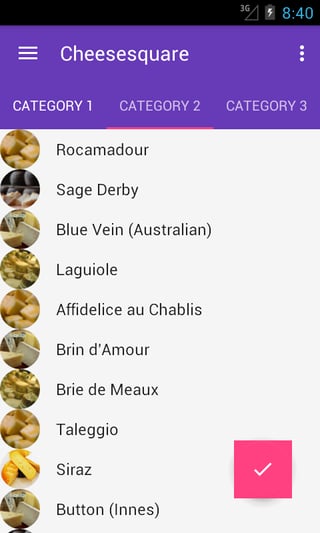
Uma solução para deixar ele quadrado seria é usar borderWidth inserindo 0dp para o seu FloatingActionButton. Então resultaria nisso:
Código
app:borderWidth="0dp"
FloatingActionButton:
<android.support.design.widget.FloatingActionButton
xmlns:app="http://schemas.android.com/apk/res-auto"
app:borderWidth="0dp"
android:id="@+id/fab_1"
android:layout_marginBottom="16dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal|bottom"
android:src="@drawable/abc_ic_clear_mtrl_alpha"/>
Veja o código no Gist.