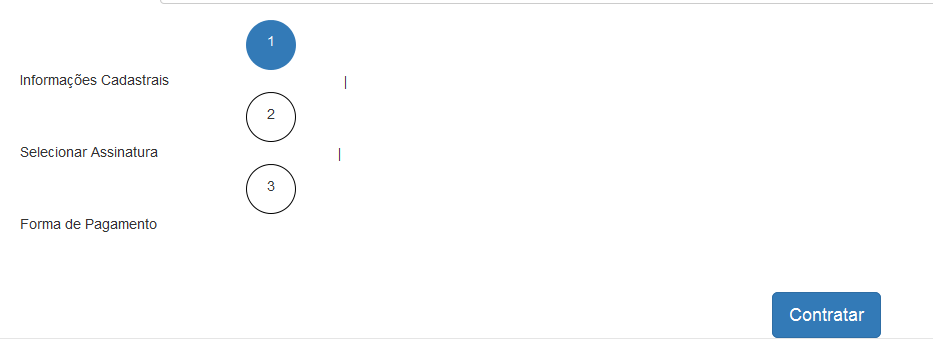
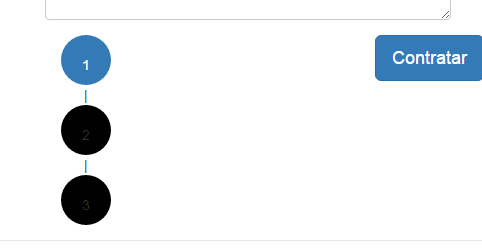
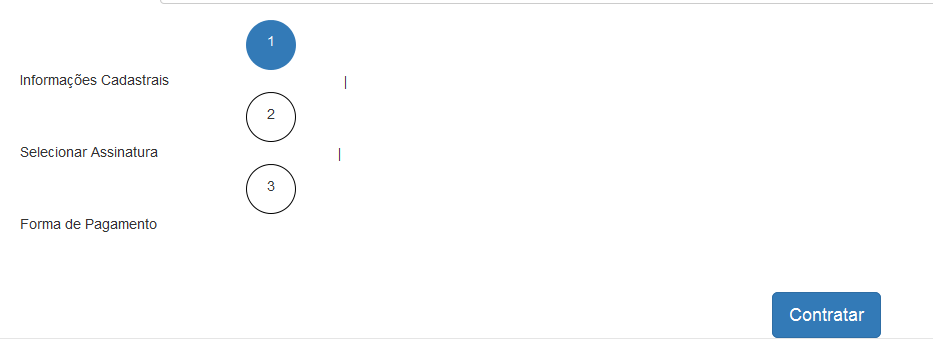
Estou tantando fazer igual a imagem, ja conseguiConsegui arredondar as bordas da div sosó não esouestou conseguindo alinhar o texto na frente da div. Podem me ajudar?
Esses trabalhos da escola acabam comigo.

Codigo das Div'sMeu código está assim:
<div>
<div class="col-sm-6 boxEtapas" align="center">
<div class="etapas">
<ul>
<li><div class="redondoativo"><br>1</div><div class="textoEtapas"> Informações Cadastrais</div></li>
<li>|</li>
<li><div class="redondo"><br>2</div><div class="textoEtapas">Selecionar Assinatura</div></li>
<li>|</li>
<li><div class="redondo"><br>3</div><div class="textoEtapas"> Forma de Pagamento</div></li>
</ul>
</div>
</div>
Css
.boxEtapas {
overflow: hidden;
}
.etapas {
margin: 0 auto;
}
.etapas ul {
list-style: none;
}
.etapas ul,
li {
margin: 1px;
}
.redondo {
border-radius: 100%;
background-color: #FFFFFF;
overflow: hidden;
height: 50px;
width: 50px;
border: 1px solid #000000;
line-height: 1.0;
}
.redondoativo {
border-radius: 100%;
background-color: #337ab7;
overflow: hidden;
height: 50px;
width: 50px;
color: #FFFFFF;
text-align: center;
line-height: 1.0;
}
.textoEtapas {
float: left;
}
<div class="col-sm-6 boxEtapas" align="center">
<div class="etapas">
<ul>
<li>
<div class="redondoativo"><br>1</div>
<div class="textoEtapas"> Informações Cadastrais</div>
</li>
<li>|</li>
<li>
<div class="redondo"><br>2</div>
<div class="textoEtapas">Selecionar Assinatura</div>
</li>
<li>|</li>
<li>
<div class="redondo"><br>3</div>
<div class="textoEtapas"> Forma de Pagamento</div>
</li>
</ul>
</div>
</div>
.boxEtapas{
overflow: hidden;
}
.etapas{
margin: 0 auto;
}
.etapas ul{
list-style: none;
}
.etapas ul, li{
margin: 1px;
}
.redondo {
border-radius: 100%;
background-color: #FFFFFF;
overflow: hidden;
height: 50px;
width:50px;
border: 1px solid #000000;
line-height: 1.0;
}
.redondoativo {
border-radius: 100%;
background-color: #337ab7;
overflow: hidden;
height: 50px;
width:50px;
color: #FFFFFF;
text-align: center;
line-height: 1.0;
}
.textoEtapas{
float: left;
}