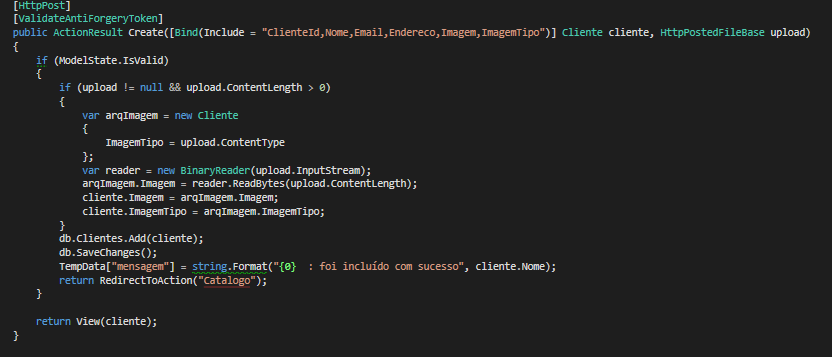
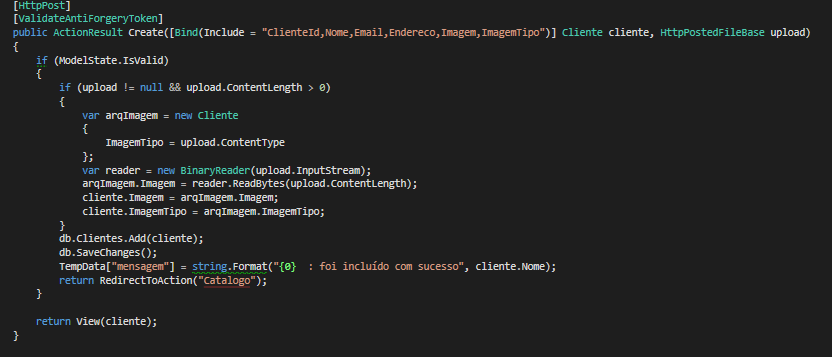
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Create([Bind(Include = "ClienteId,Nome,Email,Endereco,Imagem,ImagemTipo")] Cliente cliente, HttpPostedFileBase upload)
{
if (ModelState.IsValid)
{
if (upload != null && upload.ContentLength > 0)
{
var arqImagem = new Cliente
{
ImagemTipo = upload.ContentType
};
var reader = new BinaryReader(upload.InputStream);
arqImagem.Imagem = reader.ReadBytes(upload.ContentLength);
cliente.Imagem = arqImagem.Imagem;
cliente.ImagemTipo = arqImagem.ImagemTipo;
}
db.Clientes.Add(cliente);
db.SaveChanges();
TempData["mensagem"] = string.Format("{0} : foi incluído com sucesso", cliente.Nome);
return RedirectToAction("Catalogo");
}
return View(cliente);
}
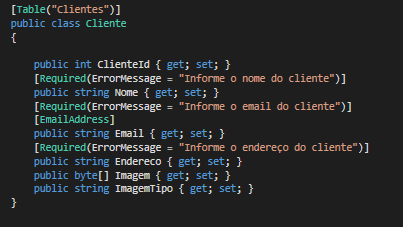
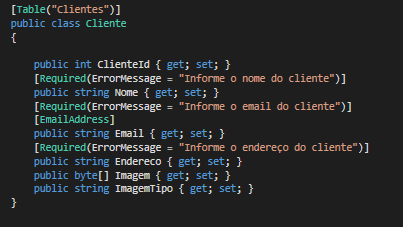
 O model
O model
 [Table("Clientes")]
public class Cliente
{
[Table("Clientes")]
public class Cliente
{
public int ClienteId { get; set; }
[Required(ErrorMessage = "Informe o nome do cliente")]
public string Nome { get; set; }
[Required(ErrorMessage = "Informe o email do cliente")]
[EmailAddress]
public string Email { get; set; }
[Required(ErrorMessage = "Informe o endereço do cliente")]
public string Endereco { get; set; }
public byte[] Imagem { get; set; }
public string ImagemTipo { get; set; }
}
E a chamada para a View
public ActionResult ExibirImagem(int id)
{
using (ClienteContexto db = new ClienteContexto())
{
var arquivoRetorno = db.Clientes.Find(id);
return File(arquivoRetorno.Imagem, arquivoRetorno.ImagemTipo);
}
}