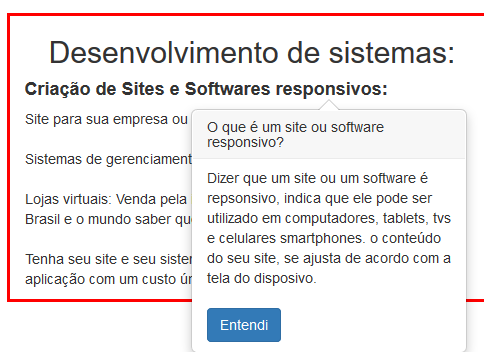
Tenho este Popover e gostaria que ao carregar a página ele fosse aberto, e só fechasse após o usuário clicar no Entendi
o código que estou utilizando é este Script:
$(document).ready(function () {
// Associa o evento do popover ao clicar no link.
$('#Responsivo').popover({
//trigger: 'manual',
placement: 'bottom',
html: true,
title: 'O que é um site ou software responsivo?',
content: $('#div-popover').html() // Adiciona o conteúdo da div oculta para dentro do popover.
}).click(function (e) {
e.preventDefault();
// Exibe o popover.
$(this).popover('show');
});
});
o texto da Tag:
<h4><b>Criação de Sites e Softwares <span id="Responsivo" >responsivos</span>:</b></h4>
e este Modal para o Popover:
<div id="div-popover" class="hide">
Dizer que um site ou um software é repsonsivo, indica que ele pode ser utilizado em computadores, tablets, tvs e celulares smartphones. o conteúdo do seu site, se ajusta de acordo com a tela do disposivo.
<br /><br />
<button id="close" class="btn btn-primary">Entendi</button>
</div>
obs: para fechar tentei fazer o script que fizesse hide na div, mas não rolou, acredito que por que a divsó está sendo exibida no Popover, então teria que fechar o Popovere não a div.
$('#close').click(function () {
$('#div-popover').hide();
});