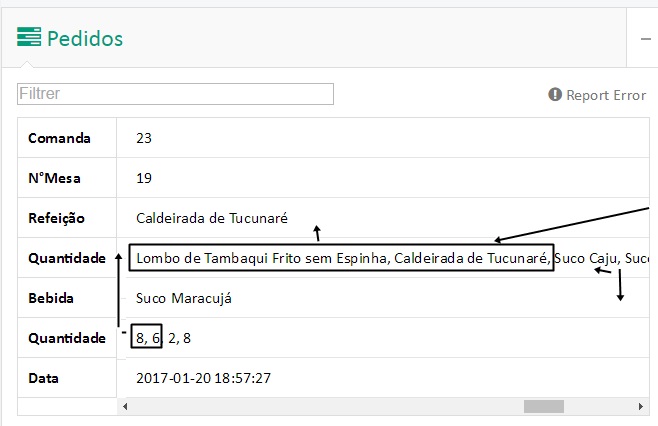
Estou tendo só uma pequena dificuldade , pois os dados estão indo só que pra mesma tabela ,tipo e uma parte está duplicada .

<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script>
$(".add").on('click',function(){
var cont=0;
var holder = $(this).closest('.pedidos');
holder.find(".selecionados input").each(function(){
if($(this).val()==holder.find(".selecionar option:selected").html()){
cont++;
}
});
if(cont>0) {
alert("Este item ja esta adicionado, altere a quantidade se deseja mais..");
} else{
holder.find(".selecionados").append(
"<input disabled type='text' name='num_refeicao[]' value='" +
holder.find(".selecionar option:selected").html() +
"' ><input type='text' name='num_bebida[]' placeholder='quantidade'><br>"
);
}
});
</script>
<fieldset>
<label>
<span>Mesa</span>
<input type="text"id="numero_mesa" name="numero_mesa">
</label>
<label>
<span>Comanda:</span>
</label>
<span>Refeições/Bebidas/Sobremesas:</span>
<div class="pedidos">
<select name="pedido_refeicao[]" id="pedido_refeicao"class="selecionar" >
<option selected disabled>Selecione</option>
<option >Costela de Tambaqui sem Espinha</option>
<option >Lombo de Tambaqui Frito sem Espinha</option>
<option >Caldeirada de Tambaqui sem Espinha</option>
<option >Caldeirada de Tucunaré</option>
<option >Peixe no Tucupi com Camarão</option>
<option >Escabeche de Pirarucu</option>
<option >Escabeche de Tambaqui</option>
<option >Escabeche de Tucunaré</option>
<option >Tucunaré Frito</option>
<option >Sardinha Frita</option>
<option >Jaraqui Frito</option>
<option >Pacu Frito</option>
<option >Filé de Pirarucu Frito</option>
<option >Filé de Pirarucu a Milanesa</option>
<option >Guisado de Pirarucu</option>
</select>
<a class="add" href="#">+</a>
<hr>
Selecionados
<hr>
<div class="selecionados">
</div>
</div>
<br>
<div class="pedidos">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<select name="pedido_bebida[]" id="pedido_bebida"class="selecionar">
<option selected disabled>Selecione</option>
<option >Fanta Laranja 1l</option>
<option >Fanta Laranja 2l</option>
<option >Cola Cola 1l</option>
<option >Cola Cola 2l</option>
<option >Bare 2l</option>
<option >Fanta Uva</option>
<option >Fanta Laranja</option>
<option >Sprit</option>
<option >Cola Cola </option>
<option >Cola Cola zero </option>
<option >Guaraná Antarctica</option>
<option >Guaraná Baré</option>
<option >Suco Goiaba</option>
<option >Suco Manga</option>
<option >Suco Pessego</option>
<option >Suco Uva</option>
<option >Suco Maracujá</option>
<option >Suco Laranja</option>
<option >Suco Caju</option>
<option >Agua Mineral </option>
<option >Agua com Gas </option>
<option >Cerveja em Lata</option>
<option >Limonada Natural</option>
</select>
<a class="add" href="#">+</a>
<hr>
Selecionados
<hr>
<div class="selecionados">
</div>
</div>
<br>
<button class="btn" type="submit">Fazer Pedido</button>
</fieldset>
Esse é meu Bem tá todo os código a query, quero acrescentar em refeição o num_refeicaoform e em bebida num_bebida que é o mesmo que quantidades , como posso fazerjavascript ?minha query.
<?php
error_reporting(-1);
ini_set('display_errors', 'On');
//Criar a conexao
$link = new mysqli ("localhost", "root", "", "peixaria");
if($link->connect_errno){
echo"Nossas falhas local experiência ..";
exit();
}
if($_POST)
{
$numero_mesa = $_POST['numero_mesa'];
$pedido_refeicao = implode(', ', $_POST['pedido_refeicao']);
$num_refeicao = implode(', ', $_POST['num_refeicao']);
$pedido_bebida = implode(', ', $_POST['pedido_bebida']);
$num_bebida = implode(', ', $_POST['num_bebida']);
$sql="INSERT INTO mpedido(numero_mesa,pedido_refeicao,num_refeicao,pedido_bebida,num_bebida) VALUES('$numero_mesa','$pedido_refeicao','$num_refeicao','$pedido_bebida','$num_bebida')";
$resultado_pedido = mysqli_query($link,$sql);
}
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Peixaria</title>
<style>
.add {
text - decoration: none;
}
</style>
</head>
<body>
<style>
.add,add2{ text-decoration:none;}
#selecionados input,#selecionados2 input{ margin:10px;}
</style>
<h1>Peixaria</h1>
<ul class="menu cf">
<li><a href="secao.php">Início</a></li>
<li><a href="pedidos.php">Pedidos</a></li>
<li><a href="reserva.php">Reserva</a></li>
<li><a href="relatorio.php">Relatório</a></li>
</ul>
<main>
<form method="post" action="pedidos.php">
<header>
<h2>Fazer Pedido</h2>
</header>
<fieldset>
<label>
<span>Mesa</span>
<input type="text"id="numero_mesa" name="numero_mesa">
</label>
<label>
<span>Comanda:</span>
</label>
<span>Refeições/Bebidas/Sobremesas:</span>
<div class="pedidos">
<select name="pedido_refeicao"name="pedido_refeicao[]" id="pedido_refeicao"class="selecionar">id="pedido_refeicao"class="selecionar" readonly>
<option selected disabled>Selecione</option>
<option >Costela de Tambaqui sem Espinha</option>
<option >Lombo de Tambaqui Frito sem Espinha</option>
<option >Caldeirada de Tambaqui sem Espinha</option>
<option >Caldeirada de Tucunaré</option>
<option >Peixe no Tucupi com Camarão</option>
<option >Escabeche de Pirarucu</option>
<option >Escabeche de Tambaqui</option>
<option >Escabeche de Tucunaré</option>
<option >Tucunaré Frito</option>
<option >Sardinha Frita</option>
<option >Jaraqui Frito</option>
<option >Pacu Frito</option>
<option >Filé de Pirarucu Frito</option>
<option >Filé de Pirarucu a Milanesa</option>
<option >Guisado de Pirarucu</option>
</select>
<a class="add" href="#">+</a>
<hr>
Selecionados
<hr>
<div class="selecionados">
</div>
</div>
<br>
<div class="pedidos">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<select name="pedido_bebida"name="pedido_bebida[]" id="pedido_bebida"class="selecionar">
<option selected disabled>Selecione</option>
<option >Fanta Laranja 1l</option>
<option >Fanta Laranja 2l</option>
<option >Cola Cola 1l</option>
<option >Cola Cola 2l</option>
<option >Bare 2l</option>
<option >Fanta Uva</option>
<option >Fanta Laranja</option>
<option >Sprit</option>
<option >Cola Cola </option>
<option >Cola Cola zero </option>
<option >Guaraná Antarctica</option>
<option >Guaraná Baré</option>
<option >Suco Goiaba</option>
<option >Suco Manga</option>
<option >Suco Pessego</option>
<option >Suco Uva</option>
<option >Suco Maracujá</option>
<option >Suco Laranja</option>
<option >Suco Caju</option>
<option >Agua Mineral </option>
<option >Agua com Gas </option>
<option >Cerveja em Lata</option>
<option >Limonada Natural</option>
</select>
<a class="add" href="#">+</a>
<hr>
Selecionados
<hr>
<div class="selecionados">
</div>
</div>
<br>
<button class="btn" type="submit">Fazer Pedido</button>
</fieldset>
</form>
</main>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script>
$(".add").on('click',function(){
var cont=0;
var holder = $(this).closest('.pedidos');
holder.find(".selecionados input").each(function(){
if($(this).val()==holder.find(".selecionar option:selected").html()){
cont++;
}
});
if(cont>0) {
alert("Este item ja esta adicionado, altere a quantidade se deseja mais..");
} else{
holder.find(".selecionados").append(
"<input disabled type='text' name='pedidos[]'name='num_refeicao[]' value='" +
holder.find(".selecionar option:selected").html() +
"' ><input type='text' name='quantidade[]'name='num_bebida[]' placeholder='quantidade'><br>"
);
}
});
</script>
</body>
</html>
e o de recuperar e mostrar em tela
<?php
error_reporting(-1);
ini_set('display_errors', 'On');
//Criar a conexao
$link = new mysqli ("localhost", "root", "", "peixaria");
if($link->connect_errno){
echo"Nossas falhas local experiência ..";
exit();
}
$sql= "SELECT id_pedido,numero_mesa,pedido_refeicao,num_refeicao,pedido_bebida,num_bebida,data FROM mpedido";
$consulta = mysqli_query($link,$sql);
?>
<html>
<h1>Peixaria</h1>
<ul class="menu cf">
<li><a href="secao.php">Início</a></li>
<li><a href="pedidos.php">Pedidos</a></li>
<li><a href="reserva.php">Reserva</a></li>
<li><a href="relatorio.php">Relatório</a></li>
</ul>
<div id="f-accordion">
<h3><i class="fa fa-tasks"></i> Pedidos</h3>
<div>
<aside class="alert success">
<p><i class="icon fa fa-envelope-o"></i> Roger Roger, Message Received. <i class="close fa fa-times"></i></p>
</aside><!-- end alert -->
<!---
<div class="input-group">
<span class="input-group-addon"><i class="fa fa-key fa-fw"></i></span>
<input class="form-control" type="password" placeholder="Password">
</div>
---->
<input type="search" class="light-table-filter" data-table="order-table" placeholder="Filtrer" /> <a class="button"><i class="fa fa-exclamation-circle"></i> Report Error</a>
<section class="table-box">
<table class="order-table">
<thead>
<tr>
<th>Comanda</th>
<th>N°Mesa</th>
<th>Refeição</th>
<th>Quantidade</th>
<th>Bebida</th>
<th>Quantidade</th>
<th>Data</th>
</tr>
</thead>
<tbody>
<tr>
<?php
while($row = mysqli_fetch_array($consulta)){
echo '<tr>';
echo '<td>'.$row["id_pedido"].'</td>';
echo '<td>'.$row["numero_mesa"].'</td>';
echo '<td>'.$row["pedido_refeicao"].'</td>';
echo '<td>'.$row["num_refeicao"].'</td>';
echo '<td>'.$row["pedido_bebida"].'</td>';
echo '<td>'.$row["num_bebida"].'</td>';
echo '<td>'.$row["data"].'</td>';
echo '</tr>';
}
?>
</tr>
</tbody>
</table>