O problema estava ocorrendo por causa da extensão: JS-CSS-HTML Formatter.
Então, a solução foi editar o arquivo formatter.json e setar a propriedade onSave para false.
Para fazer isso, segui os passos:
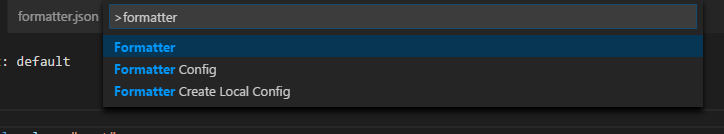
1 - Pressionar CTRL+SHIFT+P e digitar Formatter:
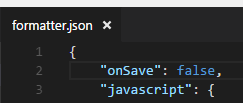
2 - Alterar o valor da propriedade onSave para false:
Para que a alteração tenha efeito, é necessário reiniciar Visual Studio Code.
Essa respostaEssa resposta do Stack Overflow em inglês me ajudou a resolver o problema.