Edit:
Para colocar agora os verbetes de cada dia, organizados por `id`, faça o seguinte >ResultadoInclua uma nova função para ordenar por
id:
function ordenaId(meuArray) {
meuArray.sort(function(a, b) {
return a.id - b.id;
});
}
E, logo depois do trecho do código que tem o comentário "saiu do while, hora de morfar", a gente chama essa função, passando nossos dias já "populados" com os verbetes:
for (var i = 0; i < window.objDia.length; i++) {
ordenaId(window.objDia[i].verbete);
}
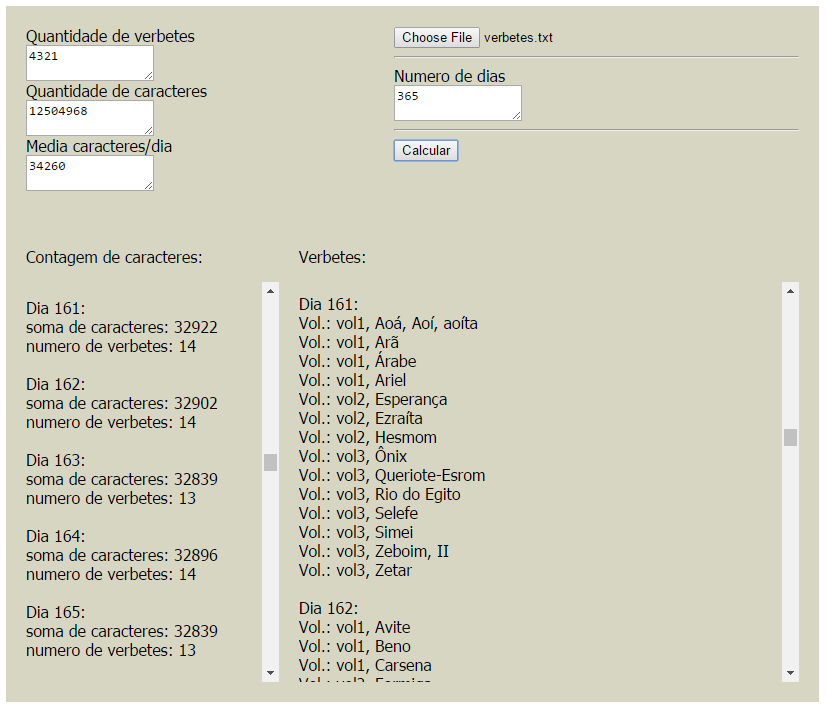
[![screenshot do programa rodando][1]][1]E o resultado será esse:
"use strict";
function mostraDados() {
if (window.carregado) {
document.getElementById("qtdcaracteres").value = window.qtdcaracteres;
document.getElementById("qtdverbetes").value = window.qtdverbetes;
if (document.getElementById("qtddias").value > window.qtdverbetes) {
document.getElementById("qtddias").value = window.qtdverbetes;
}
var qtddias = document.getElementById("qtddias").value;
document.getElementById("qtdmedia").value = Math.round(window.qtdcaracteres/qtddias);
window.qtdmedia = Math.round(window.qtdcaracteres/qtddias);
}
}
function saida(div, texto) {
div.innerHTML = div.innerHTML + texto;
}
function limpa(div) {
div.innerHTML = "";
}
function criaVerbetes(meuArray) {
var obj = new Array();
for (var i = 0; i < meuArray.length; i++) {
obj[i] = {
vol: (meuArray[i].split(";"))[0],
titulo: (meuArray[i].split(";"))[1],
caracteres: (meuArray[i].split(";"))[2],
id: (meuArray[i].split(";"))[3],
pegaCaracteres: function() { return parseInt(this.caracteres); },
}
}
return obj;
}
function contaCaracteres(meuArray) {
var qtdCaracteres = 0;
for (var i = 0; i < meuArray.length; i++) {
qtdCaracteres += meuArray[i].pegaCaracteres();
}
return qtdCaracteres;
}
function ordena(meuArray) {
meuArray.sort(function(a, b) {
return a.pegaCaracteres() - b.pegaCaracteres();
});
}
function ordenaId(meuArray) {
meuArray.sort(function(a, b) {
return a.id - b.id;
});
}
function listaVerbetes(meuArray) {
for (var i = 0; i < meuArray.length; i++) {
console.log(meuArray[i].titulo + ": " + meuArray[i].pegaCaracteres());
}
}
function criaArrayDeDias() {
var dias = document.getElementById("qtddias").value;
var meuArray = new Array();
for (var i = 0; i < dias; i++) {
meuArray[i] = {
verbete: [],
pegaSoma: function() {
var ct=0;
for (var i = 0; i < this.verbete.length; i++) {
ct += this.verbete[i].pegaCaracteres();
}
return ct;
}
}
}
return meuArray;
}
function calcula() {
if (window.carregado) {
window.objDia = criaArrayDeDias();
window.colecaoVerbetes = criaVerbetes(arrayVerbetes);
ordena(colecaoVerbetes);
for (var i = 0; i < window.objDia.length; i++) {
window.objDia[i].verbete[window.objDia[i].verbete.length] = window.colecaoVerbetes.pop();
}
var longeDaMedia = 0;
var index;
while(window.colecaoVerbetes.length > 0) {
for (var i = 0; i < window.objDia.length; i++) {
var provisorio = window.qtdmedia - window.objDia[i].pegaSoma();
if (longeDaMedia < provisorio) {
longeDaMedia = provisorio;
index = i;
}
}
window.objDia[index].
verbete[window.objDia[index].
verbete.length] = window.colecaoVerbetes.pop();
longeDaMedia = 0;
}
// saiu do while! hora de morfar
var div = document.getElementById('saida');
var div2 = document.getElementById('saida2');
for (var i = 0; i < window.objDia.length; i++) {
ordenaId(window.objDia[i].verbete);
}
limpa(div);
for (var z = 0; z < window.objDia.length; z++) {
saida(div, "Dia " + z + ":<br>");
saida(div, "soma de caracteres: " + window.objDia[z].pegaSoma() + "<br>");
saida(div, "numero de verbetes: " + window.objDia[z].verbete.length + "<br><br>");
}
var div = document.getElementById('saida');
limpa(div2);
for (var z = 0; z < window.objDia.length; z++) {
saida(div2, "Dia " + z + ":<br>");
for (var g = 0; g < window.objDia[z].verbete.length; g++) {
saida(div2, "Vol.: " + window.objDia[z].verbete[g].vol + " -, " +
window.objDia[z].verbete[g].titulo + "<br>");
}
saida(div2, "<br>");
}
} else { console.log("nao carregado"); }
}
function leArquivo(e) {
var arquivo = e.target.files[0];
var leitor = new FileReader();
leitor.onload = function(e) {
window.arquivoTexto = e.target.result;
window.arrayVerbetes = arquivoTexto.split("\n");
window.carregado = true;
window.objDia = criaArrayDeDias();
window.objVerbetes = criaVerbetes(arrayVerbetes);
window.colecaoVerbetes = window.objVerbetes;
window.qtdverbetes = window.objVerbetes.length;
window.qtdcaracteres = contaCaracteres(objVerbetes);
mostraDados();
};
leitor.readAsText(arquivo);
}
document.getElementById('arquivo').addEventListener('change', leArquivo, false);
document.getElementById('qtddias').addEventListener('change', mostraDados, false);label {display:block;}
textarea {display:block;}
.container{
font-family: Tahoma, Verdana, Segoe, sans-serif;
padding: 10px;
background-color:#d6d6c2;
display:flex;
}
.container2{
color: #000;
height:400px;
overflow-y:scroll;
}
.divide{
padding: 10px;
flex-grow: 1;
}<!DOCTYPE html>
<html>
<body>
<head>
<meta charset="utf-8"/>
</head>
<body>
<div class="container">
<div class="divide">
<label for="title">Quantidade de verbetes</label>
<textarea id="qtdverbetes" rows="2" cols="15" readonly></textarea>
<label for="title">Quantidade de caracteres</label>
<textarea id="qtdcaracteres" rows="2" cols="15" readonly></textarea>
<label for="title">Media caracteres/dia</label>
<textarea id="qtdmedia" rows="2" cols="15" readonly></textarea>
</div>
<div class="divide">
<input type="file" id="arquivo"/><hr>
<label for="title">Numero de dias</label>
<textarea id="qtddias" rows="2" cols="15"></textarea>
<hr>
<button onclick="calcula()">Calcular</button>
</div>
</div>
<div class="container">
<div class="divide">
<p>Contagem de caracteres:</p>
<div class="container2" id="saida"></div>
</div>
<div class="divide">
<p>Verbetes:</p>
<div class="container2" id="saida2"></div>
</div>
<script src=".\verbetes.js">
</script>
</body>
</html>