Com DotNet.Highcharts, baixe o pacote de instalação pelo Package Manage Console, com o comando:
PM> Install-Package DotNet.Highcharts
Na View:
Obs: Configure sua View dessa maneira.
@model DotNet.Highcharts.Highcharts
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Grafico</title>
<script src="~/Scripts/jquery-1.10.2.js"></script>
<script src="~/Scripts/highcharts.js"></script>
</head>
<body>
<div>
@(Model)
</div>
</body>
</html>
No Controller esse método:
public ActionResult Grafico()
{
ICollection<Grafico> grafico = new List<Grafico>(){
new Grafico(){ Titulo = "Campo 1", Soma = 500M},
new Grafico(){ Titulo = "Campo 2", Soma = 100M},
new Grafico(){ Titulo = "Campo 3", Soma = 200M},
new Grafico(){ Titulo = "Campo 4", Soma = 300M},
new Grafico(){ Titulo = "Campo 5", Soma = 400M},
new Grafico(){ Titulo = "Campo 6", Soma = 100M}
};
DotNet.Highcharts.Highcharts chart = new DotNet.Highcharts.Highcharts("chart")
.InitChart(new DotNet.Highcharts.Options.Chart
{
DefaultSeriesType = ChartTypes.Column,
MarginRight = 130,
MarginBottom = 25,
ClassName = "chart"
})
.SetXAxis(new XAxis
{
Categories = grafico.Select(x => x.Titulo).ToArray()
}).SetSeries(new Series
{
Data = new Data(grafico.Select(x => (object)x.Soma).ToArray())
});
chart.SetTitle(new Title() { Text = "Campos" });
chart.SetPlotOptions(new PlotOptions() { Bar = new PlotOptionsBar() { ShowInLegend = true, Visible = true } });
return View(chart);
}
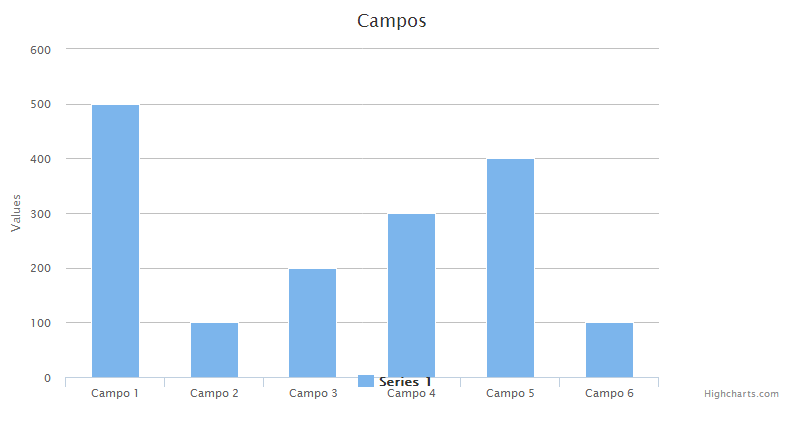
Resultado: