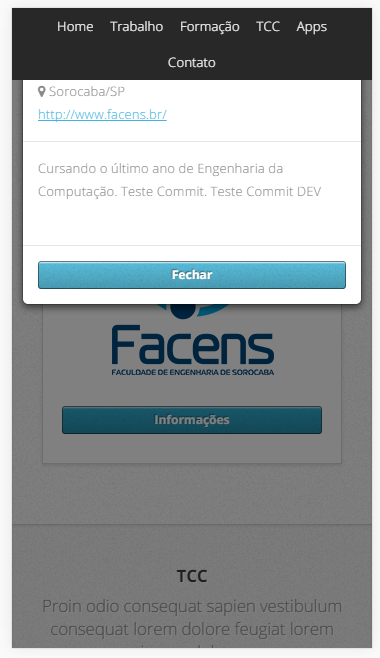
Estou tentando centralizar uma modal do bootstrap no centro da tela de um mobile, porém o resultado é o seguinte:
Estou seguindo este exemplo, porém não está funcionando:
Como centralizar um Modal Box na Horizontal e Vertical com CSS3? É possível?Como centralizar um Modal Box na Horizontal e Vertical com CSS3? É possível?
Abaixo os códigos da minha modal e CSS:
<div id="modal-facens" class="modal fade" role="dialog">
<div class="modal-dialog" role="document">
<!-- Modal content-->
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title">FACENS - Faculdade de Engenharia de Sorocaba</h4>
<i class="fa fa-map-marker" aria-hidden="true"></i> Sorocaba/SP <br>
<a href="http://www.facens.br/" target="_blank">http://www.facens.br/</a>
</div>
<div class="modal-body">
<p>
Cursando o último ano de Engenharia da Computação. Teste Commit. Teste Commit DEV
</p>
</div>
<div class="modal-footer">
<button type="button" class="btn-info btn-sm" data-dismiss="modal">Fechar</button>
</div>
</div>
</div>
</div>
.modal {
text-align: center;
}
@media screen and (min-width: 768px) {
.modal:before {
display: inline-block;
vertical-align: middle;
content: " ";
height: 100%;
}
}
.modal-dialog {
display: inline-block;
text-align: left;
vertical-align: middle;
}