Queria adicionar a class tab-active a todos as tag span da div menuMobileTabs. O que há de errado?
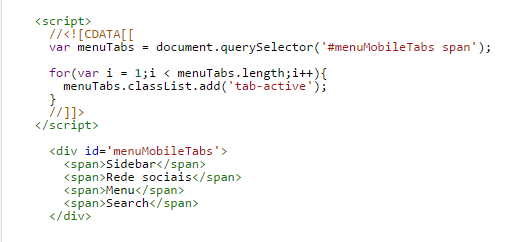
<div id='menuMobileTabs'>
<span>Sidebar</span>
<span>RedeSociais</span>
<span>Menu</span>
<span>Search</span>
</div>
<script>
var menuTabs = document.querySelector('#menuMobileTabs span');
for(var i = 0;i < menuTabs.length;i++){
menuTabs[i].classList.add('tab-active');
}
</script>