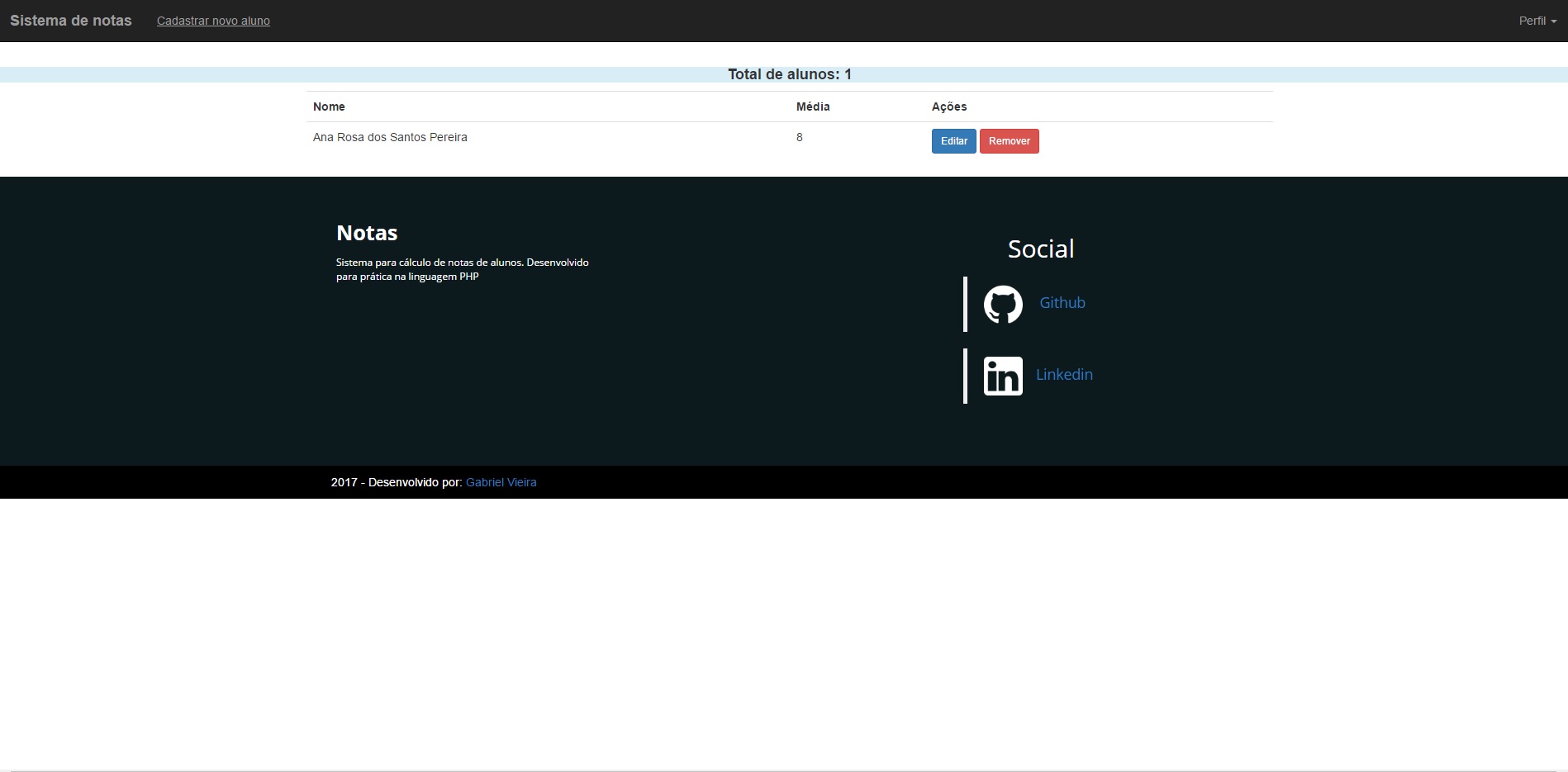
Quero saber como faço para deixar o footer sempre na parte de baixo da tela, mesmo em telas pequenas.
Estou usando bootstrap.
Quero deixar o footer sempre no final da pagina independente do conteudo na parte branca e independente do tamanho da tela.
Alguém poderia me ajudar? Vi várias soluções na internet, inclusive aqui no fórum (Como deixar meu footer sempre embaixo?) mas nenhuma solução deu certo.
Meu CSS esta assim:
@import url(https://fonts.googleapis.com/css?family=Open+Sans:400,700,300);
footer { background-color:#0c1a1e; min-height:350px; font-family: 'Open Sans', sans-serif; }
.footerleft { margin-top:50px; padding:0 36px; }
.logofooter { margin-bottom:10px; font-size:25px; color:#fff; font-weight:700;}
.footerleft p { color:#fff; font-size:12px !important; font-family: 'Open Sans', sans-serif; margin-bottom:15px;}
.footerleft p i { width:20px; color:#999;}
.paddingtop-bottom { margin-top:50px;}
.footer-ul { list-style-type:none; padding-left:0px; margin-left:2px;}
.footer-ul li { line-height:29px; font-size:12px;}
.footer-ul li a { color:#a0a3a4; transition: color 0.2s linear 0s, background 0.2s linear 0s; }
.footer-ul i { margin-right:10px;}
.footer-ul li a:hover {transition: color 0.2s linear 0s, background 0.2s linear 0s; color:#ff670f; }
.social:hover {
-webkit-transform: scale(1.1);
-moz-transform: scale(1.1);
-o-transform: scale(1.1);
}
body {
min-height: 100%;
position: relative;
}
html {
height: 100%;
min-height: 100%;
}
body {
display: flex;
flex-direction: column;
min-height: 100%;
}
footer {
margin-top: auto;
}
.icon-ul { list-style-type:none !important; margin:0px; padding:0px;}
.icon-ul li { line-height:75px; width:100%; float:left;}
.icon { float:left; margin-right:5px;}
.copyright { min-height:40px; background-color:#000000;}
.copyright p { text-align:left; color:#FFF; padding:10px 0; margin-bottom:0px;}
.heading7 { font-size:21px; font-weight:700; color:#d9d6d6; margin-bottom:22px;}
.post p { font-size:12px; color:#FFF; line-height:20px;}
.post p span { display:block; color:#8f8f8f;}
.bottom_ul { list-style-type:none; float:right; margin-bottom:0px;}
.bottom_ul li { float:left; line-height:40px;}
.bottom_ul li:after { content:"/"; color:#FFF; margin-right:8px; margin-left:8px;}
.bottom_ul li a { color:#FFF; font-size:12px;}
Lembrando que estou usando bootstrap, então além deste CSS tem o padrão do bootstrap.
Grato!