Eu encontrei um exemplo e estava tentando modificar para o que eu preciso. Eu preciso que a imagem exibida no carrossel e as miniaturas sejam maiores que o exemplo que encontrei, mas quando tento modificar para imagem do carrossel ficar maior uma imagem sobrepõe a outra.
encontrei um exemplo e estava tentando modificar para o que eu preciso. Eu preciso que a imagem exibida no carrossel e as miniaturas sejam maiores que o exemplo que encontrei, mas quando tento modificar para imagem do carrossel ficar maior uma imagem sobrepõe a outra.
HTML
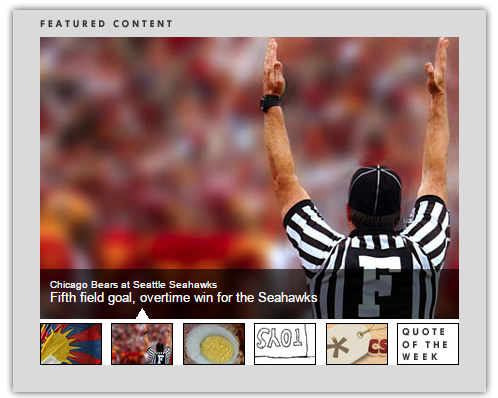
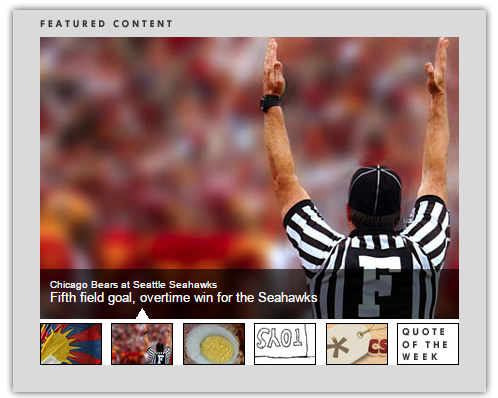
Featured Content Slider
<script type="text/javascript" src="js/jquery-1.2.6.min.js"></script>
<script type="text/javascript" src="js/jquery-easing-1.3.pack.js"></script>
<script type="text/javascript" src="js/jquery-easing-compatibility.1.2.pack.js"></script>
<script type="text/javascript" src="js/coda-slider.1.1.1.pack.js"></script>
<script type="text/javascript">
var theInt = null;
var $crosslink, $navthumb;
var curclicked = 0;
theInterval = function(cur){
clearInterval(theInt);
if( typeof cur != 'undefined' )
curclicked = cur;
$crosslink.removeClass("active-thumb");
$navthumb.eq(curclicked).parent().addClass("active-thumb");
$(".stripNav ul li a").eq(curclicked).trigger('click');
theInt = setInterval(function(){
$crosslink.removeClass("active-thumb");
$navthumb.eq(curclicked).parent().addClass("active-thumb");
$(".stripNav ul li a").eq(curclicked).trigger('click');
curclicked++;
if( 6 == curclicked )
curclicked = 0;
}, 3000);
};
$(function(){
$("#main-photo-slider").codaSlider();
$navthumb = $(".nav-thumb");
$crosslink = $(".cross-link");
$navthumb
.click(function() {
var $this = $(this);
theInterval($this.parent().attr('href').slice(1) - 1);
return false;
});
theInterval();
});
</script>
<div class="panel" title="Panel 1">
<div class="wrapper">
<img src="images/tempphoto-1.jpg" alt="temp" />
<div class="photo-meta-data">
Photo Credit: <a href="http://flickr.com/photos/astrolondon/2396265240/">Kaustav Bhattacharya</a><br />
<span>"Free Tibet" Protest at the Olympic Torch Rally</span>
</div>
</div>
</div>
<div class="panel" title="Panel 2">
<div class="wrapper">
<img src="images/tempphoto-2.jpg" alt="temp" />
<div class="photo-meta-data">
Chicago Bears at Seattle Seahawks<br />
<span>Fifth field goal, overtime win for the Seahawks</span>
</div>
</div>
</div>
<div class="panel" title="Panel 3">
<div class="wrapper">
<img src="images/scotch-egg.jpg" alt="scotch egg" class="floatLeft"/>
<h1>How to Cook a Scotch Egg</h1>
<ul>
<li>6 hard-boiled eggs, well chilled (i try to cook them to just past soft boiled stage, then stick them in the coldest part of the fridge to firm up)</li>
<li>1 pound good quality sausage meat (i used ground turkey meat, seasoned with sage, white pepper, salt and a tiny bit of maple syrup)</li>
<li>1/2 cup AP flour</li>
<li>1-2 eggs, beaten</li>
<li>3/4 cup panko-style bread crumbs</li>
<li>Vegetable oil for frying</li>
</ul>
</div>
</div>
<div class="panel" title="Panel 4">
<div class="wrapper">
<img src="images/tempphoto-4.jpg" alt="temp" />
<div class="photo-meta-data">
A Poem by Shel Silverstein<br />
<span>Falling Up</span>
</div>
</div>
</div>
<div class="panel" title="Panel 5">
<div class="wrapper">
<img src="images/tempphoto-5.jpg" alt="temp" />
<div class="photo-meta-data">
New Video on CSS-Tricks<br />
<span>Using Wufoo for Web Forms</span>
</div>
</div>
</div>
<div class="panel" title="Panel 6">
<div class="wrapper">
<h1>A Tale of Two Cities</h1>
<p><em>Charles Dickins</em></p>
<blockquote>It was the best of times, it was the worst of times, it was the age of wisdom, it was the age of foolishness, it was the epoch of belief, it was the epoch of incredulity, it was the season of Light, it was the season of Darkness, it was the spring of hope, it was the winter of despair, we had everything before us, we had nothing before us, we were all going direct to heaven, we were all going direct the other way - in short, the period was so far like the present period, that some of its noisiest authorities insisted on its being received, for good or for evil, in the superlative degree of comparison only.</blockquote>
</div>
</div>
</div>
</div>
<a href="#1" class="cross-link active-thumb"><img src="images/tempphoto-1thumb.jpg" class="nav-thumb" alt="temp-thumb" /></a>
<div id="movers-row">
<div><a href="#2" class="cross-link"><img src="images/tempphoto-2thumb.jpg" class="nav-thumb" alt="temp-thumb" /></a></div>
<div><a href="#3" class="cross-link"><img src="images/tempphoto-3thumb.jpg" class="nav-thumb" alt="temp-thumb" /></a></div>
<div><a href="#4" class="cross-link"><img src="images/tempphoto-4thumb.jpg" class="nav-thumb" alt="temp-thumb" /></a></div>
<div><a href="#5" class="cross-link"><img src="images/tempphoto-5thumb.jpg" class="nav-thumb" alt="temp-thumb" /></a></div>
<div><a href="#6" class="cross-link"><img src="images/tempphoto-6thumb.jpg" class="nav-thumb" alt="temp-thumb" /></a></div>
</div>
</div>
</div>
CSS
body { font-family: Arial, Helvetica, sans-serif; font-size: 10px; }
/*
UTILITY STYLES
*/
.floatLeft { float: left; margin-right: 10px;}
.floatRight { float: right; }
.clear { clear: both; }
a { outline: none; }
/*
PAGE STRUCTURE
*/
#page-wrap { width: 500px; margin: 25px auto; position: relative; min-height: 500px;
background: url(images/bg.png) top center; }
/*
TYPOGRAPHY
*/
ul { list-style: square inside; }
a, a:visited { color: #729dff; text-decoration: none; }
a:hover, a:active { color: white; }
blockquote { padding: 0 20px; margin-left: 20px; border-left: 20px solid #ccc; font-size: 14px;
font-family: Georgia, serif; font-style: italic; margin-top: 10px;}
/*
SLIDER
*/
.slider-wrap { width: 419px; position: absolute; top: 87px; left: 40px; }
.stripViewer .panelContainer
.panel ul { text-align: left; margin: 0 15px 0 30px; }
.stripViewer { position: relative; overflow: hidden; width: 419px; height: 285px; }
.stripViewer .panelContainer { position: relative; left: 0; top: 0; }
.stripViewer .panelContainer .panel { float: left; height: 100%; position: relative; width: 419px; }
.stripNavL, .stripNavR, .stripNav { display: none; }
.nav-thumb { border: 1px solid black; margin-right: 5px; }
#movers-row { margin: -43px 0 0 62px; }
#movers-row div { width: 20%; float: left; }
#movers-row div a.cross-link { float: right; }
.photo-meta-data { background: url(images/transpBlack.png); padding: 10px; height: 30px;
margin-top: -50px; position: relative; z-index: 9999; color: white; }
.photo-meta-data span { font-size: 13px; }
.cross-link { display: block; width: 62px; margin-top: -14px;
position: relative; padding-top: 15px; z-index: 9999; }
.active-thumb { background: transparent url(images/icon-uparrowsmallwhite.png) top center no-repeat; }
 encontrei um exemplo e estava tentando modificar para o que eu preciso. Eu preciso que a imagem exibida no carrossel e as miniaturas sejam maiores que o exemplo que encontrei, mas quando tento modificar para imagem do carrossel ficar maior uma imagem sobrepõe a outra.
encontrei um exemplo e estava tentando modificar para o que eu preciso. Eu preciso que a imagem exibida no carrossel e as miniaturas sejam maiores que o exemplo que encontrei, mas quando tento modificar para imagem do carrossel ficar maior uma imagem sobrepõe a outra.