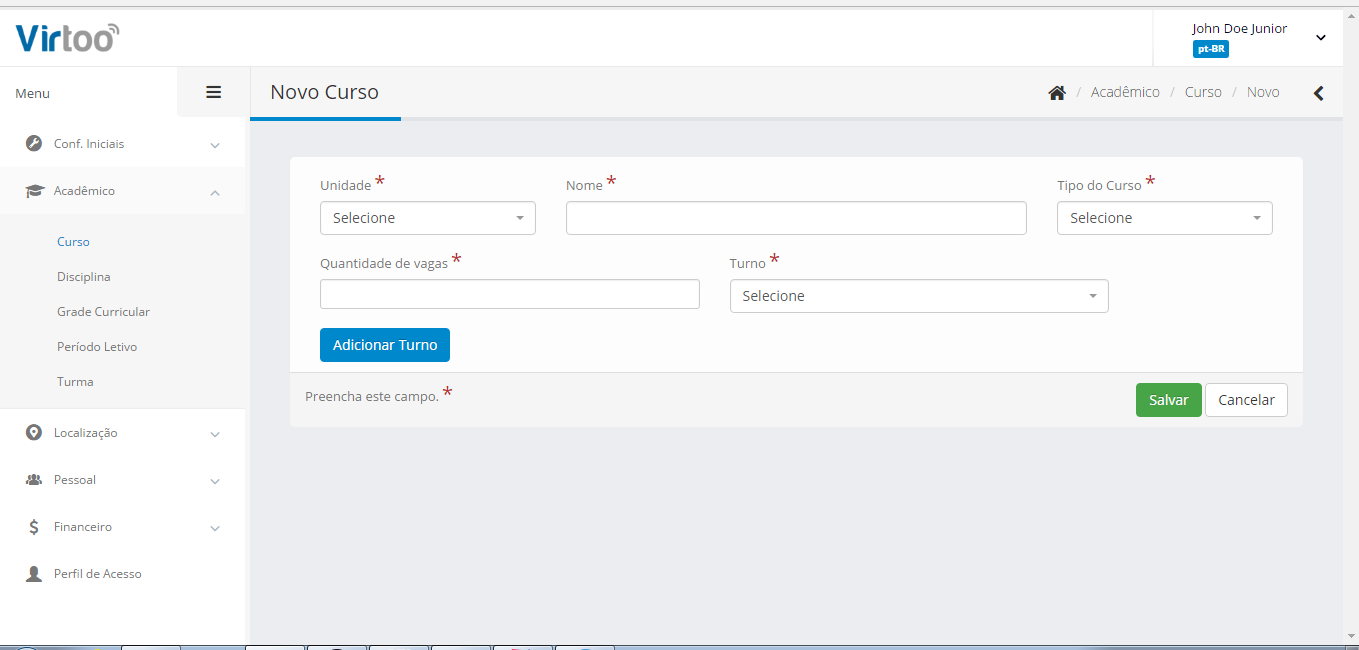
No seu request Mapping para o formulário vc precisa seta a list porque se não ela ira carregar fazia e so ira implementar quando vc clicar no button para adicionar uma list .
@PreAuthorize("hasAuthority('PERM_CURSO_CADASTRAR')")
@RequestMapping("/novo")
public ModelAndView cadastrarCurso() { // crio e seto a lista quando redireciono para o formulário
ModelAndView mv = new ModelAndView();
mv.setViewName("/curso/formulario");
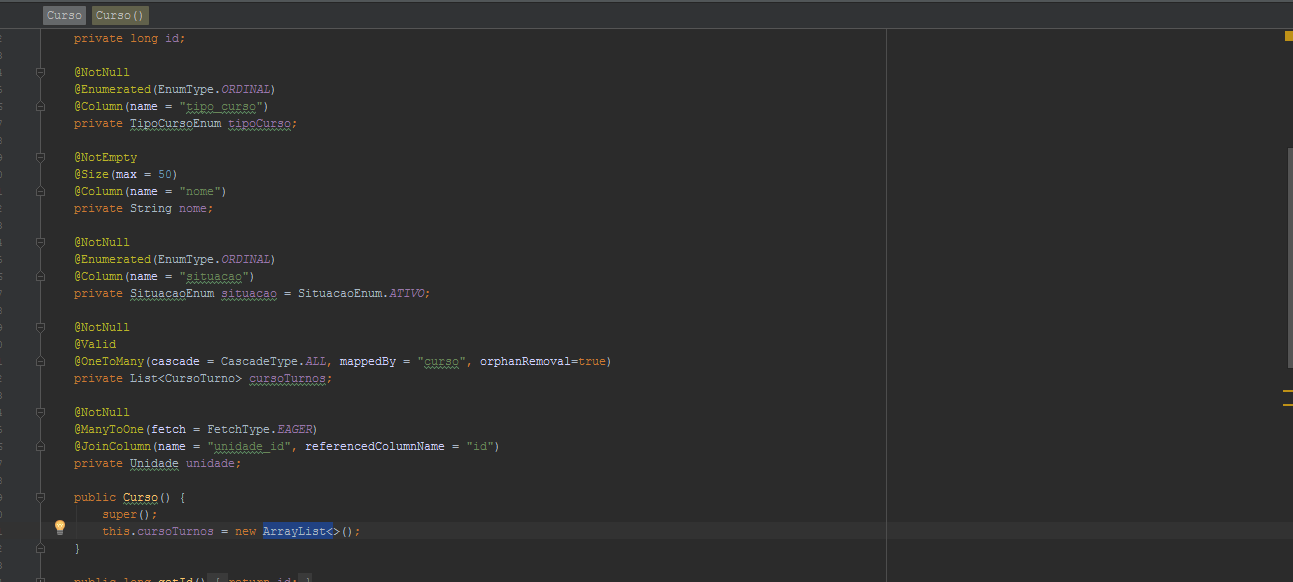
Curso curso = new Curso();
CursoTurno cursoTurnos = new CursoTurno();
cursoTurnos.setCurso(curso);
curso.getCursoTurnos().add(cursoTurnos);
mv.addObject("curso", curso);
return mv;
}
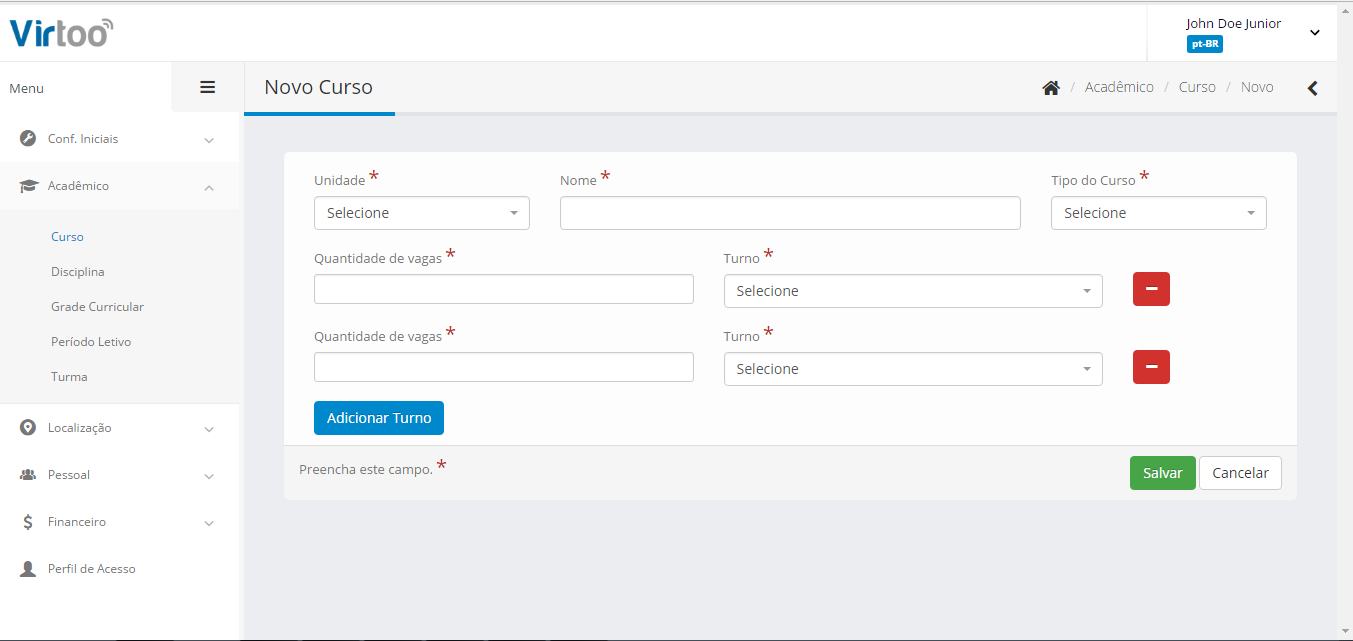
Ainda no meu controller irei criar esse metodo para quando eu clicar no button no meu caso o valor do parametro e "addRow" ele implementar os campos, NADA DE JAVA SCRIPT. thymeleaf e muito bom recomendo ler toda documentação + springMVC
/*************************** * Dynamic Methods ***************************/
@RequestMapping(value = "/novo", params = {"addRow"}, method = RequestMethod.POST)
public String addRow(final Curso curso, @RequestParam("addRow") String addRow, final BindingResult bindingResult) {
CursoTurno cursoTurno = new CursoTurno(); // crio minha list
cursoTurno.setCurso(curso); // set ela
curso.getCursoTurnos().add(cursoTurno);
return "/curso/formulario"; // retorno com a nova list
}
@RequestMapping(value = "/novo", params = {"removeRow"}, method = RequestMethod.POST)
public String removeRow(
final Curso curso, final BindingResult bindingResult,
final HttpServletRequest req) {
final Integer rowId = Integer.valueOf(req.getParameter("removeRow"));
curso.getCursoTurnos().remove(rowId.intValue());
return "/curso/formulario";
}
NA view vamos criar um ROW , no thymeleaf rowStat.index e contagem iniciada com 0. TUDO QUE FOR RELACIONA AO VALOR DA LIST precisa estar '[${rowStat.index}].' entre o objeto e seu atributo, Muita coisa nessa parte e parte de validação particular minha, limite de caracter no campo com JS e msg de error.
<!-- INICIO - Curso Turno -->
<div class="form-group" th:each="cursoTurnos, rowStat : *{cursoTurnos}" th:if="${rowStat.index} < 3">
<div class="col-sm-5" >
<div class="form-group"
th:class="${#fields.hasErrors('cursoTurnos[__${rowStat.index}__].quantidadeVagas')} ? has-error">
<label class="control-label required"
th:text="|#{mensagem.quantidadeDeVagas}|" >Quantidade de Vagas</label>
<input type="text" class="form-control input-sm" th:id="quantVagas_ + ${rowStat.index}"
th:field="*{cursoTurnos[__${rowStat.index}__].quantidadeVagas}" onkeydown="limita(this);" ng-model="numero.valor" onkeyup="somenteNumeros(this);" min="0" />
<label class="error"
th:if="${#fields.hasErrors('cursoTurnos[__${rowStat.index}__].quantidadeVagas')}? fieldError"
th:errors="*{cursoTurnos[__${rowStat.index}__].quantidadeVagas}"></label>
</div>
</div>
<div class="col-sm-5" >
<div class="form-group" th:classappend="${#fields.hasErrors('cursoTurnos[__${rowStat.index}__].turno')} ? has-error">
<label class="control-label required" for="turno" th:text="#{mensagem.turno}">Turno</label>
<select class="form-control " id="turno" th:field="*{cursoTurnos[__${rowStat.index}__].turno}" data-plugin-selectTwo="">
<option selected="selected" value="" th:text="#{mensagem.selecione}"></option>
<option th:each="turno: ${getAllTurnos}" th:value="${turno.id}" th:text="#{'mensagem.'+ ${turno.nome}}" id="turno"></option>
</select>
<label class="error" th:if="${#fields.hasErrors('cursoTurnos[__${rowStat.index}__].turno')}? fieldError" th:errors="*{cursoTurnos[__${rowStat.index}__].turno}">
</label>
</div>
</div>
<div class="col-sm-1">
<button class="btn btn-danger padding-buttons" type="submit" name="removeRow" th:value="${rowStat.index}"
th:if="${rowStat.index} ge 0 and ${#lists.size(curso.cursoTurnos) ne 1}" > // LOGICA PARA O BOTÃO DE REMOÇÃO SO APAREÇA QUANDO AH 2 LIST E EU POSSO EXCLUIR O PRIMEIRO VALOR, DESENVOLVIDA PELO MEU AMIGO (CAIRO,ENG. COMPUTAÇÃO,UNIEVANGÉLICA-GO,2017).
<i class="fa fa-minus" style="color: white;"></i>
</button>
</div>
</div>
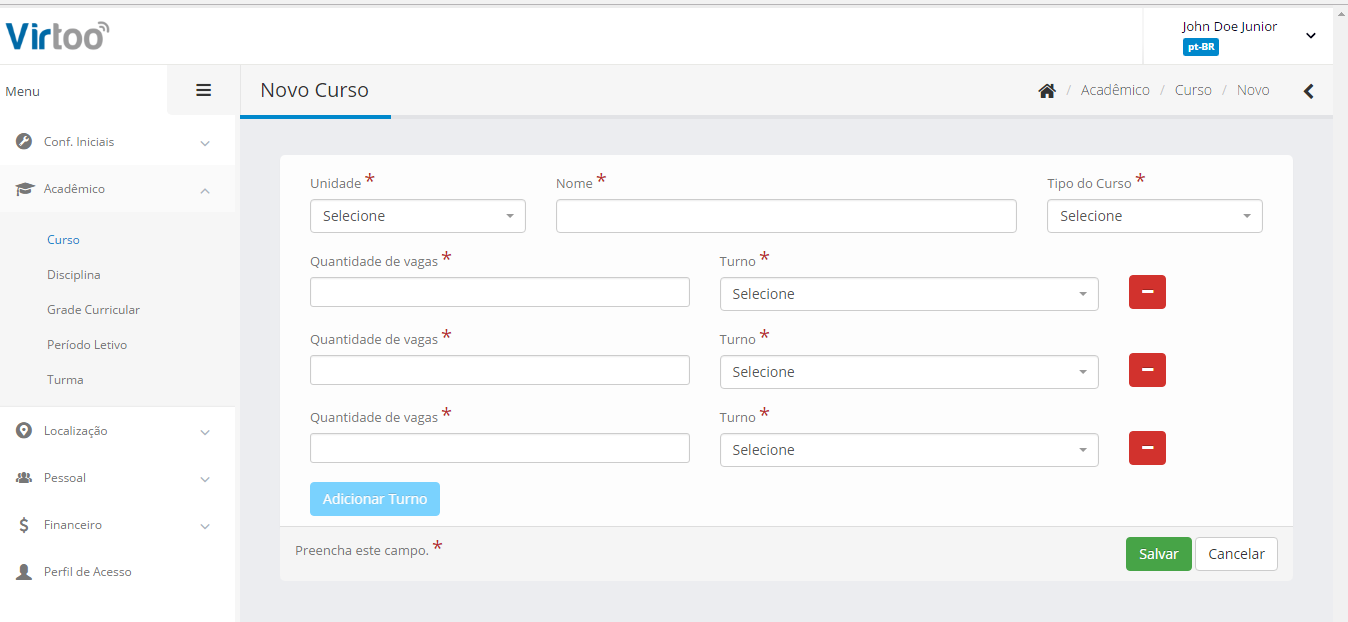
FORA DA ROW E MEU BOTÃO PARA ADD ele para quando ah 3 lista, "& lt ;" no thymeleaf significa <, aqui tbm quem foi passar meu paramentro para o controller do "addRow".
<div class="form-group " th:if="${#lists.size(curso.cursoTurnos)} < 3">
<div class="col-sm-2">
<button class="modal-basic btn btn-primary" type="submit" name="addRow" th:text="|#{mensagem.adicionar} #{mensagem.turno}|">Add row</button>
</div>
</div>
<div class="form-group " th:if="${#lists.size(curso.cursoTurnos)} >= 3">
<div class="col-sm-2">
<button class="modal-basic btn btn-primary" type="button" th:text="|#{mensagem.adicionar} #{mensagem.turno}|" disabled="disabled">Add row</button>
</div>
</div>
BOM TENTEI PASSAR O MAXIMO qualquer duvida e so olhar aqui http://www.thymeleaf.org/doc/tutorials/3.0/thymeleafspring.html#dynamic-fields recomendo ler toda documentação