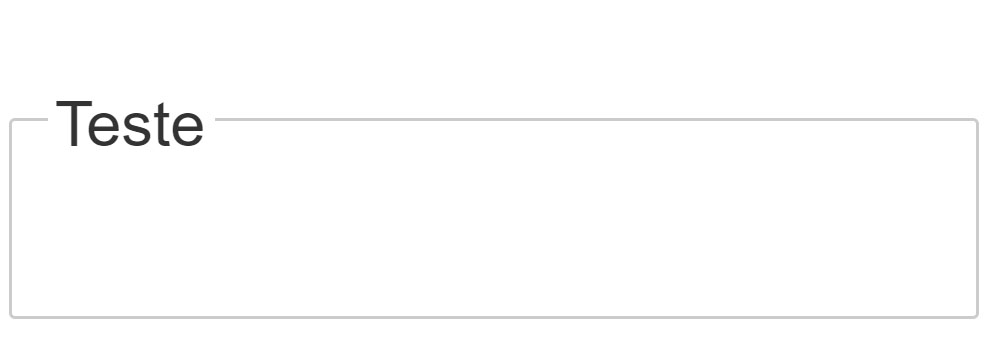
Boa tarde, queriaQueria colocar um texto sobre a borda, como posso mostrar na imagem, alguém pode me ajudar?
em anexo. Estou usando Bootstrap ...

Meu código atual códico está assim:
CSS:
.jumbotronmax {
padding-top:30px;
padding-bottom:30px;
margin-bottom:30px;
color:inherit;
/* background-color:#ccc */
}
.jumbotronmax .h1,.jumbotronmax h1 {
color:inherit
}
.jumbotronmax p {
margin-bottom:15px;
font-size:21px;
font-weight:200
}
.jumbotronmax>hr {
border-top-color:#d5d5d5
}
.container .jumbotronmax,.container-fluid .jumbotronmax {
padding-right:15px;
padding-left:15px;
border-radius:6px;
border-style:solid;
border-color:#000;
}
.jumbotronmax .container {
max-width:100%
}
@media screen and (min-width:768px) {
.jumbotronmax {
padding-top:48px;
padding-bottom:48px
}
.container .jumbotronmax,.container-fluid .jumbotronmax {
padding-right:60px;
padding-left:60px
}
.jumbotronmax .h1,.jumbotronmax h1 {
font-size:63px
}
}
HTML:
<section id="osindel" class="topico">
<div class="container">
<div class="row">
<div class="jumbotronmax">
<h1>Teste</h1>
</div>
</div>
</div>
</section>