###Por DataAnnotation
Não aconselho essa forma por N motivos, mas irei demonstrar que é possível.
Caso queira adicionar algo via DataAnnotations, você pode fazer algo aprecido com isso:
public class EmployeeMetadata
{
[Required]
[Range(1, int.MaxValue,
ErrorMessage = "<img src='/images/error.png' />
Invalid EmployeeID!")]
public int EmployeeID { get; set; }
[Required]
[StringLength(20,
ErrorMessage = "<img src='/images/error.png' />
Invalid first name!")]
public string FirstName { get; set; }
[Required]
[StringLength(20,
ErrorMessage = "<img src='/images/error.png' />
Invalid last name!")]
public string LastName { get; set; }
}
E em sua View ficaria assim:
@Html.Raw(
HttpUtility.HtmlDecode(
@Html.ValidationMessageFor(m=>m.EmployeeID).ToHtmlString()
))
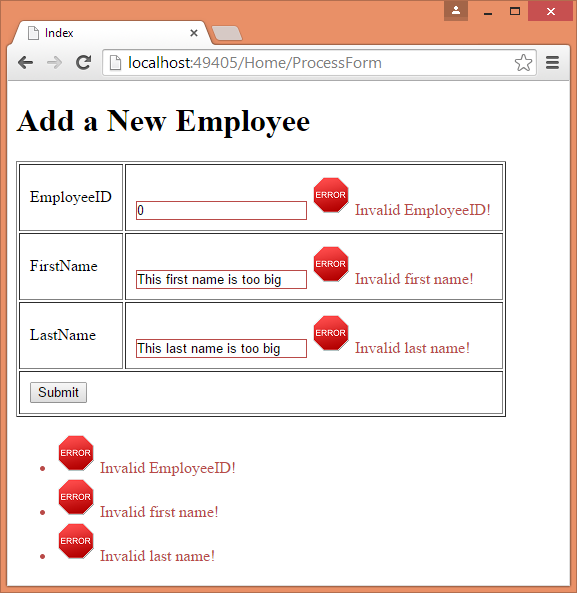
Dessa forma, o resultado seria isso:
Fonte: binaryintellect
Existem outras formas, como retorno via Ajax, mensagens customizadas de retorno via jQuery, e o que sua mente imaginar, pois o Razor é "convertido" em HTML ao "compilar".