CLIP significa RECORTAR, ou seja , ela recorta o conteúdo de um box.
- A sintaxe é:
.container {clip: rect (top, right, bottom, left);}
onde:
• container é o elemento HTML cujo conteúdo será recortado;
• clip é a propriedade recortar;
• rect(top , right , bottom , left) é a função para recortar cujos parâmetros são as coordenadas para o recorte expressas em medidas CSS .
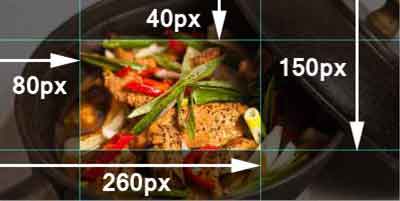
Imagine que precise cortar a área destacada na figura a seguir com suas respectivas coordenadas:
Nesse caso o código CSS ficaria assim:
.container {clip: rect (40px, 150px, 260px, 80px);
.container {clip: rect (40px, 150px, 260px, 80px);
- Onde
recté os parâmetros para o recorte da imagem.
O resultado do recorte dessa imagem é:
- Perceba que a área da imagem que foi recortada permanece com seu espaço em branco no documento.
Obs: A propriedade clip só funciona para elementos posicionados de maneira fixed ou absolute. Lembrando que na documentação da mdn tem a seguinte afirmação.
Este recurso foi removido dos padrões da Web. Embora alguns navegadores ainda possam apoiá-lo, ele está em processo de queda. Evite usá-lo e atualizar o código existente, se possível; Consulte a tabela de compatibilidade na parte inferior desta página para orientar sua decisão. Esteja ciente de que esse recurso pode deixar de funcionar a qualquer momento.
Use clip-path em vez disso!
Referencia: