Preciso descobrir o tamanho renderizado de uma curva no canvas 2d
context.bezierCurveTo(cp1x, cp1y, cp2x, cp2y, x, y);
com esse código, por exemplo
// pontos dade curvacontrole
var cp1x = 200,
cp1y = 150,
cp2x = 260,
cp2y = 10,10;
var x = 0,
y = 0;
// calculação
var curveWidth = cp1x > x ? cp1x - x : x - cp1x,
curveHeight = cp1y > y ? cp1y - y : y - cp1y;
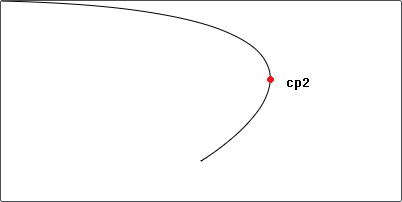
Porém, o ponto cp2 pode alongar mais a curva se ultrapassar um ponto inicial ou final (isso é que acontece nesse código, cp1x = 200, cp2x = 260). Por exemplo, vamos supor que o ponto cp2 é marcado com a bolinha vermelha nessa imagem e que sua coordenada x é maior que a coordenada x de cp1, qual aparenta ser o ponto final da curva:
Sendo assim, como posso considerar a largura do ponto cp2 no valor de curveWidth e no valor de curveHeight para ser exato?