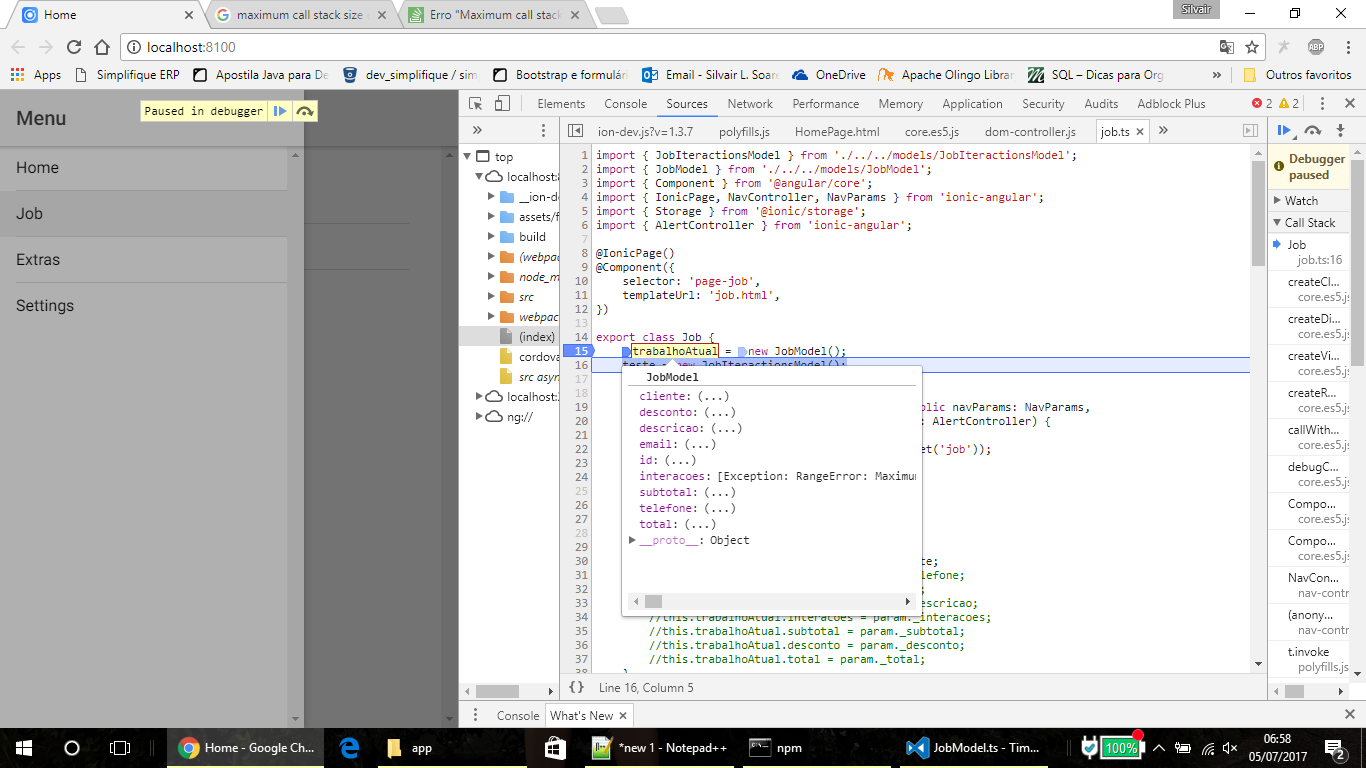
Quando crio uma nova instância da classe JobModel e verifico no inspecionador de elementos do Chrome, a propriedade interacoes, o erro "Maximum call stack size exceeded" está sendo exibido.
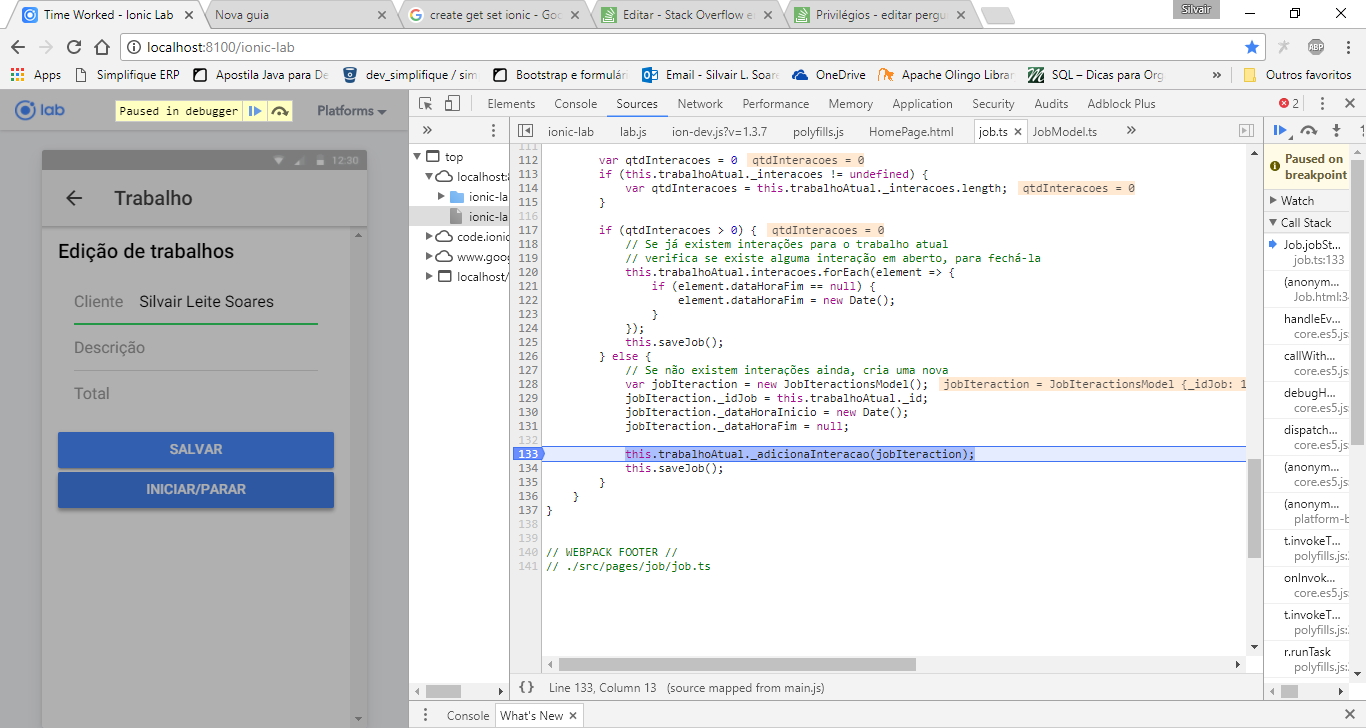
O mesmo erro é exibido ao tentar utilizar o método _adicionaInteracao de uma instância da classe JobModel.

Qualquer ajuda será muito bem vinda.