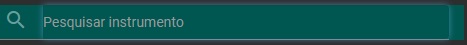
Como retiro esse focus/outline do input?
Esse é o meu HTML
Estou usando ReactJS, Bootstrap-react
<div className="viewInstrument-table-heading">
<div className="table-heading1">
<span>Parâmetros</span>
<i className="material-icons flip">assignment_return</i>
<i className="material-icons">cached</i>
</div>
<div className="table-heading2">
<FormGroup className="viewInstrument-formSearch">
<InputGroup>
<InputGroup.Addon>
<i className="material-icons icon-search">search</i>
</InputGroup.Addon>
<FormControl placeholder="Pesquisar instrumento" type="text" />
</InputGroup>
</FormGroup>
</div>
</div>