Eu tenho, em PHP, um método cujo código retorna valores, passando-os para uma View, conforme bloco abaixo:
return view('PesquisaView')
->with('clientes',$resultadoClientes)
->with('advs',$resultadoAdvs)
->with('bps',$resultadoBPs)
->with('mensagemDoUploadRemessa',$avisoUpload);
Entretanto, esta View tem várias guias (tabs) baseando-se no framework Boostrap e o 'return' exibe a View na primeira tab, aquela que foi definida como 'active' no início do uso da página.
Eu gostaria de que a instrução 'return', que provoca a abertura da View, mostrasse diretamente a guia que eu desejo, e não a 'default'. No caso a de 'id' 'IdPaneCitiPesquisarRemessa'.
O código html que define as guias é
<ul class="nav nav-tabs">
<li><a href="#idQExpert" data-toggle="tab">QExpert</a></li>
<li>
<a href="#idPaneCitiPesquisarRemessa" data-toggle="tab">Citibank - Remessa</a>
</li>
<li>
<a href="#idPaneCitiPesquisar" data-toggle="tab">Citibank - Retorno</a>
</li>
</ul>
Atualização:
Aproveitando a sugestão valiosa do @Virgilio Novic (assim como as de @wmengue e de @massreuy), alterei meu código para o seguinte:
Método no PHP:
$tab = 2;
return view('PesquisaView')
->with('clientes',$resultadoClientes)
->with('advs',$resultadoAdvs)
->with('bps',$resultadoBPs)
->with('mensagemDoUploadRemessa',$avisoUpload);
->with('tab',$tab);
Marcação HTML:
<ul class="nav nav-tabs" id="myTab">
<li class="{{$tab==1?'active':''}}"><a href="#idQExpert" data-toggle="tab">QExpert</a></li>
<li class="{{$tab==2?'active':''}}"><a href="#idPaneCitiPesquisarRemessa" data-toggle="tab">Citibank - Remessa</a>
</li>
<li class="{{$tab==3?'active':''}}">
<a href="#idPaneCitiPesquisar" data-toggle="tab">Citibank - Retorno</a>
</li>
</ul>
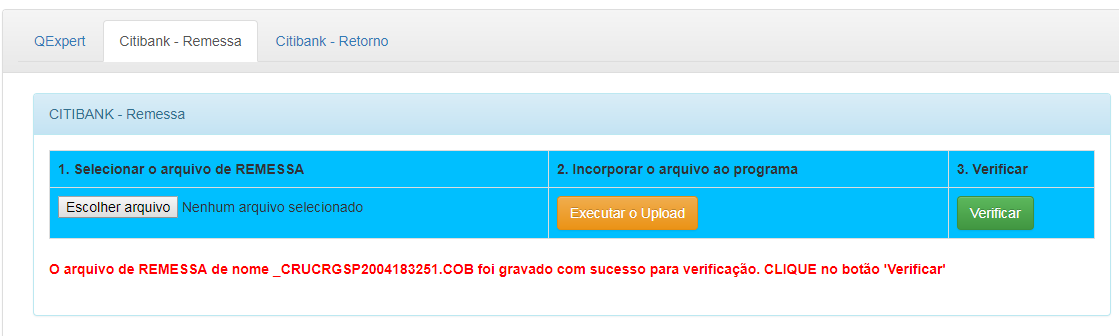
Após executar o método, ele retorna o valor 2 para a variável $tab, a View blade aceita o parâmetro e realça a guia 'Citibank - Remessa' (a guia do meio, na imagem abaixo, que está com o fundo branco), mas vejam que o conteúdo, que é um 'form' html, não aparece.
[![Tela após o return do código PHP][1]][1] [1]: https://i.sstatic.net/ahxaG.png
Contudo, se as guias forem clicadas, para troca de página, seja a primeira ou a terceira e, de volta à segunda, aí sim o formulário é renderizado, conforme nova imagem abaixo:

Isto é, o evento 'click' não acontece ao tornar-se a classe 'active' via código.