Uma alternativa do meu comentário e minha resposta anterior é usar o método setColor antes de desenhar a imagem.
local opacidade = .5; -- de 0 à 1
love.graphics.setColor(0xFF, 0xFF, 0xFF,
0xFF * opacidade);
Ou sem frações:
local opacidade = 255; // de 0 à 255
love.graphics.setColor(0xFF, 0xFF, 0xFF, opacidade);
Definindo a transparência
No primeiro uso, a opacidade (transparência) é definida usando um número que vai de 0 até 1, que opcionalmente contém casas decimais. 0 é 0% visível e 1 é 100% visível. .5 (ou 0.5) é 50% visível. Isso pode ficar mais específico ainda, por exemplo: .55559.
No segundo uso, a opacidade é definida usando um número inteiro que vai de 0 até 255. 0 é 0% visível e 255 é 100% visível. 127 é praticamente 50% visível.
Exemplo:
local Imagem1, opacidade;
opacidade = .5; -- 50%
function love.load()
Imagem1 = love.graphics.newImage 'test.png';
end
function love.draw()
love-- setColor vem antes.graphics.draw(Imagem1);.
love.graphics.setColor(0xFF, 0xFF, 0xFF,
2550xFF * opacidade);
-- de draw.
love.graphics.draw(Imagem1);
end
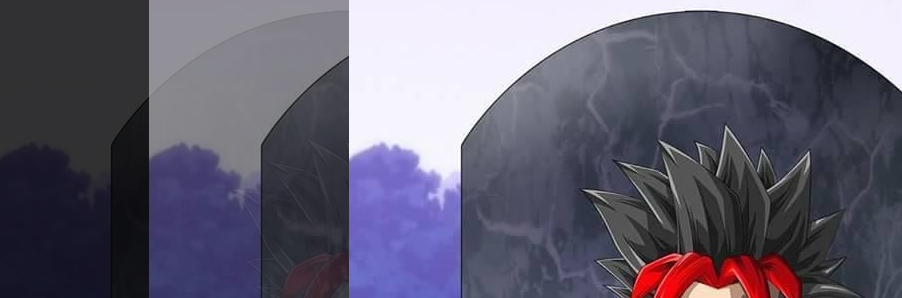
Exemplo repetindo a imagem 3 vezes:
local imagem1;
function love.load()
-- Carrega a imagem
imagem1 = love.graphics.newImage 'test.png';
end
function love.draw()
-- #Duplicata1 20% visível (No canto.)
love.graphics.setColor(0xFF, 0xFF, 0xFF, .2 * 0xFF);
love.graphics.draw(imagem1);
-- #Duplicata2 50% visível (No meio.)
love.graphics.setColor(0xFF, 0xFF, 0xFF, .5 * 0xFF);
love.graphics.draw(imagem1, 150);
-- #Duplicata3 100% visível (Em cima de todas.)
love.graphics.setColor(0xFF, 0xFF, 0xFF, 0xFF);
love.graphics.draw(imagem1, 350);
end