Tenho em meu documento um iframe com o atributo sandbox.
Com javasript eu faço a leitura de um arquivo Markdown e faço o parse usando a biblioteca showdonwjs e adiciono esse resultado ao atributo srcdoc do iframe e o resultado é o esperado.
Contudo os arquivos vem de origem dos usuários e estarão visíveis a outros usuários por isso faço uso do atributo sandbox.
Quando no arquivo Markdown houver um script... a página aonde esta o iframe lança um erro no console do navegador (óbvio se o atributo impede a execução, quando há uma tentativa deve haver um erro).
Como posso (se é que posso) observar este erro em javascript? Saber se houve um erro?
Desde já grato.
update
###page.html
page.html
<!DOCTYPE html>
<html lang="">
<head>
<title>Teste</title>
</head>
<body id="body">
<iframe id="frame" sandbox></iframe>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script type="text/javascript" src="https://rawgit.com/showdownjs/showdown/develop/dist/showdown.min.js"></script>
<script type="text/javascript">
var md = '###Hello Word <script>alert("!")<\/script>';
var converter = new showdown.Converter();
var MDtoHTML = converter.makeHtml(md)
var ifrm = $('#frame')
ifrm.attr('srcdoc', MDtoHTML);
</script>
</body>
</html>
jsFiddle Exeplo
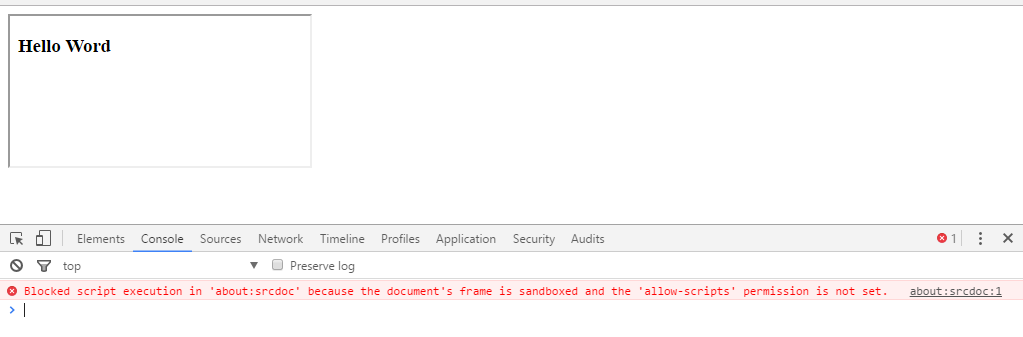
Bom esse é o print do referido erro! Ele acontece então creio que minha dúvida tem minimamente sentido! Poderia (se for possível "observar") exibir um pop-up, banner ou mesmo registrar um log, identificar uploaders mal intencionados.